ウェブデザイン技能検定3級の実技試験を徹底解説!!

ウェブデザイン技能検定3級の実技試験は、実務で仕事をされている方であれば、正直対策なしでも合格できる内容です。そうでない方でも、簡単なペラサイトが作れるくらいのスキルとテキストエディタが使えれば、そこまで根詰めて対策をしなくても、危なげなく合格できると思います。
試験の内容も毎回同じような問題が出題されるので、対策としてはとりあえず公式サイトで配布されている練習問題を解く、さらに直近の過去問題を数回ぶん解いて問題に慣れておけば、合格するのは学科に比べれば比較的容易でしょう。
ここではウェブデザイン技能検定の公式サイトで配布されている実技の練習問題を解説しています。学習に活用ください。
ただ、比較的容易とはいっても油断は禁物ですよ。内容をしっかりと理解して、万全の態勢で試験に臨みましょう。
実技試験ではバックアップを忘れずに! 解答にはテキストエディタの検索機能を使うとGOOD!! Point1 試験では、デスクトップにあるdata3のフォルダにあるデータを修正していくという流れなのですが、ここで注意してほしいのが、data3のデータはwd3フォルダに移動するのではなく、一旦data3フォルダ内のデータを丸ごとwd3フォルダにコピー、フォルダ名を指定の名前(a1からa6)に書き換えてから作業を進めると良いです。こうすることで、もしもの際はすぐにdata3からコピーし直すことで、すぐに元の状態に戻すことができます。要は用意されている素材のバックアップですね。 Point2 index.htmlをテキストエディタで開くと、HTMLのソースコードが表示されます。実技試験ではこのソースコードの中から、問題で指定された箇所を探し出して修正していくわけですが、上から順に読んでいって、該当する箇所を目視で探していると時間がかかりすぎてしまいます。そこでテキストエディタの検索機能を使って、これから手を加える箇所を素早く見つけ出すようにすると、かなりの時間短縮になりますよ。
以上が私が実際に試験でおこなったことです。かなり有効だったので、試験の際は実践してみてください。
それでは前置きが長くなりましたが、解説に移りたいと思います。
練習問題(実技)の解説
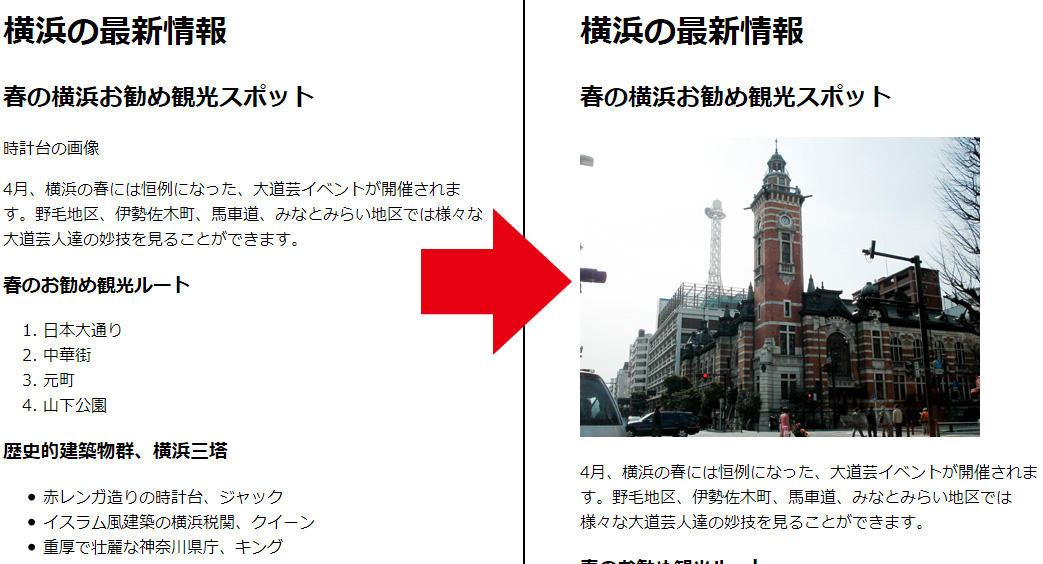
ここでは各ファイルが置かれているディレクトリを見て、それに適したリンク設定ができるかを問われています。問題の画像のリンク切れは、コードの12行目を修正します。
現在index.htmlのコードには
<img src="img/img001.jpg" alt="時計台の画像" class="watch" >
と書かれていますが、img001.jpgがあるフォルダ名はimagesなので、
<img src="images/img001.jpg" alt="時計台の画像" class="watch" >
と書くと、ちゃんと画像が表示されます。

ここでは文字に対して適切なアンカーリンクを設定することができるかを問われています。
リンクを設定する際のソースコードは
<a href="〇〇〇ファイル名">〇〇〇〇</a>
と書きます。
a hrefはアンカーエイチレフと読みます。この読み方は必ず憶えておきましょう。もしコードのつづりに迷っても、読み方を知っていればそのまま書くだけでOKです。
さて、問題を解くにはコードの11行目
<p>HOME | ニュース | 交通案内</p>
を編集します。
index.htmlから見たaccess.html、news.htmlはともに同じ階層にありますので、この問題に関してはリンクを貼る際にディレクトリの階層は気にしなくて大丈夫です。
リンク貼るとコードは以下のようになります。
<p><a href="index.html">HOME</a> | <a href="news.html">ニュース</a> | <a href="access.html">交通案内</a>
リンクを設定すると文字が青色に変化します。手打ちで入力できるように、何度も繰り返し練習しましょう。

最初の手順はソースコードの15行目、<div id="navi">から</div>で囲っているソースコードを削除します。
次にここに画像ボタンを入れていくのですが、その前にこのドキュメントの横幅をsample.cssの#wrapを見て確認します。
width: 700px;となっていることから、画像5つが横並びでこのサイズ内で収まらないといけないというのが分かります。
images内のbt_c1からc5.gifは、一つの画像がwidth=150pxとなっているため、5つ並べると750pxとなり、700pxでは収まらないので候補から外します。
「bt_a〇.gif」と「bt_b〇.gif」はサイズ的にはクリアですが、bt_b〇.gifは文字と背景色のコントラストのバランスが悪く、文字の識別が困難なため除外します。ここまでで、使用する画像はbt_a〇.gifとなりました。
次に<div id="navi">から</div>の間に画像を配置していきます。ソースコードは以下のようになります。
<div id="navi">
<img src="images/bt_a1.gif" alt="HOME" />
<img src="images/bt_a2.gif" alt="製品紹介" />
<img src="images/bt_a3.gif" alt="ダウンロード" />
<img src="images/bt_a4.gif" alt="会社案内" />
<img src="images/bt_a5.gif" alt="お問い合わせ" />
</div>
この際alt属性(代替えテキスト)は必ず入れましょう。
最後にヌルリンク(アドレスを#にする)を設定して完了です。
<div id="navi">
<a href="#"><img src="images/bt_a1.gif" alt="HOME" /></a>
<a href="#"><img src="images/bt_a2.gif" alt="製品紹介" /></a>
<a href="#"><img src="images/bt_a3.gif" alt="ダウンロード" /></a>
<a href="#"><img src="images/bt_a4.gif" alt="会社案内" /></a>
<a href="#"><img src="images/bt_a5.gif" alt="お問い合わせ" /></a>
</div>
ここでは見やすいように一行ずつ改行していますが、実際はすべてをつなげて書いたほうが、ボタンの間に無駄な余白を出さずに表示できます。

問題の条件からbg1.gifを使用します。
sample.cssのbody要素に対する指定のところに以下の一文を追加します。
background-image: url(images/bg1.gif);

現在は一つのフォルダの中に全てのファイルが同じ階層で入っているので、これを指示に従ってフォルダを作って仕分けしていきます。
これによって発生する作業は、各ファイルを動かすことでそれぞれのリンクが切れるため、再度リンクを設定し直す作業です。設定し直すファイルは「index.html」「news.html」「access.html」の3つです。
まずindex.htmlで修正するのは、ファイルの移動にともなってリンク切れが生じたnews.htmlとaccess.htmlへのリンクの再設定、clock_tower.jpgの読み込みリンクの再設定です。
news.htmlとaccess.htmlは「contents」フォルダに包まれているため、リンクをcontents/news.html、contents/access.htmlと書き換えます。
次に画像ファイルのclock_tower.jpgは「images」、更に「sight」フォルダに包まれているので、リンクをimages/sight/clock_tower.jpgと書き換えます。
次にnews.htmlとaccess.htmlは、ディレクトリの移動によってナビゲーションのHOMEへのリンクが切れているので、../index.htmlと書き換えます。
この../とはリンク先までのフォルダの数のことです。今回はnews.html→contents(フォルダ)→index.htmlと、index.htmlまでにフォルダを一つ挟んでいるため../が一つ必要となります。これが間に2つフォルダを挟んだ場合は、../../となります。
上の階層から下の階層にリンクを設定する場合は、フォルダ名を/で区切っていき、下の階層から上の階層にリンクを設定する場合は、フォルダを../に置き換えると憶えておきましょう。
sample.cssのh2の設定の箇所にあるcolorとbackground-colorを以下のように書き換えます。
h2 {
font-size: 11pt;
color: #000;
line-height: 1.5em;
background-color: #FFF;
}

いかがだったでしょうか。ウェブデザイン技能検定の3級実技試験は、この練習問題をしっかりと理解することが最初におこなう対策です。これがばっちり理解できれば、実際の試験問題もそう苦労せずに解けると思います。まずはこの練習問題を難なく全問正解するまで反復し、最後に実際の過去問題を数回解いて問題に慣れておけば、3級実技試験の対策は万全です。それでは合格に向けて頑張ってください。
WEBクリエイター転職情報はこちら 目次へ戻る





