【学習効率UP】ウェブデザイン技能検定3級試験(平成28年度第2回)の過去問題を徹底解説!!
過去問題の解説(平成28年度第2回学科試験)
 ※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
ウェブサイトを構築する際、スマートフォン向けウェブサイトとパソコンからアクセスするウェブサイトは、同じ内容であっても、必ず別々にデータを用意しなければならない。
※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
ウェブサイトを構築する際、スマートフォン向けウェブサイトとパソコンからアクセスするウェブサイトは、同じ内容であっても、必ず別々にデータを用意しなければならない。
答え=✖ 現在はスマートフォン向けのウェブサイトと、パソコン向けのウェブサイトは、同じhtmlファイルをCSSで見栄えを切り替える手法(レスポンシブデザイン)をグーグルは推奨しています。もちろん別々のファイルを用意して、サーバー側の設定でPCならこっちのファイル、スマホならこっちのファイルと、ユーザーのアクセスを割り振ることも可能です。問題の「必ず別々にデータを用意しなければならない」と言われるとそうではなく、「別々でもいいけど、なるべくひとつのファイルで済ませたほうが、運営が楽なのでそうしましょうね」というのが現在のウェブデザインの主流です。
第2問 VDT作業従事者に対して、ディスプレイの位置、キーボード、マウス、椅子の座面の高さなどを総合的に調整して、疲労の軽減を図るように調整させる。
答え=○ 事業主はVDT作業者に対して、労働環境を整えて、疲労の軽減を図るよう義務付けられています。
第3問 CSSの仕様上、ボックスのマージン領域は常に透明であり、背景を表示させることはできない。
答え=○ マージンとはボックス(ブロック要素)から見て外側の余白です。こちらは常に透明になります。
第4問 アクセシビリティの観点から、img要素のalt属性には何らかのテキストを入力することが必須である。
答え=✖ img要素のalt属性には何らかのテキストではなく、画像が表示されない状態で、その画像の代わりとなるテキスト(代替えテキスト)を入力します。
第5問 非可逆圧縮では、圧縮データを復号しても、圧縮前のデータを完全に復元することはできない。
答え=○ 非可逆圧縮では、保存を繰り返せば繰り返すほど画質が劣化していくので、圧縮前の状態に復元することはできません。代表的な保存形式では「JPEG」があります。これとは逆の可逆圧縮方式のものがありますが、代表的なものでは「PNG」や「GIF」があります。
第6問 著作権法において、ウェブサイト内にコピーライトの記載を行わなかった場合、そのウェブサイトの著作権を放棄したことになる。
答え=✖ ページ内にコピーライトの表記がない場合でも、著作権を放棄したことにはなりません。
第7問 コンテンツを無料で配信する際には、そのコンテンツに関連する広告を掲載する必要がある。
答え=✖ 広告の掲載はそのサイトの運営者次第です。コンテンツが無料、有料とかは関係ありません。
第8問 テーブルタグによるレイアウトは、いかなる環境でも正確に描画されるので、ウェブ標準として推奨されている。
答え=✖ テーブルでのレイアウトは現在は推奨されていません。15、20年前はテーブルレイアウトが主流でしたが、今はレイアウト部分はCSS(スタイルシート)で管理するようになっています。
第9問 ウェブブラウザ上で動作するJavaScriptは、カメラやマイクなどのリソースにアクセスすることは一切できない。
答え=✖ JavaScriptは、ウェブページに動的な機能を追加する際の、最もポピュラーなプログラム言語です。もちろんカメラやマイクの制御も可能です。
第10問 ウェブセーフカラーとして定義されている色数は256色である。
答え=✖ ウェブセーフカラーとは、例えばWindowsやMacOSなど、異なるOSでも同じ色を再現できる色の範囲のことです。ウェブセーフカラーとして定義されている色数は216色で、この範囲であればどのOSで見ても、制作者が意図した通りの色が再現できますよという、いわゆるセーフな色というわけです。
残りの40色はOSによって異なるカラーなので、これを使うと制作者が意図しない色で表示されることがあります。が、使用できないわけではありません。使えるけどリスクがあるよ的な色です。セーフカラー(216色)とOS個別の色(40色)を合わせて、ウェブデザインで使える色数=256色(8ビットカラー)となります。
※以下の設問に答えよ。 第11問 SSLを使用しているウェブサイトにおいて、そのURLはどのような文字列で始まるか。適切なものを以下より1つ選択しなさい。
- http://
- file://
- ftp://
- https://
答え=4 SSLとはサーバーとブラウザ間でのデータ送受信の際、そのデータを暗号化してセキュリティを高める技術のことです。
例えばネット通販で買い物をした時、商品の郵送先として自宅の住所を入力したり、電話番号を入れたりしますよね。この時に暗号化されていないと入力した内容がハッカーの人たちに丸見えとなって非常に危険です。これを導入することで、情報が暗号化され、もし外部の人に見られたとしても、何が書いてあるのかさっぱり分からないということです。たいてい通販などではこの技術を導入しています。
ちなみにSSL導入サイトは、アドレスの先頭がhttpではなくhttpsとなっているので、ここで見分けることができます。
第12問 外部スタイルシートを利用することのメリットとは直接関係ないものを、以下より1つ選択しなさい。
- 複数ページに同一のスタイルを適用することが容易となる。
- デバイスやユーザ環境に応じたスタイルシートを適用させることが容易となる。
- ページレイアウトが正しく再現される。
- 文書構造や内容に変更を加えずにレイアウト変更することが容易となる。
答え=3 スタイルシートは外部に書いて読み込もうが、内部に直書きしようが、それでレイアウトが変わることはありませんが、現在はスタイルシートは外部に書いて読み込む方法が推奨されています。
第13問 文字色と背景色の組合せとして最も視認性が高いものはどれか。適切なものを以下より1つ選択しなさい。
- 文字色(#000000)背景色(#ffffff)
- 文字色(#66ff66)背景色(#ffff00)
- 文字色(#9999ff)背景色(#ff99cc)
- 文字色(#666666)背景色(#333333)
答え=1 視認性が高いとは、文字と背景のコントラストが高くて見やすいということです。ホームページでは色を16段階で表現するのですが、考え方としては0(黒)からf(白)に向かって色がだんだん薄くなっていって、fで真っ白になると憶えておくと良いです。色の濃淡は以下のように変化していきます。
(黒)0→1→2→3→4→5→6→7→8→9→A→B→C→D→E→F(白)
たとえば文字色#666666と背景色#333333では、濃いグレーの上にそれよりちょっとうすいグレー文字が乗っかっているというイメージです。これだともうほとんど見えないと思います。文字色と背景色のコントラストに関する問題は、この16段階の0~Fへの色の変化の流れについて憶えておくと大丈夫です。
第14問 HTML4.01において、ブロックレベル要素に分類されている要素はどれか。以下より1つ選択しなさい。
- a要素
- img要素
- input要素
- address要素
答え=4 HTMLではブロック要素とインライン要素とあって、ブロック要素はそのタグで囲ったところが、見えない四角のボックスでレイアウトされているとイメージすると良いです。マージン指定なんかは、対象がブロック要素でないと反応しません。
以下にHTMLタグの中で何がブロック要素、何がインライン要素か書いてあるので、目を通しておくと良いでしょう。
もっと詳しく見る>>
第15問 外部スタイルシートを適用する際に用いる要素はどれか。以下より1つ選択しなさい。
- css
- link
- style
- linking
答え=2
外部CSSのファイルは、HTMLの<head>から</head>内に記述して読み込みます。
<link href="〇〇〇.css" rel="stylesheet" type="text/css" />
と記述するとCSSファイルが読み込まれます。
(※〇〇〇.cssは任意でつけた名前)
第16問 次の文章は、不正ログインに関するものである。●●にあてはまる語句として適切なものを、以下より1つ選択しなさい。 複数のインターネットサービスで、同じユーザID・パスワードの組合せを使い回していると、●●の被害にあいやすくなる。
- DDoS攻撃
- パスワードリスト攻撃
- セッションハイジャック
- ドライブバイダウンロード攻撃
答え=2
パスワードリスト攻撃とは、悪い人がなんらかの方法で入手したID、パスワードを、手あたり次第にためし入力して、それがどこのインターネットサービスのパスワードかを探す行為です。同じID、パスワードを使いまわしていると、それだけヒット率が上がって被害にあいやすくなります。以下にそれぞれの解説をしているページのアドレスを貼っていますので、目をとおしておくと良いでしょう。
DDoS攻撃とは?
パスワードリスト攻撃とは?
セッションハイジャックとは?
ドライブバイダウンロード攻撃とは?
第17問 次の記述の●●にあてはまる語句として適切なものを、以下より1つ選択しなさい。 ●●属性の値は、あるウェブページの中で同一のものを重複して用いてはならない。
- src
- alt
- id
- class
答え=3 同じ名前のid属性は、そのウェブページの中で一つしか使えず、重複して使用することはできません。よく見かける使い方では<div id=〇〇〇>ってやつです。
第18問 リンク関連の疑似クラスにおいて、要素にマウスポインタが重なったときのルールはどれで定めるか。適切なものを以下より1つ選択しなさい。
- :hover
- :active
- :link
- :visited
答え=1 リンクにマウスが重なったときの動作は:hoverで指定します。ちなみに:activeはクリックした瞬間、:linkは何もしていない状態、:visitedはクリック後です。よくあるのはそれぞれで色を変えて、ユーザーに分かりやすくするという方法があります。
第19問 16進数カラーコード「#FFFF00」と同じ色キーワードはどれか。以下より1つ選択しなさい。
- red
- yellow
- blue
- orange
答え=2
色の16進数コードはここでのyellowだけではなく、主要な色は丸暗記しておきましょう。すべてを憶えるのは無理なので、とりあえず赤、緑、青、紫、黄色、アクア、マゼンタ、黒、白を憶えておけば大丈夫です。
もっと詳しく見る>>
第20問 XHTML1.0Transitionalでは使用できて、XHTML1.0Strictでは使用できない要素はどれか。以下より1つ選択しなさい。
- br要素
- pre要素
- span要素
- center要素
答え=4 TransitionalとStrictの区別の仕方ですが、我々のように素人でも分かりやすく簡単にいうと、「Transitionalは多少のことは許してくれる」、「Strictは世界標準規格に厳密なHTML」と憶えてください。center要素は、現在はHTMLの中に記述せずにCSSで記述するようになっていますが、Transitionalだとcenter要素をHTMLの中に記述しても「まあ、そのくらいならいいでしょう」と許してくれるといったものです。他にもStrictでは使えない要素がありますので、追々おぼえていってください。
第21問 ウェブページのコンテンツにおいて、アクセシビリティ上、1秒間に3回を超えて繰り返すべきではないとされているものはどれか。以下より1つ選択しなさい。
- 閃光(せんこう)
- トランジション
- アニメーション
- 100デシベルを超える音の再生
答え=1 これは標準規格として指定されているので、そのまま憶えましょう。
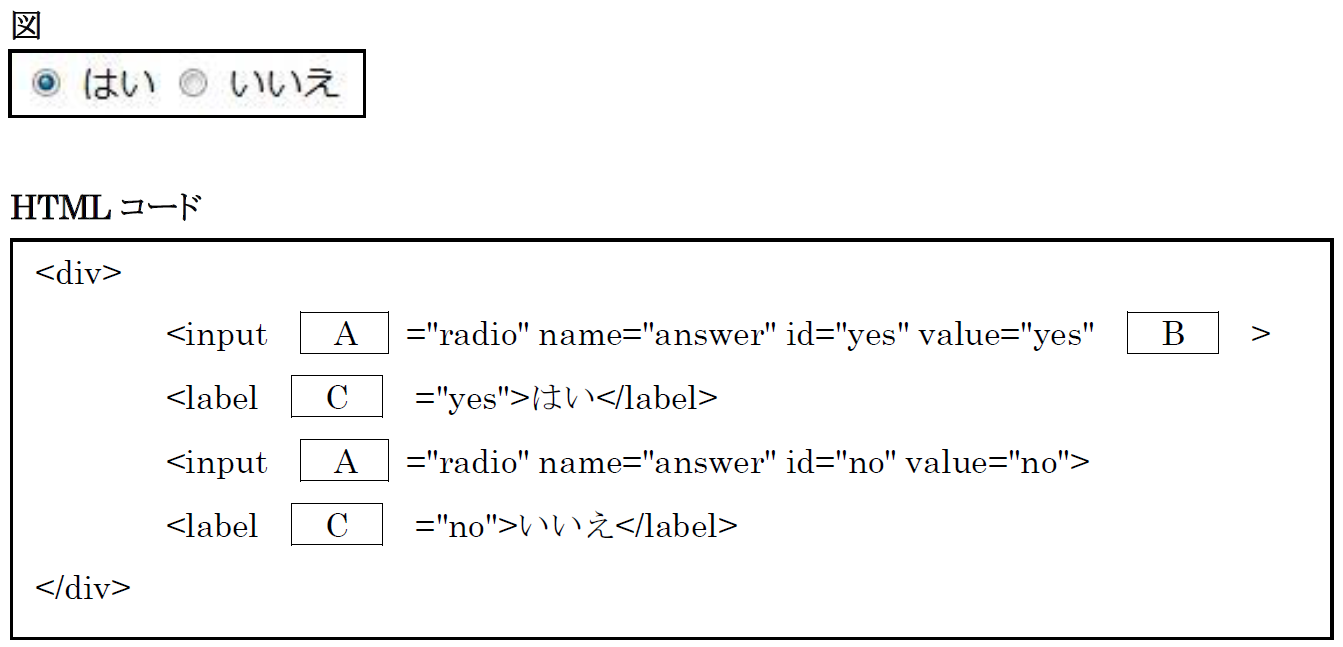
第22問 図のようにラジオボタンとラベルのテキストを配置するため、次のHTMLコードを書いた。ドキュメントが読み込まれたときには、id属性に"yes"を与えたinput要素のラジオボタンがあらかじめ選ばれているようにしたい。このとき、ABCのいずれにも使わない属性はどれか。以下より1つ選択しなさい。

- type
- checked
- on
- for
答え=3 これはフォームを作る際のHTMLの記述です。Aにはtype、Bにはchecked、Cにはforが入ります。
第23問 マルウェア(不正プログラム)への対策として不適切なものを、以下より1つ選択しなさい。
- 信頼性の低いウェブサイトから、安易にプログラムをダウンロードしないこと。
- 見知らぬ相手から届いた電子メールにファイルが添付されていた場合は、安易にそのファイルを開かないこと。
- ソフトウェアのベンダーから、ウェブブラウザやセキュリティ対策ソフトなどのアップデートの通知が届いても、修正プログラムはすぐに適用せず、できる限り現状を保ち続けること。
- マルウェア感染の被害に備えるため、ファイルのバックアップを定期的に行い、それを一定期間保存すること。
答え=3 マルウェア対策のためにも、OSやソフトのアップデートは必ず迅速に行いましょう。
第24問 次の文章は、「個人情報の保護に関する法律」(個人情報保護法)に関するものである。●●にあてはまる語句として適切なものを、以下より1つ選択しなさい。 個人情報保護法では、「個人情報取扱事業者は、その従業者に個人データを取り扱わせるに当っては、当該個人データの●●が図られるよう、当該従業者に対する必要かつ適切な監督を行わなければならない。」と規定している。
- 積極的な利用
- 安全管理
- 第三者提供
- 公共性の向上
答え=2 これは法律で定められているのでそのまま憶えましょう。
第25問 example.comの「.com」はTLDと呼ばれるが、このTLDとは何の略か。適切なものを以下より1つ選択しなさい。
- TooLateDomain
- TopListDomain
- TopLevelDomain
- TooLittleDomain
答え=3
トップレベルドメインには他にも.netや.infoなどがあります。それぞれで意味があるので、追々憶えていってください。
もっと詳しく見る>>
WEBクリエイター転職情報はこちら 目次へ戻る





