【学習効率UP】ウェブデザイン技能検定3級試験(平成29年度第5回)の過去問題を徹底解説!!
過去問題の解説(平成29年度第5回学科試験)
 ※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
セキュリティ的にHTML文書内の属性値はクォーテーションで囲むことが推奨されている。
※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
セキュリティ的にHTML文書内の属性値はクォーテーションで囲むことが推奨されている。
答え=○ HTMLの属性値は、セキュリティの面からクォーテーションで囲むようにと言われています。またシングルとダブルでは、ダブルクォーテーションが推奨されています。
第2問 head要素はbody要素の前に記述する。
答え=○ head要素はbody要素の前に記述します。各要素記述する流れは、ドキュメント宣言→head→bodyの順です。head内にはそのページのタイトルやディスクリプションなどを記述します。実際にWebページで表示されるのはbodyに記述した内容です。
これとよく似た綴りのheaderがありますが、これはbody内に記述する属性で、ここにナビゲーション機能を書いたりします。
ごっちゃにならないように注意しましょう。
第3問 擬似クラス:hoverはa要素のみに指定できる。
答え=✖ 擬似クラスのhoverとは、そこにマウスポインタを乗せると色が変わる、画像が変わるといった動的な効果をつける際に使用します。
よく利用される例では、リンクテキストの上にマウスを乗せたら色が変わるとかいった効果ですが、このhoverはa要素で使うことが多いだけで、a要素にしか使えないということではありません。
例えば画像(img要素)にhoverを加えることで、画像にマウスが重なったら拡大表示させるといった使い方もあります。
アイディア次第で色々な使い方ができますよ。
第4問 加法混色とは、赤・青・黄色の3色の組み合わせによる色表現の方法である。
答え=✖ 加法混色とはモニターなどで色を再現する際の仕様で、赤(R)緑(G)青(B)の3色の掛け合わせで表現します。
それぞれの色を加えていってMAX値(255)になると白になることから加法混色といいます。
逆にそれぞれの色を減らしていってMAX(0)まで減らすと白になるのが減法混色といって、これはインクで色を再現する印刷物での色再現の仕様(CMYK)です。
問題では赤、青、黄色と問われているので×です。
第5問 画像データであれば、拡張子を.jpegに変更すればJPEG形式のファイル形式となる。
答え=✖ 拡張子を変えれば、そのファイル形式も変わるということはありません。書き出したファイルをJPEGにしたいのなら、PhotoshopなどのアプリでJPEGで保存、PNGならPNGで保存しないとダメです。
第6問 HTML5では、ルビを表示させるための要素が定義されている。
答え=○ ルビとは読み仮名のことです。古いバージョンのHTMLでは未対応でしたが、HTML5では対応してます。
第7問 背景色が白のとき、アクセシビリティを高くするのであれば文字色はできるだけ薄い色を使用した方が良い。
答え=✖ アクセシビリティとは、その情報やサービスが使いやすいか、見やすいかということで、アクセシビリティを高くすることはユーザーのためにもとっても重要なことです。
背景が白なら、その前面にあるオブジェクトの色で一番見やすいのは黒となります。背景とのコントラスト比が高ければ高いほど良いということですね。
第8問 ドメイン名「example.com」における「.com」のように、ドメイン名をドットで分割した最後の文字列を特にトップレベルドメインという。
答え=○ トップレベルドメインとは、アドレスの最後にある.comや.jpなどのことです。これらには意味があって、.jpは国を識別するドメインで「日本」ということです。国や地域、法人か非営利団体かなどでもドメインの種類が分けられています。
ちなみに.comは世界中誰もが取得可能です。逆にco.jpは株式会社などの法人企業じゃないと取得できません。
第9問 HTML5では、brタグ内にスラッシュを入れて<br/>と書くと文法エラーとなる。
答え=✖ エラーとまではいきませんが、<br />と末尾にスラッシュを入れるのはXHTMLの書き方です。HTML5では<br>とスラッシュなしで書くようにしましょう。
第10問 クロスブラウザチェックとは、複数の異なるウェブブラウザで仕様どおりにウェブページが表示され機能するかを検証することである。
答え=○ ホームページを開設するなら、このクロスブラウザチェックは必ず必要です。現在ブラウザも複数ありますので、みんながみんなクロームやIEを使っているわけではありません。制作者はどのブラウザで見ても問題なく表示できる作り方をしないといけないのですが、どんなに意識していても、クロームでは良いのにIEで見ると表示が崩れているといったことはよくありますのでご注意を。
※以下の設問に答えよ。 第11問 VDT作業者が心身の負担を少なくする為の作業姿勢として、不適切なものはどれか。以下より1つ選択しなさい。
- ディスプレイ画面から40~50cm離し、視線が少し画面を見下げるようにディスプレイを配置する。
- 肩の力を抜いて、前傾し過ぎないようにする。
- 椅子に深く腰をかけて背もたれに背を十分にあて、履き物の足裏全体が床に接した姿勢を基本とする。
- リラックスできるように足を組んだ体勢を維持する。
答え=4 人によっては足を組んだほうがリラックスできるという人もいるかもしれませんが、一般的にはこの場合不適切なのは4番です。
また1番の「ディスプレイから40~50cm離し」というくだりの「40~50cm」は憶えておいてください。過去に何センチ離れるのが適切かという問題も出ていますので。
第12問 日常的に行うべきセキュリティ対策として不適切なものを、以下より1つ選択しなさい。
- クリアスクリーンポリシーに則り、第三者に見られたり、操作されたりしないようにするため、パソコンやスマートフォンなどは画面をロックしておく。
- パソコンやスマートフォンなどにセキュリティソフトを導入し、セキュリティソフトのパターンファイルを常に更新して、最新の状態となるよう定期的に確認をする。
- 電子メールを受信した際は、差出人欄を確認し、差出人がアドレス帳に登録されている者や著名な組織・企業であれば、不正なメールではないと判断できるため、ファイルが添付されていた場合は開くようにする。
- パソコンやスマートフォンなどのOSやアプリケーションソフトにセキュリティパッチを適用し、最新のバージョンとなるように随時更新を行う。
答え=3 ウイルスに感染する一番の原因はメールの添付ファイルです。知り合いならまだ開いてしまうのもわからないでもないですが、安易に添付ファイルを開くのはよくありません。有名企業の名を語ったメールだからと安易に信用してはダメですよ。
第13問 src.jsというJavaScriptファイルを、HTMLに読み込む際のコードはどれか。以下より1つ選択しなさい。
- <scripttype="text/javascript"src="src.js"></script>
- <linkrel="stylesheet"href="src.js">
- <ahref="src.js"></a>
- <bodyonload="src.js"></body>
答え=1 外部の「src.js」というファイルを読み込む際は、<head>~</head>内に<script type="text/javascript" src="src.js"></script>と記述します。
HTML5からはtext/javascriptの記述が省略されて<script src="src.js"></script>と書きます。
※「src.js」の部分はファイル名ですので、この部分はファイル名で都度変わります。
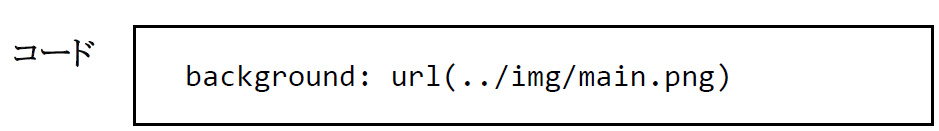
第14問 http://example.com/css/style.cssに次のコードが記述されている場合、main.pngが表示されるパスを、以下より1つ選択しなさい。

- /img/css/main.png
- /img/main.png
- /css/img/main.png
- /css/main.png
答え=2 この問題はファイルの階層構造が理解できるかを問う問題です。4択のうち2番以外はCSSというフォルダ階層の記述が入っていますが、画像があるフォルダは上記のCSSコードの記述から見てもimgフォルダ内だとわかります。よって正解は2番となります。
第15問 OSI参照モデルにおいて、第3層に該当するものはどれか。以下より1つ選択しなさい。
- 物理層
- データリンク層
- ネットワーク層
- トランスポート層
答え=3 OSI参照モデルは3級の試験ではよく出ます。これはまず語呂合わせで「アプセトネデブ」と憶えてください。
それぞれは
ア=アプリケーション層(7層)
プ=プレゼンテーション層(6層)
セ=セッション層(5層)
ト=トランスポート層(4層)
ネ=ネットワーク層(3層)
デ=データリンク層(2層)
ブ=物理層(1層)
国際標準化機構(ISO)によって策定されています。コンピュータの持つべき通信機能を階層構造に分割したモデルで、通信プロトコルを7つの階層に分けて定義しています。
第16問 aside要素に関する説明のうち適切なものを、以下より1つ選択しなさい。
- main要素を含むことはできない。
- ナビゲーション要素を含むことはできない。
- 箇条書きを含むことはできない。
- h1要素を含むことはできない。
答え=1 aside要素とは、そのコンテンツと関係しているけど、本筋ではないのでちょっとだけ書いておくという際に使用します。よく書籍の端に補足として書いてあるあれと同じような効果です。
と考えると、この要素に当然main要素を含むことはできません。
第17問 JavaScriptに関する説明のうち適切なものを、以下より1つ選択しなさい。
- DOMアクセスのためにのみ使用される。
- 要素内のコンテンツの変更はできない。
- 一般的にHTMLの先頭に記述することで、すべての要素に確実にアクセスできる。
- サーバから動的にデータを取得することができる。
答え=4 JavaScriptとはHTMLで作られた静的なページに動的な要素を加えるプログラミング言語です。
4択の中にDOMアクセスとありますが、これはDocument Object Modelといって、HTML内の各要素にアクセスして、例えばP要素にアクセスして文字を動的に差し替えるといった使い方をします。これはよくJavaScriptでおこないますが、これのためのJavaScriptということではなく、あくまでJavaScriptでできることのひとつです。
JavaScript=WEBページに動的な機能を追加すると憶えましょう。
第18問 無彩色ではないものを以下より1つ選択しなさい。
- 黒
- 白
- 赤
- 灰
答え=3 無彩色とはその名の通り色がない(モノクロ)を指します。モノクロとは黒、白、グレーのことでです。
4択のうち、3番の赤以外は無彩色なので、正解は唯一色のついた赤となります。
第19問 レスポンシブウェブデザインに関する説明として適切なものを、以下より1つ選択しなさい。
- ユーザのTPOに合わせてレイアウトが自動的に変わるウェブデザイン手法
- ユーザの好みに合わせてデザインが変わるウェブデザイン手法
- ウェブデザイナーの意図通りにデザインを強制的に合わせる手法
- デバイスの環境に応じてレイアウトが自動的に変わるウェブデザイン手法
答え=4 レスポンシブウェブデザインとは、ユーザーのデバイス環境(PCかスマホかタブレットか)に応じてレイアウトが自動的に変わるウェブデザインの手法で、現在では制作標準の手法となっています。
ウェブデザイナーになるには、このレスポンシブウェブデザインで制作できることは不可欠な能力となっています。
第20問 1つの段落であることを示すために使用する要素として、最も適切なものはどれか。以下より1つ選択しなさい。
- p要素
- br要素
- div要素
- section要素
答え=1 HTMLで段落を表す要素は<P>要素です。これは理解というよりも丸暗記しましょう。
第21問 HTTPステータスコードのうち、「404NotFound」が表しているものはどれか。以下より1つ選択しなさい。
- リクエストが成功した。
- リソースが見つからなかった。
- 不正なゲートウェイ。
- サービス利用不可。
答え=2 エラーコードはおもに300番台から500番台があって、その中で404とはアクセスしたページがないので表示できませんよという意味です。ちなみに403はアクセス拒否されたというエラーです。400番台ではこの2つだけは必ず憶えておきましょう。試験に出るのはおもにこの2つのうちのどちらかです。
第22問 CSSのcolorプロパティに指定できない値はどれか。以下より1つ選択しなさい。
- #ggg
- inherit
- rgb(255,0,0)
- rgb(100%,0%,0%)
答え=1 #gggはうっかりスルーしそうですが、色を指定する値は0から9、AからFなので、Gという表記は存在しません。単なる引っ掛け問題ですね。ただ、まんまと引っかかる可能性もあるので、問題と解答をよく見るようにしましょう。
第23問 HTML5において、使用できない要素はどれか。以下より1つ選択しなさい。
- b
- s
- small
- basefont
答え=4 basefontはHTML5からは廃止されました。この手の問題もよく出るので、HTML5から廃止された要素と属性、逆に追加された要素と属性は一通り憶えておいたほうが良いです。
第24問 img要素のalt属性に指定すべきテキストの内容として最も適切なものはどれか。以下より1つ選択しなさい。
- 簡潔な画像の説明
- 視覚的にどのように見える画像であるかの説明
- 画像が利用できないときに、画像の代わりとして使えるテキスト
- どのような画像であるのかを検索エンジンに効率よく伝えるテキスト
答え=3 alt属性にはその画像が何らかの事情で表示されない際、代替えとして表示するテキストを入れます。これもよく4択で出てきますので「画像の代わり」というくだりを憶えておいて、出てきた際はそれを選択しましょう。
第25問 できるだけ多くの人が利用可能となるように最初から意図してデザインすることを何というか。最も適切なものを以下より1つ選択しなさい。
- アダプティブデザイン
- ユニバーサルデザイン
- グレイスフル・デグラデーション
- プログレッシブ・エンハンスメント
答え=2 ユニバーサルデザインとは、問題そのままに「できるだけ多くの人が利用可能となるようにデザインすること」です。過去には「障害者や高齢者を意図」とかありましたが、対象を一定の範囲に絞ったりはしません。「できるだけ多くの人」または「全ての人」がユニバーサルデザインの対象です。
WEBクリエイター転職情報はこちら 目次へ戻る





