【学習効率UP】ウェブデザイン技能検定3級試験(平成28年度第4回)の過去問題を徹底解説!!
過去問題の解説(平成28年度第4回学科試験)
 ※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
URL中のパスにおいて、ファイル名を指定せずにディレクトリ名だけ指定した場合、必ずそのディレクトリ内のindex.htmlが表示される。
※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
URL中のパスにおいて、ファイル名を指定せずにディレクトリ名だけ指定した場合、必ずそのディレクトリ内のindex.htmlが表示される。
答え=✖ index.htmlをデフォルトドキュメントと言って、ファイル名を省略しても表示されるファイルのことです。このデフォルトドキュメントには5種類あって、以下のファイル名がそれにあたります。
index.html
index.htm
index.shtml
index.cgi
index.php
この中で、たいていのサーバーは基本的にはindex.htmlを優先順位が一番高いファイルと認識しますが、100%ではありません。中にはindex.phpを優先順位が一番高いファイルと認識するサーバーもあります。ファイル名を省略しても良いものはindex~で、例えばtop.htmlなど、ファイル名がindex以外の場合は、省略するとエラーになります。
この問題では「必ずindex.htmlが表示される」と問われているので、答えはNOとなります。
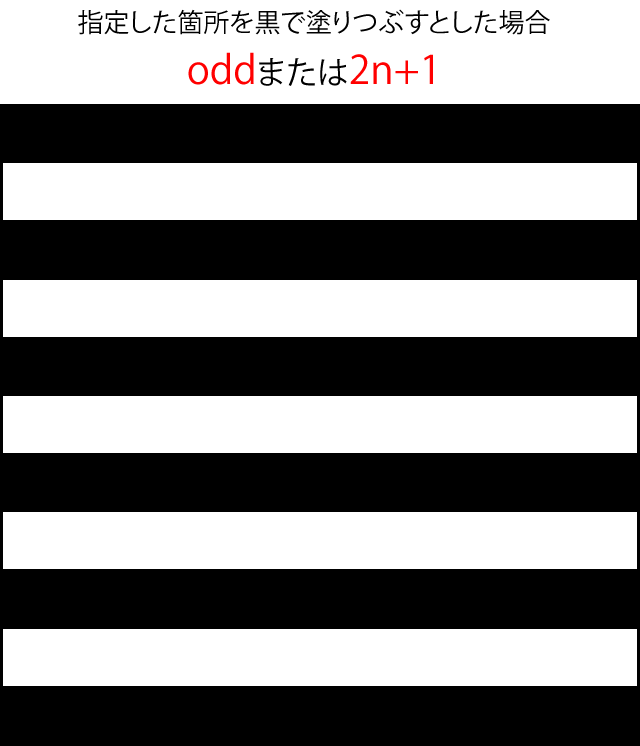
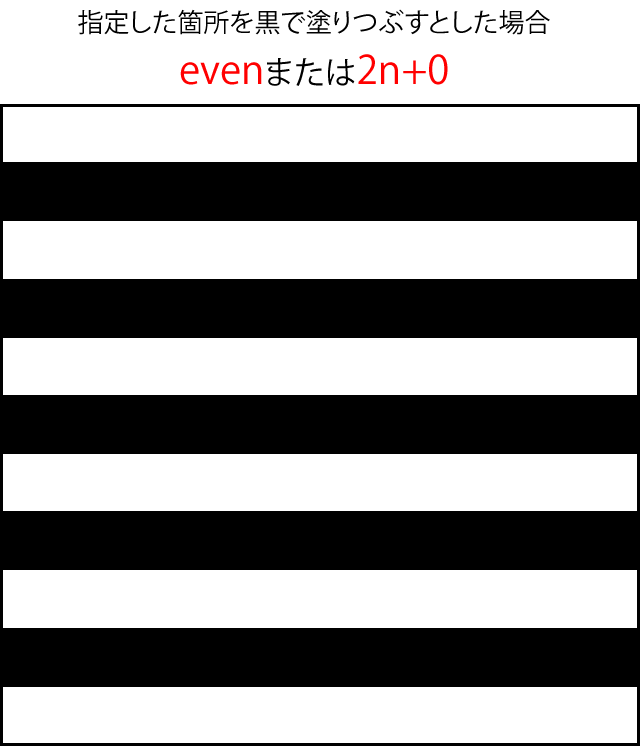
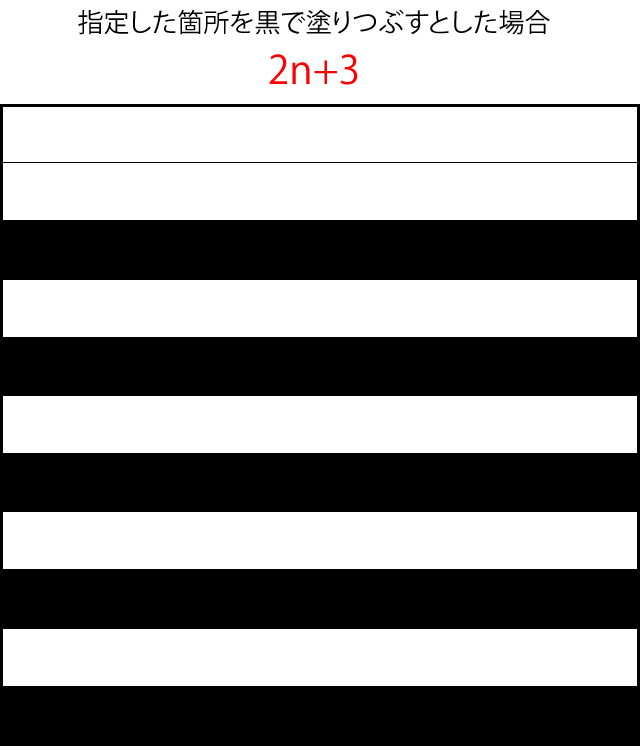
第2問 CSSのセレクタでtr:nth-child(even)と指定すると、そのスタイルは奇数個目のtr要素に適用される。
答え=✖ tr:nth-child(even) は疑似クラスのひとつで、()内に指定した内容でスタイルを適用するというCSSです。()ないには整数・奇数を表すodd・偶数を表すeven・数式を指定する2n+~と書きます。
数式で奇数を指定するには2n+1、偶数を指定するには2n+0と書きます。ちなみにこれを2n+3と書いた場合は、3番目の子要素からスタートして、その後2つおきにスタイルが適用されます。
以下にこれを表に指定した際を図版で解説してみたので参照ください。



第3問 完全に同一の画像であっても、その画像が使われる場所や制作者の意図などによって、適切な代替テキストは変化する。
答え=○ 例えば同じ写真を使って、一つはサイトのロゴの素材として、一つは記事中写真として使っている場合、当然代替テキストの内容は変わってきます。
第4問 「サイバーセキュリティ基本法」は、サイバーセキュリティに関する施策を総合的かつ効果的に推進するため、基本理念及び国の責務、戦略、基本的施策等を規定している。
答え=○
「サイバーセキュリティ基本法」は、サイバーセキュリティに関する施策を総合的かつ効率的に推進するため、基本理念を定め、国の責務等を明らかにし、サイバーセキュリティ戦略の策定その他当該施策の基本となる事項等を規定しているとのことです。
もっと詳しく見る>>
第5問 ウェブページの背景に、GIFアニメーションを表示させることはできない。
答え=✖ ウェブページの背景には画像だけでなく、GIFアニメーションも表示できます。
第6問 VDT作業における作業休止時間とは、ディスプレイ画面の注視、キー操作または一定の姿勢を長時間持続することによって生じる眼、頸、肩、腰背部、上肢等への負担による疲労を防止することを目的とするものである。連続作業後、いったんVDT作業を中止し、リラックスして遠くの景色を眺めたり、眼を閉じたり、身体の各部のストレッチなどの運動を行ったり、他の業務を行ったりするための時間であり、いわゆる休憩時間ではない。
答え=○ VDT作業は長時間同じ姿勢での作業ですので、作業休止時にはストレッチをしたりなど、だいたい5分~10分くらいの時間は休憩時間外として法で定められています。
第7問 「ラジオボタン」は、相互に排他的な複数の選択項目の中から、ユーザが1項目だけ選択する場合に用いられる。
答え=○ ラジオボタンはフォームの入力時に見ますが、チェックボックスとこんがらないように注意してください。複数ある選択肢の中から1つを選ぶのがラジオボタン、複数選択する場合はチェックボックスです。
第8問 ウェブブラウザなどのウェブサイト閲覧用のソフトウェアは、ユーザエージェントとも呼ばれる。
答え=○ ユーザーエージェントとは、私たちがデータを利用する際に用いるソフトウェアやハードウェアのことをいいます。身近なものでは、サイトを訪問する際に使うブラウザ(Chrome、Safari、IE)などのことをいいます。
第9問 td要素は、表の見出しセルを作成する場合に使用する。
答え=✖ これを解くにはテーブル要素を理解しておく必要があります。テーブルを構成する要素の基本は「th」「tr」「td」です。それぞれに役割があります。
th→テーブル(表)の見出しを作成
tr→テーブル(表)の行を作成
td→テーブル(表)のセル(データを書き込むマス)を作成
エクセルを使っている方はすぐにイメージできると思います。エクセルだと新規に立ち上げた時点で空白のセルができていますが、HTMLの場合はこのセルから作っていかないといけません。
表を作る際にエクセルだと最初にセルを連結して、その表のタイトルや見出しを入力していくことが多いと思いますが、それがHTMLのtableではthにあたり、横一列の行がtr、それぞれのセルがtdにあたります。
第10問 HTML5では、1つのHTML文書内で複数のh1要素を使用することは文法的に誤りとしている。
答え=✖ HTML5以前では、ページ内にh1はひとつしか書けませんでしたが、HTML5からは各セクションごとにh1を使えるようになりました。結果ページ内にh1が複数存在することになりますので、答えは✖となります。ちなみにh1とは大見出し、sectionは一つのセクション(かたまり)のことです。
※以下の設問に答えよ。 第11問 コンピュータネットワークにおいて、SSHの仕組みを使ってファイルを転送するプロトコルはどれか。以下より1つ選択しなさい。
- SMTP
- TLS
- SFTP
- HTTP
答え=3SSHとは、暗号や認証の技術を利用して、安全にリモートコンピュータと通信するためのプロトコルのことをいいます。たいだい名前に「S」がついていますので、この問題だと4番のHTTPは選択肢から消してOKです。残りのSMTP、TLS、SFTPのどれかなんですが、それぞれの意味が分からないと、これはちょっとひっかかってしまうかもしれません。
SMTP→メール送信のプロトコル
TLS→SSLをもとに開発された、Webページにセキュリティ機能を追加する技術
SFTP→SSHで暗号化された通信路を使って、安全にファイルを送受信するプロトコル
問題はSSHの仕組みを使ってとありますので、答えは3番の「SFTP」となります。
もっと詳しく見る>>
第12問 文字色が#000000であった場合、コントラスト比が最も高くなる背景色はどれか。以下より1つ選択しなさい。
- #000000
- #999999
- #aaaaaa
- #ffffff
答え=4#000000は黒のことなので、背景色は#ffffffの白が一番コントラスト比が高くなります。色のコントラスト比を考える際は、0~fの色の流れを理解しておくと便利です。
0(黒)→1→2→3→4→5→6→7→8→9 →a→b→c→d→e→f(白)
0(黒)からf(白)に向かって、どんどん色が薄くなっていきますので、1番の#000000(黒)の背景に黒の文字がのっても全然見えないので×、2、3番の#999999や#aaaaaaは、中間よりちょっと薄いグレーなので、その上に黒の文字がのっても見えなくはないですが見にくいので×、答えは背景が白の4となります。
第13問 検索ボタンのラベルとして次の画像が使用されていた場合、その代替テキストとして最も適切なものはどれか。以下より1つ選択しなさい。

- 検索
- 虫めがね
- search.png
- 円の右下に短い直線がついた図形
答え=1 代替テキストの役目は、その画像が表示されない時の代わりとなるテキストなので、この場合は1番の「検索」が一番適切です。
第14問 プロポーショナルフォントの説明として適切なものを、以下より1つ選択しなさい。
- フォントサイズを変更できないフォントのこと
- JIS規格によらないフォントのこと
- アルファベットのみのフォントのこと
- 文字ごとに文字幅が異なるフォントのこと
答え=4 プロポーショナルフォントとは、文字により幅が異なるフォントのことで、文字の幅を調整して、表示や印刷の見栄えを良くする目的で使用されます。
第15問 WCAGとは何の略称か。正しいものを以下より1つ選択しなさい。
- W3CCSSArchitectureGroup
- W3CCompatibleApplicationsGroup
- WebContentAccessibilityGuidelines
- WebCommunicationsAndGlobalizations
答え=3
WCAGとはWeb Content Accessibility Guidelinesの
それぞれの頭文字をとって合わせた読み方です。これはそのまま丸暗記しましょう。
第16問 「個人情報の保護に関する法律」(個人情報保護法)における「個人情報」の具体例として誤っているものを、以下より1つ選択しなさい。
- 「1234@netskill.jp」などの、ユーザ名が記号や数字などの文字列だけで構成されているメールアドレス単独の情報は、「個人情報」には該当しない。
- 官報や有価証券報告書、新聞などで公にされている情報であっても、本人の名前・住所が含まれ特定の個人が識別できる情報は、「個人情報」に該当する。
- 法人などの団体そのものに関する情報は「個人情報」には該当しないが、雇用管理情報は「個人情報」に該当する。
- 本人の名前・住所が含まれ特定の個人が識別できる情報が含まれている場合であっても、音声情報は「個人情報」には該当しない。
答え=4 これはIT知識というよりも、一般常識があれば誰もが解ける問題だと思います。この手の問題は、読み違いや勘違いに気をつけていれば大丈夫でしょう。
第17問 レシポンシブデザインに関する説明として適切なものを、以下より1つ選択しなさい。
- ユーザのTPOに合わせてレイアウトが自動的に変わるウェブデザイン手法
- ユーザの好みに合わせてデザインが変わるウェブデザイン手法
- ウェブデザイナーの意図通りにデザインを強制的に合わせる手法
- デバイスの環境に応じてレイアウトが自動的に変わるウェブデザイン手法
答え=4 レシポンシブデザインは、現在のウェブサイト作成の主流で、デバイスの環境に応じてレイアウトが自動的に変わるウェブデザイン手法のことをいいます。PCで見る人にはこのCSS、スマホで見る人にはこのCSSを読み込んで表示といった具合です。
この見極めの仕方は、そのページを表示させるデバイスの横幅で判断しますので、実際はPCで見ていても、意図的にブラウザの横幅をスマホレベルにまで縮めると、スマホ用のCSSに切り変わって表示されます。
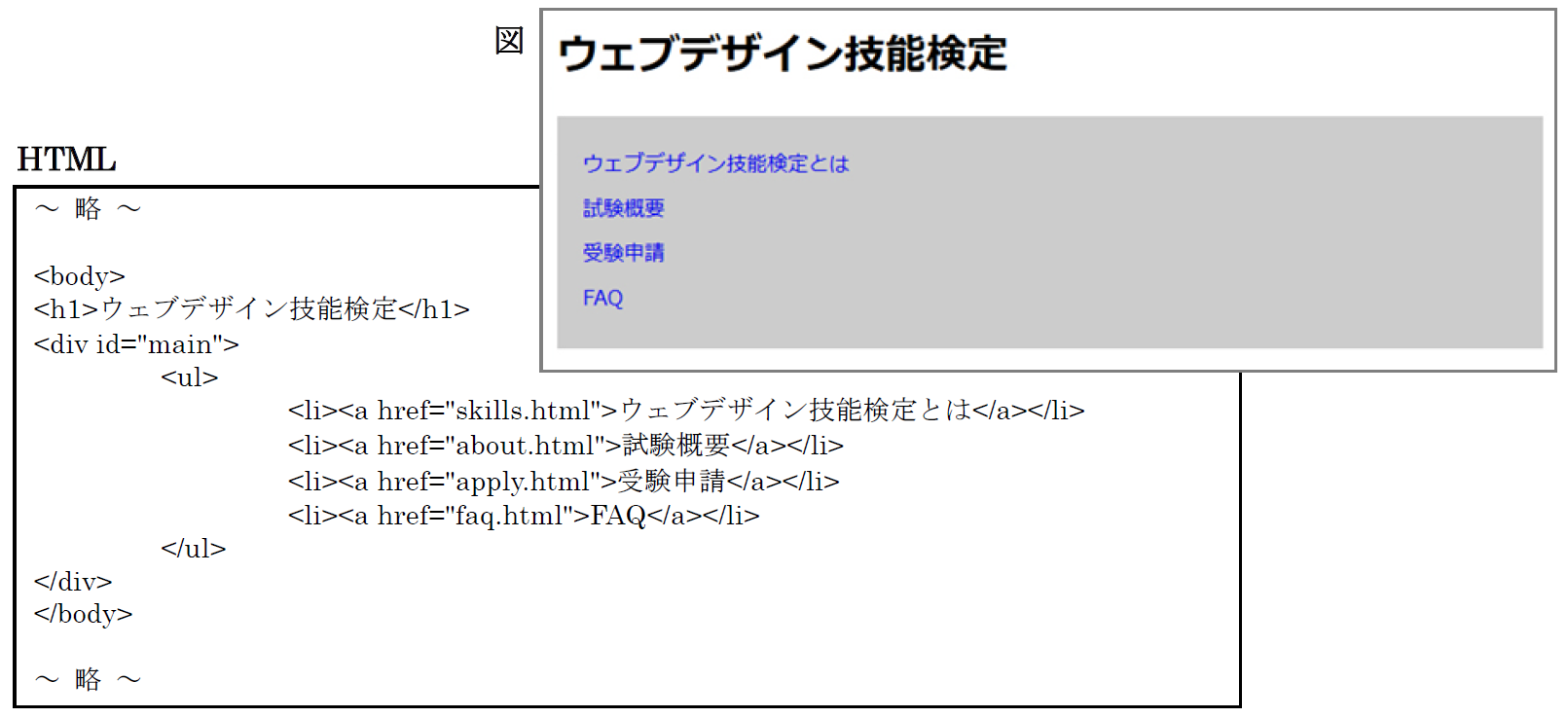
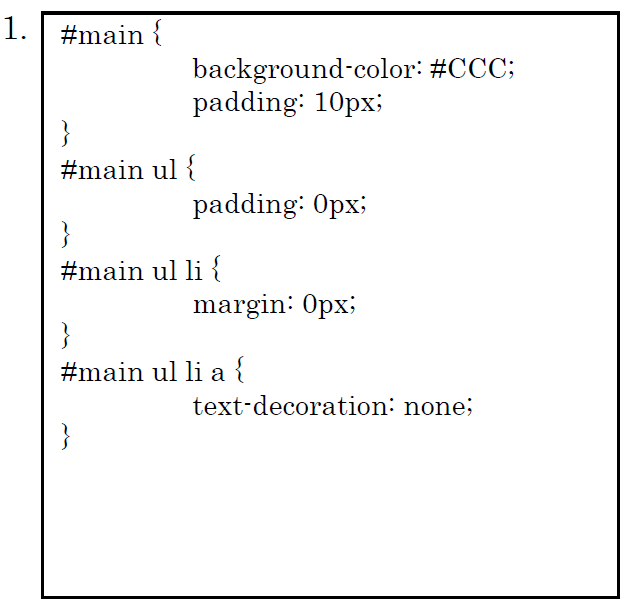
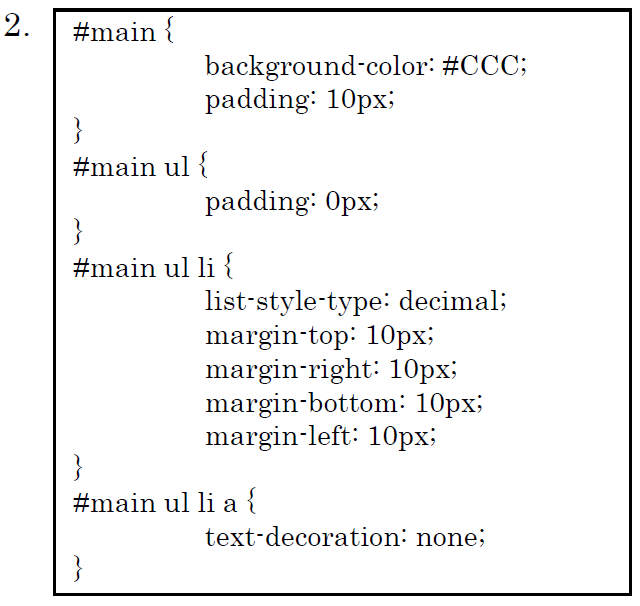
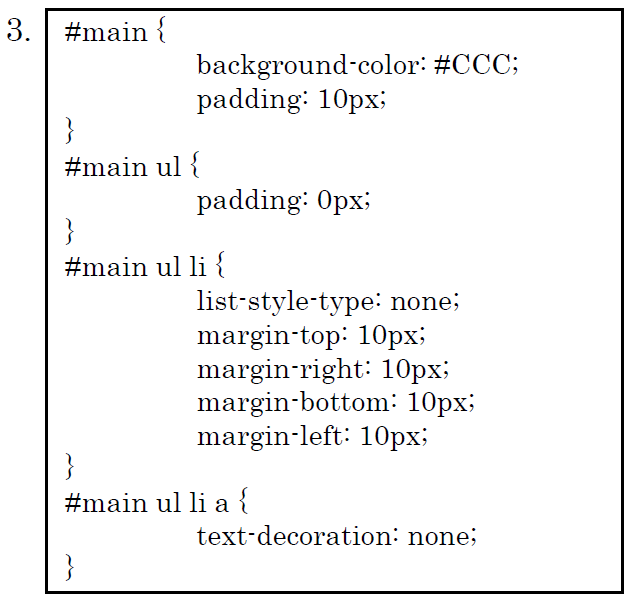
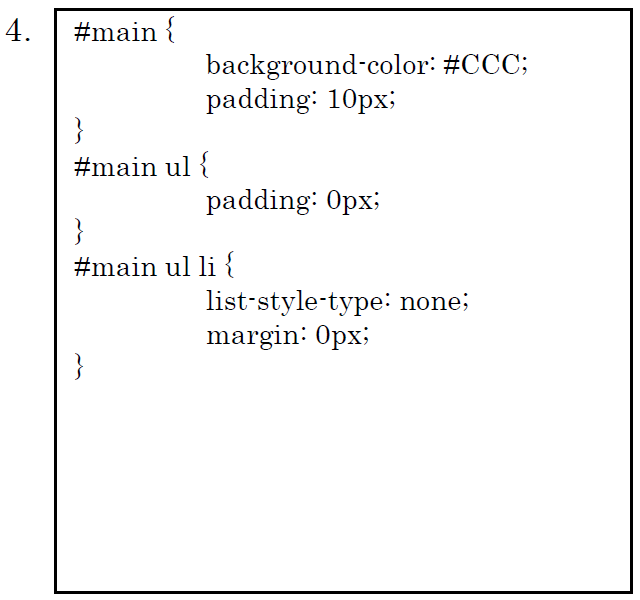
第18問 次の図に示されるようなHTMLのレイアウトを実現するための適切なスタイルシートはどれか。以下より1つ選択しなさい。





答え=3 この問題の見極めポイントは、「li」と「li a」のスタイル設定がどうなっているかです。図を見ると、通常リストはデフォルトで文頭に・がつくのですがそれがないこと、リストに設定したリンクも、通常なら下線がつくのですがそれがないことを踏まえて、「li」と「li a」それぞれにnoneを設定して、デフォルトのスタイルをリセットしていると考えます。答えはおのずと3番になります。
第19問 CSSで「opacity:0」を指定された要素のボックスの説明として適切なものはどれか。以下より1つ選択しなさい。
- 一番上に配置される。
- 一番下に配置される。
- 透明になる。
- 視覚的な変化はない。
答え=3 opacityはその要素の透明度を指定するスタイルです。「opacity: 1」で完全な不透明、「opacity: 0」で完全な透明になります。半透明にしたい時は、どのくらいの透明度にしたいかで値を変えていきますが、中間程度だと「opacity: 0.5」という書き方をします。
第20問 HTMLに記載するウェブページの情報のうち、meta要素のname属性が「description」の場合、content属性に記載する情報として適切なものはどれか。以下より1つ選択しなさい。
- ウェブページの説明文
- ウェブページのキーワード
- ウェブページのタイトル
- ウェブページの管理者名
答え=1 descriptionとはウェブページの説明文を入れるところです。検索エンジンに表示された際、このdescriptionに記載した内容がそのまま表示されます。あまりに長い文章だと、途中で省略されて表示されるため、おおよそ120文字程度におさめるのが一般的です。
第21問 コーディング規約の命名規則として「camelcase」を採用する場合、そのルールに合致している文字列はどれか。以下より1つ選択しなさい。
- webservice
- MAINWORD
- summary_case
- SubPattern
答え=4camel caseとは、各単語の頭文字を大文字で表記する方法のことで、単語区切りですべての先頭の文字を大文字にした「アッパーキャメルケース」、一番最初の単語の頭文字のみ小文字で、以下は大文字の「ローワーキャメルケース」とあります。
例
Web Design Professional Skills→アッパーキャメルケース
web Design Professional Skills→ローワーキャメルケース
※見やすいように単語の区切りでスペースを入れています。
第22問 異なるOS間でファイルのやり取りを行っているときに、複数行で記述されているファイルが、他のOSでは1行になってしまうことがある。この原因となるものはどれか。以下より1つ選択しなさい。
- 文字コード
- 改行コード
- BOM
- meta要素
答え=2複数行の文字列で構成されたテキストファイルを、異なるOSで開いた際に一行になってしまうのは、OS個々の改行コードの違いによるものです。メジャーどころでいうと、Windowsの改行コードは「CR+LF」、MacOSやLinuxの改行コードは「LF」です。ちなみに古いMacOS(9以前)は「CR」でした。
これらの問題を回避するには、テキストエディタでファイルを保存する際に、改行コードを任意で変えてあげるとOKです。例えばMacOSで作ったテキストファイルをWindowsで開く際には、Mac側で改行コードをCR+LFにして新規保存することで、Windowsでも問題なく開くことができます。
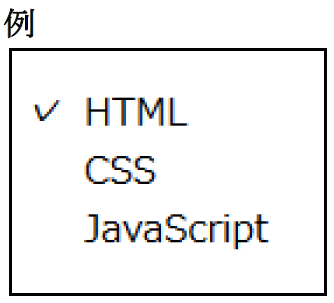
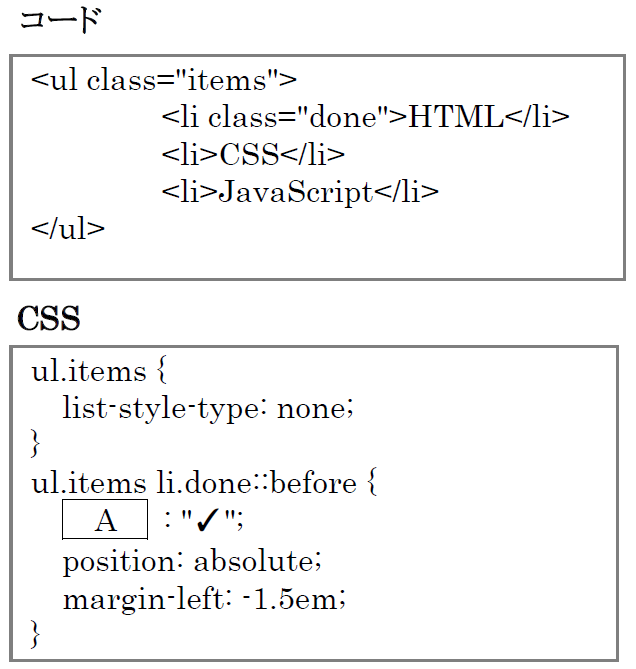
第23問 次のコードのようにリストとして記述したli要素のうち、class属性"done"を与えた項目には、次の例のように「✓」を加えたい。この場合、CSSのAに用いるべきプロパティはどれか。以下より1つ選択しなさい。


- content
- text
- innerHTML
- textContent
答え=1 これは説明というよりかは、ここには「content」と書くとおぼえましょう。
第24問 HTMLにおいて、段落を表すために使用する要素はどれか。最も適切なものを、以下より1つ選択しなさい。
- p
- br
- pre
- div
答え=1 HTMLで段落を表す際のタグは<P>です。その他の<br>は改行、<pre>は半角スペースや改行をそのまま表示、<div>はひとかたまりの範囲(ブロック要素)として定義します。
第25問 線や円などの図形をXMLで記述する画像の形式はどれか。以下より1つ選択しなさい。
- BMP
- SVG
- JPEG
- TIFF
答え=2 線や円をXMLで記述できる画像形式をSVG(スケーラブル・ベクター・グラフィックス)と言います。現在のHTML5では、直接HTML内に記述できるようになっています。四択の中のその他の画像は全てビットマップ形式の画像で、Photoshopなどのグラフィックツールを用いて作成します。
WEBクリエイター転職情報はこちら 目次へ戻る





