【学習効率UP】ウェブデザイン技能検定3級試験(平成29年度第1回)の過去問題を徹底解説!!
過去問題の解説(平成29年度第1回学科試験)
 ※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
head要素はbody要素の前に記述する。
※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
head要素はbody要素の前に記述する。
答え=○
head要素はbody要素の前に記述します。HTMLの構造は
<html>
↓
<head>
タイトル、ディスクリプションなどのメタ情報
</head>
↓
<body>
↓
実際にブラウザに表示されるコンテンツ部分
</body>
↓
</html>
の順で記述していきます。
head要素には主に「タイトル」「デスクリプション」「キーワード」など、サイトのメタ情報を記述する部分で、検索エンジンはこれらの情報を重要な参照元として、そのサイトがどんなサイトなのかを判断し、検索結果に表示します。
第2問 アクセシビリティの観点から、img要素のalt属性には何らかのテキストを入力することが必須である。
答え=✖ img要素のalt属性には何らかのテキストという曖昧なテキストでは×です。ここにはimg要素が表示されない際に、その代わりとなるテキスト「代替テキスト」を入力します。
第3問 画像データであれば、拡張子を.jpegに変更すればJPEG形式のファイル形式となる。
答え=✖ 拡張子を変えるだけではJPEG画像にはなりません。Photoshopなどの画像ツールで、JPEG形式に新規保存する必要があります。
第4問 擬似要素:hoverはa要素のみに指定できる。
答え=✖ hoverは疑似クラスと言います。通常は擬似要素→hover(疑似クラス)といった順序では記述しません。逆にhover(疑似クラス)→擬似要素の順はあります。
第5問 非可逆圧縮では、圧縮データを復号しても、圧縮前のデータを完全に復元することはできない。
答え=○ 非可逆圧縮の代表的なものでは「JPEG」がありますが、非可逆圧縮では保存するたびにどんどん画質が劣化していきますので、復号してもデータを圧縮前の状態に完全に復元することはできません。この逆で可逆圧縮という形式がありますが、これは「png」や「gif」などがそれにあたります。
第6問 ウェブサイトを構築する際、スマートフォン向けウェブサイトとパソコンからアクセスするウェブサイトは、同じ内容であっても、必ず別々にデータを用意しなければならない。
答え=✖ 最近ではひとつのhtmlファイルで、スマホで見る時はこのデザイン、PCで見る時はこのデザインといったレイアウトの切り替えができる、レスポンシブデザインという手法が推奨されています。スマホとPCで別々にデータを用意するのもダメではありませんが、なるべくひとつのファイルでというのが最近の流れです。
第7問 address要素は、住所をマークアップするための要素である。
答え=✖ address要素は、あくまでそのページの内容に関する連絡先であって、住所をマークアップするためのタグではありません。addressを日本語でいうと住所という意味になるので、ちょっとこんがらがるかもしれませんが、htmlでのaddress要素の使い方は、住所ではなくおもにメールアドレスや問い合わせフォームとおぼえてください。
第8問 1インチの中に、いくつのピクセルがあるかを示した単位を「ppi」という。
答え=○ ppiはピクセルパーインチと読みます。その名の通り、1インチの中にいくつのピクセルがあるかを示した単位です。同じようなものでdpi(ドットパーインチ)がありますが、これは1インチの中にいくつのドット(点)があるかを示した単位です。どちらも同じようなものですが、ppiはおもにモニターで表す際の単位で、dpiは印刷物で表す際の単位とおぼえておくとよいでしょう。
第9問 入力欄があるウェブページでは、ユーザが何をどのような形式で入力すべきか、ラベルまたは説明文をつけて十分に知らせる必要がある。
答え=○ webページを見ているとフォームの入力などでよく見かけます。例えばメールアドレスの記入欄に、グレー表示であらかじめ例となるアドレスが入っていて、カーソルをもっていくとアドレスが消えて入力するなどというあれですね。こうしておくと、ユーザーが入力していく際にわかりやすくて親切ですね。フォームを作る際は、ラベルや説明をつけて使い勝手が良い作りにしましょう。
第10問 厚生労働省の定める「VDT作業における労働衛生管理のためのガイドライン」では、作業者の健康管理の1つとして、就業の前後または就業中に、体操、ストレッチ、リラクゼーション、軽い運動等を行うことが望ましいとされている。
答え=○ VDT作業は長時間同じ態勢で仕事をおこなうので、労働衛生管理のためのガイドラインでは体操やストレッチなど、仕事の合間に軽い運動をおこなうことを推奨しています。
※以下の設問に答えよ。 第11問 HTML5において、使用できない要素はどれか。以下より1つ選択しなさい。
- b
- s
- small
- basefont
答え=4この4択だと答えは4番のbasefontです。basefontはHTML5では廃止されています。他にも廃止された要素がありますので、それらはできるだけ全ておぼえておきましょう。以下がその廃止された要素です。
<acronym> 略語(頭字語)
<applet> Javaアプレットの埋め込み
<basefont> 基準となるフォントサイズ
<bgsound> BGMの再生
<big> 大きめの文字
<blink> 文字の点滅
<center> センタリング
<dir> ディレクトリ型のリスト
<font> フォントのサイズ・色・種類
<frame> フレーム内の設定
<frameset> ウィンドウの分割
<isindex> 1行のテキスト入力欄
<marquee> 文字のスクロール
<nobr> 改行させない
<noembed> embed要素の代替コンテンツ
<noframes> フレームの代替コンテンツ
<strike> 取り消し線
<tt> 等幅フォント
第12問 日常的に行うべきセキュリティ対策として不適切なものを、以下より1つ選択しなさい。
- クリアスクリーンポリシーに則り、第三者に見られたり、操作されたりしないようにするため、パソコンやスマートフォンなどは画面をロックしておく。
- 電子メールを受信した際は、差出人欄を確認し、差出人がアドレス帳に登録されている者や著名な組織・企業であれば、不正なメールではないと判断できるため、ファイルが添付されていた場合は開くようにする。
- パソコンやスマートフォンなどにセキュリティソフトを導入し、セキュリティソフトのパターンファイルを常に更新して、最新の状態となるよう定期的に確認をする。
- パソコンやスマートフォンなどのOSやアプリケーションソフトにセキュリティパッチを適用し、最新のバージョンとなるように随時更新を行う。
答え=2 セキュリティ対策としては、安易にメールの添付ファイルを開くのは不適切です。ウイルスに感染する一番の要因なので、知っている名前、聞いたことがある名前だからといって、油断しないようにしましょう。
第13問 外部スタイルシートを利用することのメリットとして、直接関係ないものを、以下より1つ選択しなさい。
- ページレイアウトが正しく再現される。
- デバイスやユーザ環境に応じたスタイルシートを適用させることが容易となる。
- 複数ページに同一のスタイルを適用することが容易となる。
- HTMLに手を加えることなくレイアウトを変更できる。
答え=1 外部スタイルシートだからレイアウトが正しく再現されるということはありません。外部だろうが内部だろうが、記述が正しければ正しく表示され、間違っていれば表示は崩れます。
第14問 ビットマップデータでないファイル形式はどれか。以下より1つ選択しなさい。
- SVG
- JPEG
- PNG
- BMP
答え=1 SVG(スケーラブル・ベクター・グラフィックス)は、W3Cによって開発、勧告された、ベクター形式のグラフィックデータです。残りは全てラスター形式(ビットマップ)データです。
第15問 HTML5のセクショニング・コンテンツに該当しない要素はどれか。以下より1つ選択しなさい。
- nav要素
- main要素
- article要素
- section要素
答え=2
セクショニングコンテンツに属する要素は
article
aside
nav
section
の4つです。
他にも「ヘッディングコンテンツ」「メタデータコンテンツ」など複数あって、これらをすべて含めたコンテンツを「フローコンテンツ」といいます。
もっと詳しく見る>>
第16問 SSLを使用しているウェブサイトにおいて、そのURLはどのような文字列で始まるか。適切なものを以下より1つ選択しなさい。
- ftp://
- file://
- http://
- https://
答え=4 SSLとは通信を行うときに、情報の暗号化を行って通信を行う技術のことで、ネットショッピング、個人情報や決済情報などをやりとりするときに使われています。SSLを導入するとhttp://→https://、ftp://→ftps://といったように、最後にsがつきます。
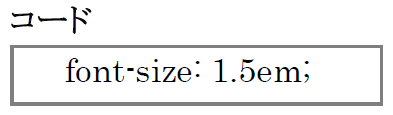
第17問 次のCSSの指定が適用された要素のフォントサイズはどうなるか。最も適切なものを以下より1つ選択しなさい。

- 必ず15pxになる。
- 親要素のフォントサイズの1.5倍になる。
- font-sizeプロパティの値にemは使用できないので不定となる。
- ブラウザの環境設定の画面で指定されているフォントサイズの1.5倍になる。
答え=2 emというのは相対単位のことで、親要素を基準に変化します。親要素のフォントサイズが10pxだと1.5emは15pxに、20pxだと30pxになります。webサイトを作る際は、たとえばbody要素に基準の文字サイズ、ここではピクセル指定(絶対単位)し、以外は全てem指定をしていくほうが、途中で全体の文字サイズを変えたいとなった時に、基準のサイズだけ変えればすべてが連動して変化するので、修正がしやすいです。
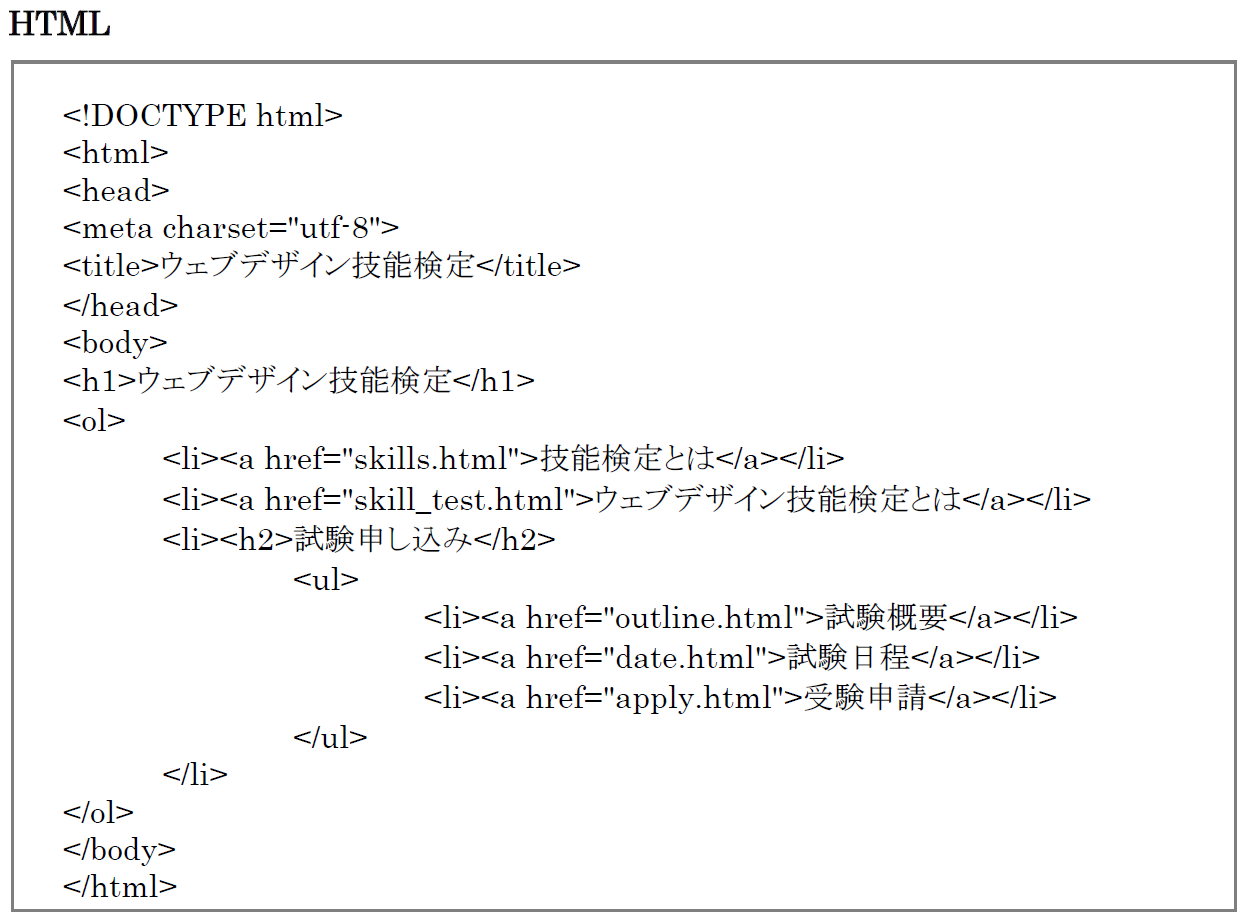
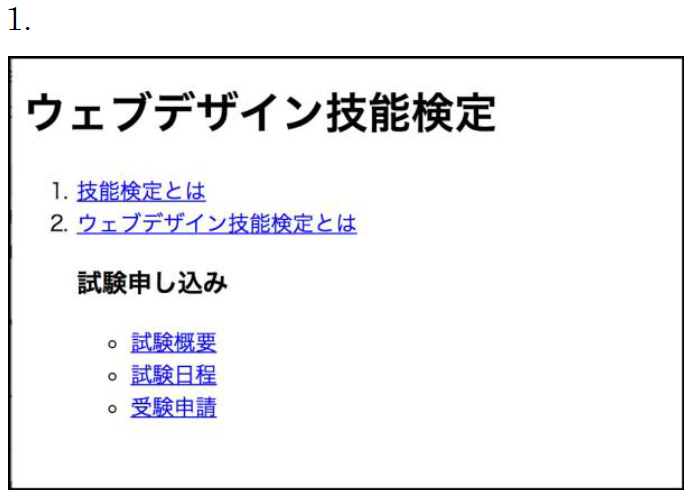
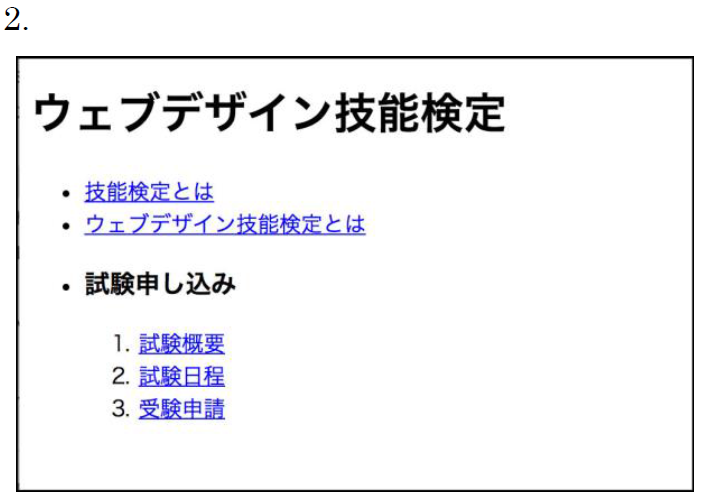
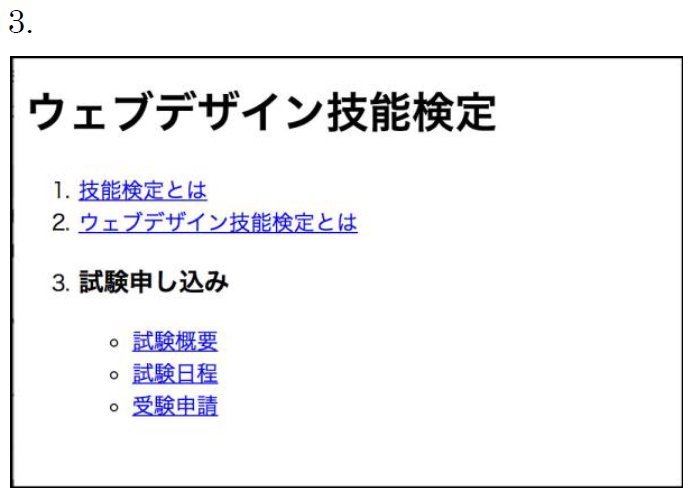
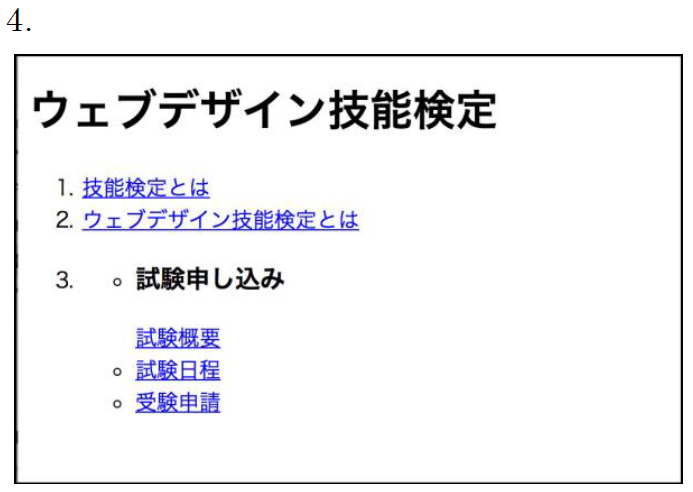
第18問 次のHTMLを、一般的なウェブブラウザで表示させた場合の例はどれか。以下より1つ選択しなさい。





答え=3 この問題のポイントは<ol>(番号付きリスト)と<ul>(番号なしリスト)の使い方を見極めることです。はじめは<ol>で始まっているので、「試験申し込み」までは番号が付きます。その後入れ子で<ul>リストが入っていますので、試験概要から受験申請までは、ただのリスト表記となります。
第19問 フォーム送信の時などに用いる「GETメソッド」「POSTメソッド」の説明について、適切なものを以下より1つ選択しなさい。
- 「GETメソッド」はクライアントがサーバにデータを送信しない。
- 「GETメソッド」はパスワードなどを送るときに使用してはならない。
- 「POSTメソッド」は「GETメソッド」より送信できる情報量が少ない。
- 「POSTメソッド」は値をURLに付けて送信する。
答え=2
GETメソッドは、入力した内容がURLバーに表示される危険性があるため、パスワードなどの機密情報を送る際は絶対に使用してはいけません。こういう時はpostメソッドを使うのが好ましいです。
もっと詳しく見る>>
第20問 光の三原色である色はどれか。以下より1つ選択しなさい。
- 緑
- 橙
- 黄
- 白
答え=1 光の三原色とはRGB(R(赤)G(緑)B(青))で表します。パソコンのモニターやスマホの画面などはこの方法で色を表現しています。どんどん光の量が増えていくと最終的には白となり、これを「加法混色」といいます。
第21問 XHTML1.0Transitionalでは使用できて、XHTML1.0Strictでは使用できない要素はどれか。以下より1つ選択しなさい。
- br要素
- pre要素
- center要素
- span要素
答え=3 sXHTML、HTML4.01のバージョンには「Strict」「Transitional」「Frameset」という3つのバージョン形式があります。これらの違いは
Strict→推奨しない要素や属性の使用ができない。当然フレーム要素もNG。
Transitional→Strictの要素に加えて、推奨しない要素や属性の使用もOK。
Frameset→Transitionalの全ての要素に加えて、フレームも使用OK。
という感じで、下にいくほどHTMLの使い方の規制がゆるいとおぼえると良いです。現在はフレーム要素は非推奨(ページに埋め込むiframeは別)なので、Framesetは初めから除外するとして、一般的にはTransitionalが主流と思ってもらって大丈夫です。Transitionalのほうが融通が利くので、あとからの追加修正などにも対応しやすいです。
4択の中で非推奨の要素はcenter要素になりますので、Strictで使用できないというところで答えは3となります。
第22問 HTTPステータスコードのうち、「404NotFound」が表しているものはどれか。以下より1つ選択しなさい。
- リクエストが成功した。
- リソースが見つからなかった。
- 不正なゲートウェイ。
- サービス利用不可。
答え=2HTTPステータスコードはおおまかに分けると
200番台→正常な通信
300番台→リダイレクト
400番台→リソースエラー
500番台→サーバーエラー
と種類があります。
404Not Foundの意味は、リソースが見つからない、もっと簡単に表現すると、アクセスしたページがないということです。また、403Forbiddenも良く問題に出てきます。こちらはページへのアクセス拒否という意味です。サイト運営者があえてアクセスしてくる人に制限をかけているか、もしくは設計ミスで意図せずに制限がかかってしまうなどで、このエラーが出てきます。
ちなみに200番台は初めて知ったという方も多いかと思います。正常な通信という意味で、通常ネットでページを問題なく見ている際は、裏でサーバーからこの200番台のステータスコードが返ってきているということになります。正常な状態なので、通常はこの番号を見ることはありません。
第23問 example.comの「.com」はTLDと呼ばれるが、このTLDとは何の略か。適切なものを以下より1つ選択しなさい。
- TooLittleDomain
- TopListDomain
- TopLevelDomain
- TooLateDomain
答え=3
Top Level Domainのそれぞれの頭文字でTLDと言います。その中で.comはgTLD(ジェネリックトップレベルドメイン)といって、世界中で制限なく利用できるドメインです。
もっと詳しく見る>
第24問 ユニバーサルデザインについての説明として、間違っているものはどれか。以下より1つ選択しなさい。
- 対象となるのは高齢者や何らかの障害を持った人である。
- それぞれの状況に応じて複数の手段があるときどれを選んでも気持ちよく実行できる。
- すべての人が人生のある時点で何らかの障害をもつという考え方から発想された。
- 利用するときに気持ちよく使える大きさと空間を確保するようにする。
答え=1 ユニバーサルデザインとは、障害の有無や年齢、性別、人種などにかかわらず、すべての人々が利用しやすいように、製品やサービス、環境をデザインするという考えです。
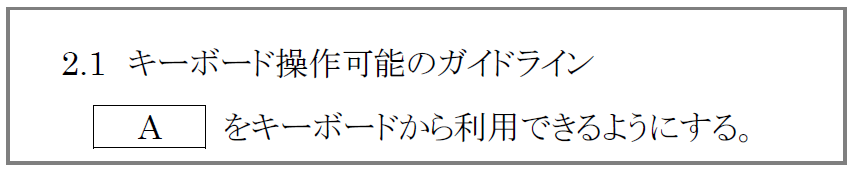
第25問 次に示したのは、ウェブコンテンツJIS(JISX8341-3)のガイドライン2.1である。「A」にあてはまる語句として適切なものを、以下より1つ選択しなさい。

- 重要なフォーム部品
- 必須入力のフォーム部品
- 全てのフォーム部品
- 全ての機能
答え=4アクセスビリティガイドラインに関しては、この検定ではよく出てきます。項目が多いので、試験の回ごとにどの部分をチョイスしてくるかは分かりません。なるべく多くの過去問をやりながら、以下のサイトで幅広く知識を取得しておきましょう。
JIS X 8341-3もWCAG2.0も言っている内容は同じです。
もっと詳しく見る>>
WEBクリエイター転職情報はこちら 目次へ戻る





