【学習効率UP】ウェブデザイン技能検定3級試験(平成30年度第2回)の過去問題を徹底解説!!
過去問題の解説(平成30年度第2回学科試験)
 ※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
2018年4月現在、W3C勧告となっているHTMLの最新バージョンはHTML5.1である。
※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
2018年4月現在、W3C勧告となっているHTMLの最新バージョンはHTML5.1である。
答え=✖ 現在のHTMLの最新バージョンはHTML5.2です。2014年10月28日にHTML5が勧告、2016年11月1日にHTML5.1が勧告、2017年12月14日にHTML5.2が勧告されました。
第2問 いかなる環境においても、インターネットにおける通信速度に差異はない。
答え=✖ インターネットの通信速度は環境やその時の状況で大きく変わります。例えば契約している光回線のプランの違い(上位か下位か)もそうですし、同時にアクセスしている人が多いか少ないかでも速度が変わります。
最近はマンションなんかだと、最初からインターネットに接続できる物件が多いのですが、この場合は住人みんなでそのマンションの回線を共有していることになりますので、「今日はやたらと遅いな~」という時は、住人の誰かがやたら重たい動画サイトを見ていたりして、回線を占領しているのかも。
第3問 HTML5では、a要素の内部にdiv要素を配置することができる。
答え=〇 HTML5以前は、a要素(インライン要素)の内部にdiv要素(ブロック要素)を配置するのはNGでしたが、HTML5からは可能になりました。
第4問 FTPはファイル送受信に使用される通信プロトコルである。
答え=〇 FTPとはサーバー(例えばホームページを公開するためにhtmlデータなどを格納する外部のPC)とクライアント(自分のPC)間で、ファイルを送受信するための通信プロトコルです。例えば完成したホームページを世界に向けて発信したい際、一般的だとレンタルサーバー業者と月額いくらで契約して、そこにデータをアップロードするのですが、その際FTPソフトを使ってデータをアップロードします。
ここで気をつけたいのは、FTPとはファイルをアップロードするソフトウェアではなく、あくまで通信のルールというところです。
第5問 アクセシビリティに配慮するのであれば、テキストとその背景のコントラスト比は可能な限り低くした方がよい。
答え=✖ この問題を解くには、まず「アクセシビリティ」の意味が分からないといけません。アクセシビリティとは、「見やすさ」とか「使いやすさ」ということですので、ユーザーが「見やすい」「使いやすい」と感じれば、それはアクセシビリティに配慮したサイトであると言えます。
問題のコントラスト比ですが、可能な限り低いということは、例えば白の背景にすごく薄い色の文字を乗せるということになりますので、これでは当然文字は見えにくくなります。文字を見やすくするためには、コントラスト比は高くないといけません。
第6問 CMS(コンテンツマネジメントシステム)はPHPで作られているので、HTMLやCSSを使用することはない。
答え=✖ CMSとはhtmlやcssが書けなくても、webサイトやコンテンツを構築・管理・更新できるシステムのことを言います。皆さんもよく知っていると思いますが「WordPress」や「Movable Type」などが有名です。
CMSは別にPHPだけではありません。またHTMLやCSSを使用することは多々あります。簡単な例をあげると、本文中で一部文字色を変えたり、太字にしたりなど。CMSを使っていると、そういった簡単な設定はボタン一つでできたりするので、HTMLやCSSを編集しているという感覚はないのですが、裏ではアプリがきちんと記述してくれているのです。
第7問 著作権侵害のコンテンツをウェブサイトにアップロードしても、一定数のアクセスが無い限りは違法にはならない。
答え=✖ アクセスがあるないにかかわらず違法ですので、皆さんはやらないようにしましょう。
第8問 非可逆圧縮では、圧縮データを復号しても、圧縮前のデータを完全に復元することはできない。
答え=〇 非可逆圧縮とは、データを軽くするために、あえて劣化させる圧縮方式ですので、一度この方式で保存すると、圧縮前の状態には戻せなくなります。皆さんもよく知っているJPEGがそうです。JPEGは非可逆圧縮なので、上書き保存を繰り返すほど画質が悪くなっていきます。
これとは逆に可逆圧縮という保存方式があります。pngがそれにあたります。この方式では保存を繰り返しても画質が悪くなっていくことはありません。
第9問 ウェブサーバ内の不要になったファイルは、削除して残さないようすることもセキュリティ対策の1つである。
答え=〇 不要になったファイルは、なるべく早くに消したほうが良いです。たとえサイト内でリンクを貼っていなくても、検索でダイレクトに表示されたり、以前お気に入りに登録したユーザーだと、そこから直接アクセスすることはおおいにありますので。
第10問 「VDT作業における労働衛生管理のためのガイドライン(厚生労働省)」において、“ディスプレイ画面と眼の視距離をおおむね40cm以上”としたのは、眼に負担をかけないで画面を明視することができ、かつ、眼とキーボードや書類との距離の間に極端な差が生じないようにするためである。
答え=〇 VDT作業とは、ディスプレイや監視カメラを用いた作業のことです。近年ではどこの企業でもPCを用いた業務が非常に多くなりましたので、業務中に具合が悪くなる人がでないよう、厚生労働省がガイドラインとして定めています。
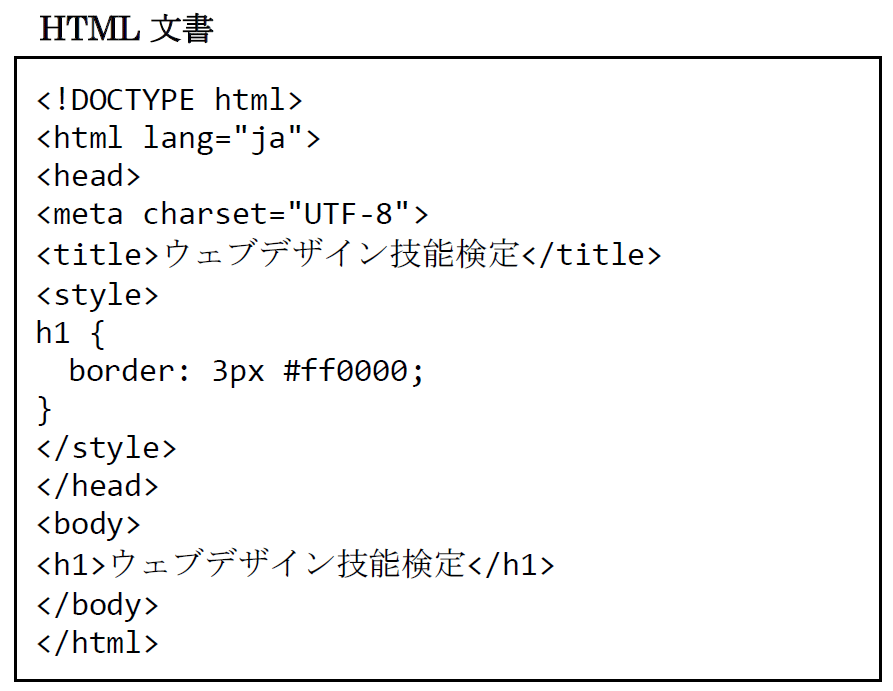
WEBクリエイター転職情報はこちら ※以下の設問に答えよ。 第11問 次のHTML文書を表示させると、h1要素のボーダーはどのように表示されるか。以下より1つ選択しなさい。

- 3ピクセルの赤い実線で表示される。
- 3ピクセルの赤い線で表示されるが、線種は設定によって異なる。
- 3ピクセルの赤い線で表示されるが、線種はブラウザによって異なる。
- ボーダーは表示されない。
答え=4 cssでボーダーを入れたい時は、線種を入れないといけません、今回は線の太さ(3px)と色(#ff0000)が入っているのですが、線種がないため表示されません。例えば実線で入れたい場合は3px solid #ff0000と記述します。
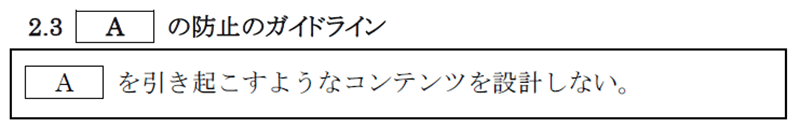
第12問 次に示したのは、ウェブコンテンツJIS(JISX8341-3)のガイドライン2.3である。Aにあてはまる語句として適切なものを、以下より1つ選択しなさい。

- 発作
- 操作ミス
- 表示崩れ
- カラム落ち
答え=1 JISX8341-3には、高齢者や障害のある人を含む全ての利用者が、使用している端末、ウェブブラウザ、支援技術などに関係なく、ウェブコンテンツを利用することができるようにするための基準が定められています。誰もがストレスなく閲覧できるサイトを作りましょうということです。
問題のAに入る語句は丸暗記しかありません。サイトは色んな人が見ますので、例えばリンクをクリックすると、いきなり大音量で動画が流れたりというコンテンツはダメですよということです。
W3Cが勧告している『WCAG 2.0』と同じ内容です。
第13問 SSLを使用しているウェブサイトにおいて、そのURLはどのような文字列で始まるか。適切なものを以下より1つ選択しなさい。
- http://
- file://
- https://
- ftp://
答え=3 SSLとはセキュリティ強化のために、通信を暗号化するための仕組みです。ネット通販で暗証番号やパスワードを第三者に見られたら大変ですよね。SSLを使用しているサイトなら、たとえハッキングされても情報が暗号化されているので、第三者は何を書いているのか全くわかりません。SSLを採用しているサイトでは、http://~のアドレスがhttps://~というように末尾にsが付いています。
第14問 HTMLにおいて、「お問い合わせ」のページに掲載するフリーダイヤルの電話番号をマークアップする際に使用すべき要素はどれか。最も適切なものを以下より1つ選択しなさい。
- p
- div
- span
- address
答え=4 HTMLでは電話番号や住所、メールアドレスなど、発信者の情報は全てaddressタグで囲みます。addressを訳すと住所なので、住所しか入れたらダメと思いがちですが、htmlではそれは間違いで、住所も含めて問い合わせに必要な情報はすべてとおぼえましょう。
第15問 HTML5において使用できない要素はどれか。以下より1つ選択しなさい。
- header
- navi
- main
- footer
答え=2 これは綴りが違いますね~。htmlでナビ要素を記述する際は「navi」ではなく「nav」と記述します。
第16問 CSSとは何の略称か。適切なものを以下より1つ選択しなさい。
- CombiningStyleSheets
- CascadingStyleSheets
- ContainingStyleSheets
- ContextingStyleSheets
答え=2 カスケーディングスタイルシートと読みます。これも丸暗記してください。
第17問 次の文章は、不正ログインに関するものである。●●にあてはまる語句として適切なものを、以下より1つ選択しなさい。 複数のインターネットサービスで、同じユーザID・パスワードの組み合わせを使い回していると、●●の被害にあいやすくなる。
- セッションハイジャック
- DDoS攻撃
- パスワードリスト攻撃
- ドライブバイダウンロード攻撃
答え=3 それぞれの意味を解説しますので、今回はパスワードリスト攻撃でしたが、この手の問題はよく出ますので、すべておぼえておいたほうが良いです。
セッションハイジャック
セッションハイジャックとは、コンピューター通信で利用する「セッション」を窃取し、本人に成り代わって通信を行うというサイバー攻撃です。本人に「なりすまし」て不正アクセスをする行為です。
DDoS攻撃
DDoS攻撃とは、第三者が悪意を持って、狙ったサイトに大量のデータを送信することで、サーバーに多大な負荷をかけてパンクさせる攻撃のことを言います。DoS攻撃も同じことですが、その進化系(さらに負荷をかける)攻撃のこととおぼえてください。
パスワードリスト攻撃
パスワードリスト攻撃とは、攻撃者が何かしらの方法で入手したID・パスワードのリストを用いて、正規ルートからの不正アクセスを試みるサイバー攻撃です。ID・パスワードはどこで漏れるかわからないので、同じものを使いまわさないこと、定期的に変更するようにしましょう。
ドライブバイダウンロード攻撃
ドライブバイダウンロード攻撃とは、ウェブサイトを閲覧した際に、利用者の意図に関わらず、ウイルスなどの不正プログラムをパソコンにダウンロードさせる攻撃のことをいいます。対策としては、怪しいサイトは安易に閲覧しないようにすることと、OSやソフトウェアの更新プログラムは、こまめにアップデートするようにしましょう。
第18問 光の三原色である色はどれか。以下より1つ選択しなさい。
- 橙
- 緑
- 黄
- 白
答え=2 光の三原色とはR(レッド)G(グリーン)B(ブルー)の掛け合わせで再現する色のことです。日頃から見ているパソコンやスマホなどは、このRGBで色を再現しています。加法混色といいます。
第19問 CSSのMIMEタイプを以下より1つ選択しなさい。
- text/css
- file/css
- application/css
- content-type=text/css
答え=1 CSSのMIMEタイプは「text/css」ですので丸暗記しましょう。他にも主要なMIMEタイプを紹介しますので、余裕があればこれらもおぼえておくと安心です。
テキストファイル⇒text/plain
HTMLファイル⇒text/html
JavaScriptファイル⇒text/javascript
CSSファイル⇒text/css
JPEGファイル⇒image/jpeg
PNGファイル⇒image/png
GIFファイル⇒image/gif
MP4ファイル⇒video/mp4
Oggファイル⇒video/ogg
AACファイル⇒audio/aac
MP4ファイル⇒audio/mp4
WAVEファイル⇒audio/wav
Flashファイル⇒application/shockwave-flash
第20問 商標権について適切な説明はどれか。以下より1つ選択しなさい。
- 登録の有無にかかわらず、先に使用した時点で権利が発生する。
- 登録された日から10年間法的に保護されるが、更新はできない。
- 出願および登録は法人のみ可能である。
- 知的財産権の一つである。
答え=4 商標権とは知的財産権のひとつで、例えば自社の商品名やロゴなどがそれにあたります。特許庁に出願、登録することで商標権として保護の対象となります。商標権の存続期間は10年ですが、更新も可能です。
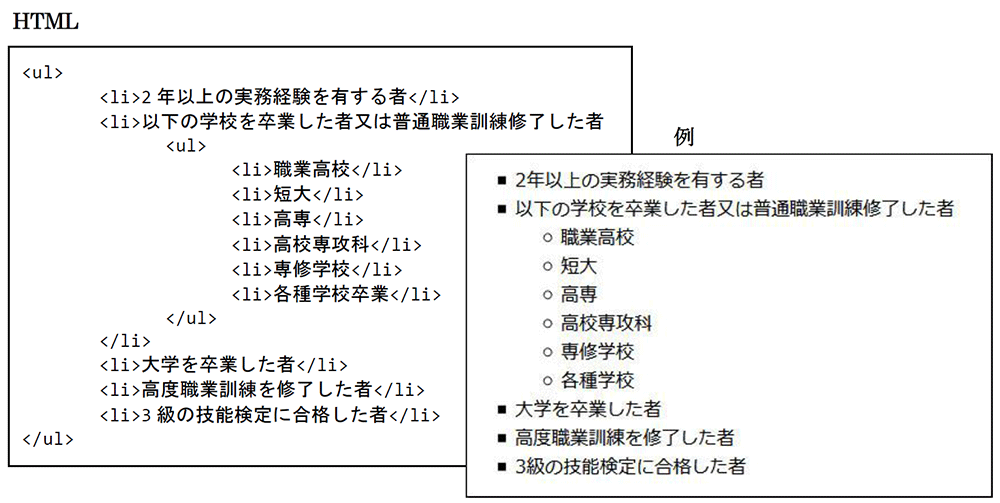
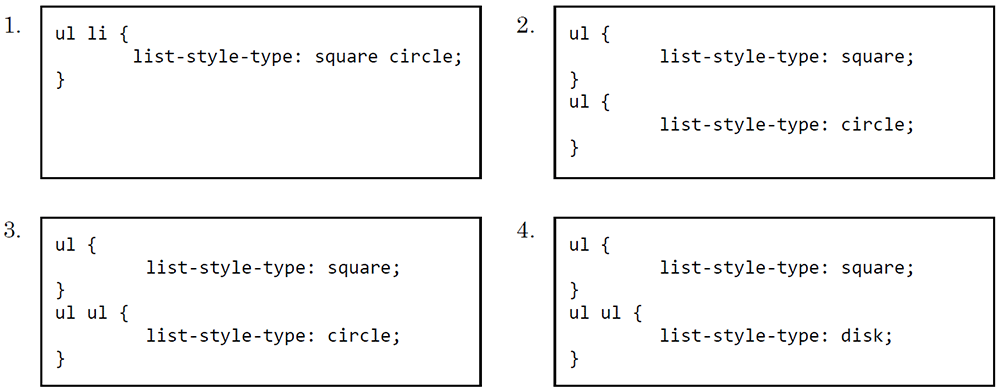
第21問 次のHTMLを例のように表示させることのできるCSSを以下より1つ選択しなさい。


答え=3 この問題を解くにはul要素の入れ子関係を見極めることと、type属性の種類を知ることです。まず各リストの文頭に■が入っていますので、ul=squareと判断できます。次に2番目のリストの中に、さらに入れ子でリストが入っていて、かつ文頭が〇なのでul ul=circleと判断できます。
以下はul要素で指定するtype属性です。この3つは必ずおぼえてください。 黒丸(disc)、白丸(circle)、黒い四角(square)。
第22問 外部スタイルシートを利用することのメリットとして、直接関係ないものはどれか。以下より1つ選択しなさい。
- ページレイアウトが正しく再現される。
- デバイスやユーザ環境に応じたスタイルシートを適用させることが容易となる。
- 複数ページに同一のスタイルを適用することが容易となる。
- 文書構造や内容に変更を加えずにレイアウト変更することが容易となる。
答え=1 スタイルシートは、それが外部で記述している、内部で記述しているかでレイアウトが変わることはありません。ただ、外部ファイルに記述したほうが、後々の更新や管理はしやすいです。あと、内部で記述すると、HTML文書量が膨大になって見にくくなりますし、同じ設定箇所が複数存在すると、すべてにひとつずつ修正をあてていかないといけませんので、CSSは外部ファイルに記述して読み込む方法を推奨します。
第23問 img要素に対する代替テキストが不要と判断された場合、alt属性はどのように記述すべきか。最も適切なものを以下より1つ選択しなさい。
- alt属性自体を省略する。
- alt=""と記述する。
- 不要であってもなんらかのテキストを入れる。
- 代替テキストが不要となるケースは存在しない。
答え=2 代替テキストが不要の際は、alt属性をalt=””のように何も書かずに記載します。alt属性を省略しないことは、HTMLの構造的にも正しい記述です。
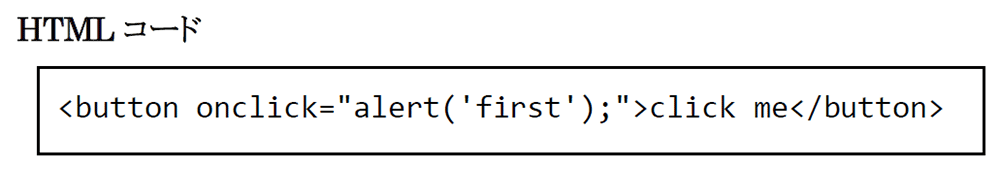
第24問 HTMLコードのbutton要素に加えたonclick属性に、次のようなイベントハンドラを定めた。このボタンをクリックしたときの動きとして最も適切な説明はどれか。以下より1つ選択しなさい。

- ダイアログは開かずにエラーになる。
- 「clickme」の警告ダイアログが開く。
- 「first」の警告ダイアログが開く。
- 「alert」という文字が表示される。
答え=3
こちらのコードを細分化して和訳すると、
button onclick⇒ボタンをクリックすると
alert('first ')⇒firstの警告を表示
click me⇒click meというボタン
となります。
つなげると、「click meというボタンをクリックすると、firstの警告を表示する」ということで、答えは3となります。
第25問 meta要素のcharset属性に指定可能な文字コードを以下より1つ選択しなさい。
- UTF-8
- UTF-8N
- SWIFT-JIS
- UTF-16CE
答え=1 charset属性を指定することでWebページを開いた際の文字化けを防ぐことができます。最近ではあまり見かけませんが、以前はページを開くとわけのわからない漢字の羅列が表示されたりといったこともありました。これは文字化けしているとこうなります。charset属性には「UTF-8」や「Shift_JIS」がありますが、今の主流は「UTF-8」ですので、charset属性にはUTF-8と記述するとおぼえて大丈夫です。
WEBクリエイター転職情報はこちら 目次へ戻る





