【学習効率UP】ウェブデザイン技能検定3級試験(平成30年度第4回)の過去問題を徹底解説!!
過去問題の解説(平成30年度第4回学科試験)
 ※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
HTML5.2では、dialog要素を使用できる。
※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
HTML5.2では、dialog要素を使用できる。
答え=〇
dialog要素(ダイアログ要素)はHTML5.2から追加された要素です。
PCを使う人であれば、何度も見たことがあるかと思いますが、何かしら操作をしていると、途中で画面の中央に「ポン」と小さなウインドウが出てきて、「〇〇します。よろしいですか」みたいな確認の文言があって、「はい」「いいえ」のボタンがあって、クリックすると次に進むというあれです(※下図参照)。
Webページの作成では、ユーザーに注意を促したりする際に利用するケースが多いのかなと思います。入力フォームなどで使用すると、利用者にとって親切なフォームを作成できるでしょう。ダイアログボックスといいます。

第2問 ユニバーサルデザインとは、障害者にとって障壁となる様々な対象物を取り除くことである。
答え=✖
ユニバーサルデザインとは、全ての人の為に配慮されたデザインであって、「障害がある方」「高齢者の方」といった、対象を絞り込まずに設計されたもの、情報、サービスなどをいいます。
身近なものだと、スロープや多機能トイレなどがそれにあたります。WEBサイトだと音声読み上げ機能があるページなどがそうです。
誰が利用しても使いやすく設計されたものは、WEBサイトに限らずユニバーサルデザインの考えが配慮されたものと言えます。
第3問 擬似クラス:hoverはa要素のみに指定できる。
答え=✖ hover要素はリンクの上にカーソルをもってくると色が変わったり、アニメーションしたりと、a要素に対して使われることが多いですが、別にa要素のみにしか使えないといったことではありません。カーソルが重なった時にどう変化させるかなので、それこそ色々な要素に使用できます。
第4問 加法混色とは、赤・青・黄色の3色の組み合わせによる色表現の方法である。
答え=✖
加法混色とはRGB(アールジービー)といって、赤(Red)緑(Green)青(Blue)の組み合わせで色を表現する方法です。それぞれの頭文字をとってRGB(アールジービー)と言います。
RGBではこれら3色を増やしていくことでだんだんと明るくなり、それぞれがマックスの255に到達すると白になります。色を加えていくと無になることから加法混色と言います。モニター、テレビ、スマホの画面などがこの方法で色を再現しています。
逆に色を減らしていくことで最終的に無色になる表現を減法混色といい、印刷物がこれにあたります。CMYK(シーエムワイケー)と言ってシアン、マゼンタ、イエロー、黒のインクの掛け合わせで色を再現する方法で、インクの量が減るほど明るくなって、それぞれのインクの量が0で無色になります。こちらは絵具の掛け合わせで色を作っていた美術の授業をイメージするとわかりやすいかと思います。
第5問 悪意のあるソフトウェアやコードの総称をマルウェアという。
答え=〇
これらはマルウェアと言ったりウイルスと言ったり区別が難しいかと思いますが、要はどちらも同じです。設問のように「総称」という表現が来たらマルウェアとおぼえてください。
ウイルスとはその中で主にパソコンをターゲットにした悪意のあるソフトウェアやコードのことです。マルウェアとは、それらコンピューターウイルスも含めて全体的に表現する際に使います。
第6問 Basic認証とはHTTPの認証方式のひとつであり、ユーザ名とパスワードをハッシュ化することで盗聴や改竄を防ぐ。
答え=✖
Basic認証とは、Webコンテンツの送受信などに用いられるプロトコル(HTTP)の認証方式のひとつではありますが、ハッシュ化はしません。ブラウザでWebサイトを見ていると、URLの最初にhttpやhttpsとありますが、これのことです。
この2つのうちBasic認証はhttpのほうで、最も単純な認証方式で、ユーザ名とパスワードをハッシュ化せずに通信をおこなうため、第三者に覗き見される危険があります。
これを回避するために、現在はSSL/TLSを用いてURLの最初がhttpsとなっているサイトがほとんどです。Webサイトを見る時に、URLを注意して見ると、ほぼどこのサイトも頭がhttpsとなっているかと思います。
ちなみにhttpsとはBasic認証のHTTPにセキュリティを強化したSSL/TLSを合わせることで、HTTPがパワーアップしたものとおぼえておくとよいです。
第7問 CSSの単位「px」は、出力対象とする機器の画面における物理的な1ピクセルの大きさを1とする相対単位である。
答え=✖
この問題は聞き方がいやらしいですね(笑)。設問のほとんどは○なのですが、最後の相対単位と書いてあることで答えは×となります。
では、ピクセルについて説明しますが、px(ピクセル)は出力機器が何であろうと1ピクセルは1ピクセルです。これを絶対単位と言います。
逆にスマホ、PC、タブレットなど、画面の大きさに対して1とか2とかを設定する際の単位は「%」「em」「vw」などがあり、これらを総称して相対単位と言います。
最近は一つのHTMLファイルで、表示されるデバイスによってレイアウトを変える手法(レスポンシブデザイン)が主流なので、Webページの制作の際は比較的相対単位を用いることが多いです。
第8問 GIF形式の透過処理とPNG形式の透過処理には違いはない。
答え=✖
GIFもPNGも基本的には似たようなものですが、大きな違いはGIFは256色しか扱えないのに対して、PNGは1677万色扱えることです。PNGにはPNG8(8ビット)とPNG24(24ビット)があって、PNG8のほうはGIFと同じです。
最近はGIFを使うことはほとんどなく、従来のGIFのような使い方をする際はPNG8を、色数が多い図版をあつかったり、合成処理や背景を透明にしたい際はPNG24と使い分けるのが一般的です。ただし、PNG24はきれいに出力ができる反面、データ容量が肥大化するので、使用の際はバランスを考えて使い分ける必要があります。
第9問 クロスブラウザチェックとは、複数の異なるウェブブラウザで仕様どおりにウェブページが表示され機能するかを検証することである。
答え=〇
Webサイトは見る人の環境で使用するブラウザも変わるので、検証の際は必ずクロスブラウザチェックをしましょう。とくにIEはよくレイアウトが崩れることが多いので注意が必要です。
マイクロソフトもとうにサポートを終了して、今後はEdgeを使用してくださいとアナウンスしていますが、2020年の時点でも未だにクロームの次にユーザー数が多いのがIEなので、もうしばらくは注意が必要です。
第10問 VDT作業で疲れ目、眼精疲労を軽減するには、目とディスプレイ画面との距離を40~50cm程度にし、視線は少し画面を見下げるようにすると良い。
答え=〇 VDT作業とは、ディスプレイや監視カメラなど、モニタリングでの作業のことを言います。近年ではどこの企業でもPCを用いた業務が非常に多くなりましたので、業務中に具合が悪くなる人がでないよう、厚生労働省が上記のようなルールをガイドラインとして定めています。
WEBクリエイター転職情報はこちら ※以下の設問に答えよ。 第11問 CSSのコード内において、他の外部スタイルシートを読み込む際に使用する命令はどれか。以下より1つ選択しなさい。
- !import
- !important
- @import
- @important
答え=3
外部からCSSを読み込む際は、cssのファイルに@importを使って記述します。私がよく使用する例としては、グーグルフォントをページに読み込む際などでしょうか。他にも外部から読み込む際は、HTMLのmeta内や/bodyの直前にcssやjQueryを記述します(どちらかというとこちらのケースが多いです)。
基本はHTMLのhead内に<link href="css/任意のファイル名.css" rel="stylesheet" type="text/css">と一文を入れて読み込むことが多いですが、全ページで共通のフォントを使いたい時などは、各ページに記述すると大変ですし、修正する際もいちいち全ページに同じコードを変更していって大変(一括で変更することもできるんですけどね)ですので、フォントの場合は全ページ共通のCSSファイルに、@importで読み込むことが多いのかなという印象です。
補足ですが、2番の!importantもWEBページを制作する際に使用する場面があるのですが、これはcssにこの記述をすることで、指定した設定を優先して反映することができます。とくに複数人で作業をしている場合に多いのですが、なぜか自分が設定したcssが反映されないということがあります。そういう場合は、たいていは他の人が優先度が高いIDを使ってすでに何かしらの設定をしていることが多いです。サイトのリンクテキストの色は基本は青なんだけど、ここだけ色を黒にしたいって時に、「えーいもう!importantを入れちゃえっ」て感じで使います。ただし、これを乱用すると後々管理が大変なので、最後の手段で仕方なくという場合に限った使い方をしたほうが良いです。
第12問 PNG画像のMIMEタイプはどれか。以下より1つ選択しなさい。
- png/media
- png/image
- image/png
- media/png
他にも代表的なものを記載しておきますので、ついでにおぼえておくと別のパターンで出題されても安心です。
テキスト→text/plain
HTML文書→text/html
JavaScript→text/javascript
CSS→text/css
JPEG画像→image/jpeg
PDF文書→application/pdf
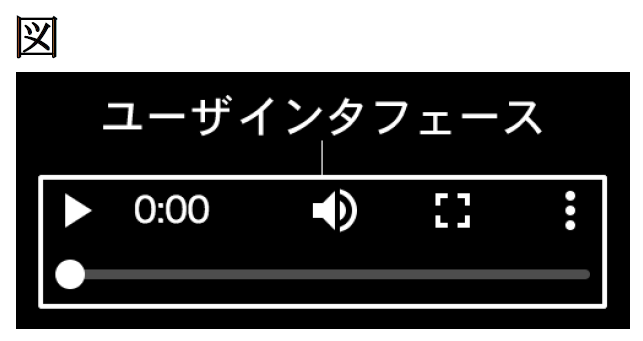
第13問 次のvideo要素で再生や音量、スライダなどのユーザインタフェースを表示したい(図参照)。このとき、Aにあてはまる最も適切なものを、以下より1つ選択しなさい。
<video「A」src="myVideo.mp4"width="640"></video>

- navbar
- buttons
- controls
- interface
答え=3
ページ内に動画を入れたい際は「videoタグ」を用いて挿入します。ただ入れるだけだったらなにも属性は必要ないですが、再生中にユーザーが音量を上げ下げしたり、一時停止したいと思ったときに、それを操作するものがないと不便なので、そういった機能を持たせるために「controls」属性を記述します。
これを記述することで、再生、音量、シーク、ポーズの各機能を制御するコントロールバーを表示することができるようになります。
第14問 http://example.com/css/style.cssに次のコードが記述されている場合、main.pngが表示されるパスを、以下より1つ選択しなさい。
background: url(../img/main.png)
- http://example.com/css/img/main.png
- http://example.com/css/main.png
- http://example.com/img/css/main.png
- http://example.com/img/main.png
答え=4
これはフォルダの階層を理解しているかの問いですね。まずURLの.comまでは無視してください。以下/からがこのサイトのディレクトリのフォルダ名、ファイル名になります。
問題の/css/style.cssは、全体の直下(http://example.com)にcssというフォルダがあって、その中にstyle.cssというファイルがありますよという意味ですので、そこから見た../img/main.pngはどこ?という探し方をします。
そういうふうに考えて、main.pngはどこかなと探すと、パスがimg/main.pngとなっているので、imgフォルダの直下にmain.pngがあるというのが分かります。ということで消去法で2と3は除外されます。
さあ、1と4の2択になりました。この2つのうちのどちらかになるわけですが、1番は/css/img/main.pngと書かれていて、cssフォルダの中にimgフォルダがあって、その中にmain.pngがあるということになりますのでこれも×です。正解は最後に残った4番となります。
ちなみに../img/main.pngの頭の../ですが、これの意味は現在の位置からフォルダを何個さかのぼるかです。今回は自分自身(style.css)からmain.pngに行くには、自分自身を包んでいるcssフォルダを一回出て、そこからimgフォルダに行くため、../が先頭に一つ付きます。これが2つフォルダをさかのぼらないといけない場合は../../と2つ付きます。
第15問 OSI参照モデルにおいて、第3層に該当するものはどれか。以下より1つ選択しなさい。
- 物理層
- ネットワーク層
- データリンク層
- トランスポート層
答え=2
OSI参照モデルとは、簡単に言うと「通信における工程を世界共通で統一した規格」のことです。この通信における工程は全部で7層あり、一層目が「物理層」、二層目が「データリンク層」、三層目が「ネットワーク層」、四層目が「トランスポート層」、五層目が「セッション層」、六層目が「プレゼンテーション層」、七層目が「アプリケーション層」で構成されています。これらそれぞれの機能を解説していくとすごく長くなるのでここでは割愛しますが、時間があれば調べてみると良いと思います。ただ、名前だけは試験によく出るので必ずおぼえてください。上から頭文字をとって「アプセトネデブ」とおぼえると良いかと思います。
もっと詳しく見る>>
第16問 画像が利用できない場合にその画像の代わりとして使用するテキストを指定する属性はどれか。最も適切なものを以下より1つ選択しなさい。
- alt
- label
- title
- placeholder
答え=1
alt属性とはWEBページに画像を挿入した際に、その画像についてのテキスト情報を加えるための属性です。通常は表に出ない情報なので、ついつい入力するのをさぼってしまいがちですが、何かしらの理由で画像が表示されない状況でアクセスしてきた人は、altに情報が入力されていないと×印が表示されてしまいます。
これを回避するためにもalt属性にその画像の情報は入れるべきですが、それ以外にも検索エンジンに対しても有効なので、SEOの観点からもalt属性はさぼらずに入力しましょう。グーグルも公式で情報の入力を推奨しています。
第17問 HTML5において使用可能な要素はどれか。以下より1つ選択しなさい。
- flex
- grid
- frame
- canvas
答え=4
canvas要素はHTML5から導入された新機能で、これまでは図形といえばpngやjpegなど画像化するのが当たり前でしたが、canvas要素を使用することで、HTMLとJavaScriptで、グラフやゲームなどの図形をすばやく描画できるようになりました。
ちなみに4択の1と2はCSSでの要素であり、3はすでに廃止されています。
第18問 li要素に表示されるリストマーカーの表示を隠すためのCSSを、以下より1つ選択しなさい。
- ul要素に対してlist-style:noneと記述する。
- ul要素に対してlist:0と記述する。
- li要素に対してlist:noneと記述する。
- li要素のlist-style属性の値を空白にする。
答え=1
HTMLにli要素を記述した際、デフォルトだと先頭に中黒点がついてきます(ulで囲んだ際)。コーディングをしているとli要素はよく使う要素で、デザイン上これを消したい場面は多々ありますので、消し方は必ずおぼえておいてください。
まずli要素を使用する際、必ずそれをul要素、またはol要素で囲みます。これはHTMLの仕様なので丸暗記で良いです。ここからリストマーカーを消したい際は、li要素ではなく、それを包んでいるulに対して、list-style:noneと記述することで、デフォルトの設定をリセットできます。そもそも最初からリセットすることが前提なので、その場合はolではなくul要素で囲むとするのが、コーディングでは一般的なルールかなと思います。ol要素はリストを番号表記にしたい際に使用します。
第19問 日常的に行うべきセキュリティ対策として不適切なものを、以下より1つ選択しなさい。
- クリアスクリーンポリシーに則り、第三者に見られたり、操作されたりしないようにするため、パソコンやスマートフォンなどは画面をロックしておく。
- 電子メールを受信した際は、差出人欄を確認し、差出人がアドレス帳に登録されている者や著名な組織・企業であれば、不正なメールではないと判断できるため、ファイルが添付されていた場合は開くようにする。
- パソコンやスマートフォンなどにセキュリティソフトを導入し、セキュリティソフトのパターンファイルを常に更新して、最新の状態となるよう定期的に確認をする。
- パソコンやスマートフォンなどのOSやアプリケーションソフトにセキュリティパッチを適用し、最新のバージョンとなるように随時更新を行う。
答え=2 セキュリティソフトを端末にインストールしたり、常に日頃から最新の状態にアップデートすることは、セキュリティ対策としては基本中の基本です。また不用意に添付ファイルを開くのは、絶対にやってはいけない行為No1です。有名企業からだから安心ということはなく、こんなのは簡単になりすましできるので、安易に添付ファイルを開くのは絶対にやめましょう。
第20問 無彩色ではないものを以下より1つ選択しなさい。
- 白
- 黒
- 灰
- 赤
答え=4 無彩色とはモノクロ(白黒)カラーのことです。4択の中でモノクロではない色は赤ですので、答えは4となります。
第21問 IDやパスワードの不正取得・保管行為を禁止する法律はどれか。以下より1つ選択しなさい。
- 著作権法
- サイバーセキュリティ基本法
- 個人情報の保護に関する法律
- 不正アクセス行為の禁止等に関する法律
答え=4 IDやパスワードは、ファイルやアクセス制限をしたWEBページへのアクセスの際に必要なものなので、答えは4番になります。IDやパスワードの不正取得は犯罪であり、安易な保管行為も、第三者に簡単に見られる可能性が高いので控えましょう。
第22問 次のうち、CSS2.1では使用できない単位はどれか。以下より1つ選択しなさい。
- in
- mm
- cm
- m
答え=4 今更CSS2.1に関しての問題も?ですが、CSS2.1で使用できない単位はmの4番です。mという単位がCSSで存在するとしたらおそらくメートルのことですから、そもそも使えても使わないですね(笑)。mmやcmもこれはどちらかというと印刷での単位ですので、使用はできますがあまり使わないです。WEBデザインでは%、em、px、vwあたりをよく使います。
第23問 レスポンシブウェブデザインに関する説明として適切なものを、以下より1つ選択しなさい。
- ユーザの好みに合わせてデザインが変わるウェブデザイン手法
- ウェブデザイナーの意図通りにデザインを強制的に合わせる手法
- デバイスの環境に応じてレイアウトが自動的に変わるウェブデザイン手法
- ユーザのTPOに合わせてレイアウトが自動的に変わるウェブデザイン手法
答え=3
今はWEBページの制作といえば、レスポンシブウェブデザインが主流です。ひと昔前はPC用、タブレット用、スマホ用、モバイル(ガラケ―)用と、一つのページに最大4つのファイルを作成していましたが、これがめちゃくちゃ大変で、修正が入った時も同じ作業を4つのファイルにしないといけませんでした。今は一つのHTMLをCSSでPCだったらこのデザイン、スマホだったらこのデザインで表示するという出し分けが可能なので、コーディングも修正も一回で済み大変便利です。
このデザインの出し分け方法ですが、CSSのメディアクエリという設定を使って、画面の横幅別に出し分けをします。
例えばcssで@media screen and (max-width:767px){}と記述して、{から}の中にCSSを書いていけば、そこに記述した設定は横幅が最大767pxまではこの設定で表示とするという意味になります。
なので、ものすごく画面の横幅が小さいパソコンの場合は、パソコンで見ていても、デザインはスマホでのデザインが表示されるといったこともあります。
見る人の環境はそれぞれですので、デバイスの環境(モニターの横幅)に応じてレイアウトが変化する手法を総称してレスポンシブウェブデザインといいます。
第24問 文字色と背景色のコントラストをどのようにすればアクセシビリティは向上するか。最も適切なものを以下より1つ選択しなさい。
- コントラストをできるだけ高くする。
- コントラストを高くし過ぎない。
- 白(#ffffff)の背景に対する本文の文字色は#999999が最も良い。
- 白(#ffffff)の背景に対して#000000の文字色は避ける。
答え=1
アクセシビリティとは「見やすさ」のことですので、設問を日本語に直すと「文字色と背景色の明暗をどのようにすれば見やすいか」ということになります。
例えば背景色が白だと、その上に白の文字があっても同化して見えませんので、コントラストはお互いが真逆であればある(高い)ほど、文字は見やすくなります。
第25問 WCAGとは何の略称か。適切なものを以下より1つ選択しなさい。
- WholeCAPTCHAtoAudioGlyphs
- WebCompatibilityAnalysisGroup
- WebComponentsofAssistiveGestures
- WebContentAccessibilityGuidelines
答え=4
WebContentAccessibilityGuidelinesの単語の頭文字を合わせてWCAGといいます。サイトを訪れたユーザーが、より見やすいためのページ作成とはといったガイドラインが記載されています。ここでは内容までは掘り下げませんが、興味のある方は一度目を通してみても良いかと思います。※英語サイトですので、日本語で表示した方が理解しやすいです。
もっと詳しく見る>>
WEBクリエイター転職情報はこちら 目次へ戻る





