【学習効率UP】ウェブデザイン技能検定3級試験(令和元年度第4回)の過去問題を徹底解説!!
過去問題の解説(令和元年度第4回学科試験)
 ※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
HTML5において、strong要素はその部分が強く強調されていることを示す要素である。
※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
HTML5において、strong要素はその部分が強く強調されていることを示す要素である。
答え=×
HTML4.01まではstrongはより強い強調という意味でしたが、HTML5からは意味が少し変更されていて、強い強調から強い重要性という意味に変わっています。それってわざわざ変えなくてもいいじゃないと思ってしまうのですが、W3Cいわく変更とのことです。
コーディングの際も以前と使いどころは大きく変わらないので、私も含めてユーザー側は、意味が変更になったんだぁと認識しておけば良いのかなと思います。
第2問 加法混色とは、赤・青・黄色の3色の組み合わせによる色表現の方法である。
答え=×
加法混色とはR(レッド)G(グリーン)B(ブルー)の三色の掛け合わせで様々な色を再現する手法で、モニターなどで色を再現する際に、こちらの手法が採用されています。
私たちに身近なものではパソコンやスマホ、テレビモニターなどもこちらのRGB(アールジービー)で色を再現しています。
第3問 GIFファイルが配置してあれば、そのページは動的ページである。
答え=× GIFファイルは256色に対応した、おもに単色系に適した画像フォーマットです。現在ではPNGやSVGフォーマットの画像がこれまでのGIFに代わって主流となったので、あまり見かけなくなりました。
第4問 Cookieは、ウェブサーバからウェブブラウザに送信し保存させるデータであり、HTTPの機能である。
答え=○
例えば会員IDとパスワードを入力しないと入れないショッピングサイトを訪問したとします。入力後にページに入って買い物をしてその後退出して…、それからまたしばらくたってから訪問した際、今度は再度IDとパスワードを入力しなくてもよかったという経験があると思いますが、これはCookieに情報が保存されているおかげです。
また、買い物の途中で退出して、その後しばらくたってから再度アクセスした際、入力の続きから開始できるのもCookieのおかげです。もしこのCookieがなかったら、IDやパスワードを毎度入力したり、カートに入力した情報をまた最初からやり直しとなって、使う側は大変面倒ですね。
このようにCookieはユーザーにとっても大変便利な機能なのですが、セキュリティ対策をしっかりとしておかないと、保存情報を第三者に盗まれて大変なことになる可能性もあるので、サイトの運営側、利用者側の両方で、セキュリティ対策はしっかりとおこなうことが前提です。
第5問 Basic認証とはHTTPの認証方式のひとつであり、ユーザ名とパスワードをハッシュ化することで盗聴や改竄を防ぐ。
答え=×
Basic認証とは、Webコンテンツの送受信などに用いられるプロトコル(HTTP)の認証方式のひとつではありますが、ハッシュ化はしません。ブラウザでWebサイトを見ていると、URLの最初にhttpやhttpsとありますが、これのことです。
この2つのうちBasic認証はhttpのほうで、最も単純な認証方式で、ユーザ名とパスワードをハッシュ化せずに通信をおこなうため、第三者に覗き見される危険があります。
これを回避するために、現在はSSL/TLSを用いてURLの最初がhttpsとなっているサイトがほとんどです。Webサイトを見る時に、URLを注意して見ると、ほぼどこのサイトも頭がhttpsとなっているかと思います。
ちなみにhttpsとはBasic認証のHTTPにセキュリティを強化したSSL/TLSを合わせることで、HTTPのセキュリティがパワーアップしたものとおぼえておくとよいです。
第6問 class属性の値は、同じ値を1つのウェブページ内の複数個所に指定することが可能であるが、1つのclass属性に指定可能な値の数は1つである。
答え=× class属性は半角スペースで区切って複数指定できます。よく使うのは、一つ目のclassでそのエリアの共通設定を指定して、2つ目のclassで個別に付け足す指定をするという使い方です。こうすることでCSS内に何度も同じ設定を記述する手間も省けるため、修正の際も簡潔にできて便利です。
第7問 VDT作業における室内の照明及び採光については、明暗の対照が著しくなく、かつ、グレアを生じさないようにすることが求められる。
答え=○ VDT作業とはパソコンを使用しての業務のことです。照明の明暗差が大きかったりまぶしかったりすると、当然ですがモニターが見にくくて仕事がやりにくいです。
第8問 擬似クラス:hoverはa要素のみに指定できる。
答え=×
hover要素はリンクの上にカーソルをもってくると色が変わったり、アニメーションしたりと、a要素に対して使われることが多いですが、別にa要素のみにしか使えないといったことではありません。カーソルが重なった時にどう変化させるかなので、それこそ色々な要素に使用できます。
ただ、何でもかんでもhoverで変化させると、閲覧者はリンクと勘違いしてしまうので、アクセシビリティを考えると、a要素のみに設定したほうが、造りとしては親切かなと思います。
第9問 クロスブラウザチェックとは、複数の異なるウェブブラウザで仕様どおりにウェブページが表示され機能するかを検証することである。
答え=○
Webサイトは見る人の環境で使用するブラウザも変わるので、検証の際は必ずクロスブラウザチェックをしましょう。とくにIEはよくレイアウトが崩れることが多いので注意が必要です。
マイクロソフトもとうにサポートを終了して、今後はEdgeを使用してくださいとアナウンスしていますが、2020年の時点でも未だにクロームの次にユーザー数が多いのがIEなので、もうしばらくは注意が必要です。
第10問 画像の代替テキストは、img要素のalt属性で指定せずにtitle属性で指定してもよい。
答え=× title属性はマウスをあてるとツールチップ(吹き出し)を表示する機能ですので、代替テキストとは意味合いが違います。代替テキストは必ずalt属性に入れるようにしましょう。
WEBクリエイター転職情報はこちら ※以下の設問に答えよ。 第11問 GIF89a形式の説明として適切なものを、以下より1つ選択しなさい。
- 2色から1600万色までの指定ができる
- アニメーションが可能である
- 半透明の指定ができる
- ベクタ形式のデータである
答え=2 GIF89aとはGIF画像のフォーマット形式の一つで、画像にアニメーション効果を持たせることができます。みなさんも一度は耳にしたことがあると思いますが、GIFアニメはこのフォーマットです。もう30年ほど前からあるフォーマットで、結構歴史が長いです。
第12問 画像の横にテキストを回り込ませることのできるCSSプロパティはどれか。以下より1つ選択しなさい。
- margin
- float
- overflow
- visibility
答え=2 以前は回り込みといえば「float」でしたが、CSSもバージョンが3になったことで、最近では回り込みは「flex」を使うことの方が多くなったように思います。でも、まだまだfloatを使う場面もありますので、場面で使い分けられるように、しっかりと理解しましょう。
第13問 リンク先を新しいタブで開く際に使用する属性はどれか。以下より1つ選択しなさい。
- tab属性
- tabget属性
- target属性
- referrerplicy属性
答え=3 リンク先を新しいタブで開く際は、target属性に「target="_blank"」と記述することで実現できます。余談ですが、一瞬答えを2番と書きそうになったのですが、よく見るとつづりが一文字違ってて、こういうひっかけもこの試験ではよくあります。4択はしっかりと見てから答えましょう。
第14問 WCAGとは何の略称か。適切なものを以下より1つ選択しなさい。
- WholeCAPTCHAtoAudioGlyphs
- WebCompatibilityAnalysisGroup
- WebComponentsofAssistiveGestures
- WebContentAccessibilityGuidelines
答え=4 WCAG(ダブリューシーエージー)とはWeb Content Accessibility Guidelinesのそれぞれの単語の頭文字をとって合わせた読み方で、サイト訪問者にとって見やすく使いやすいサイトを制作する上でのルールが、ガイドラインとして定められています。これはそのまま丸暗記しましょう。
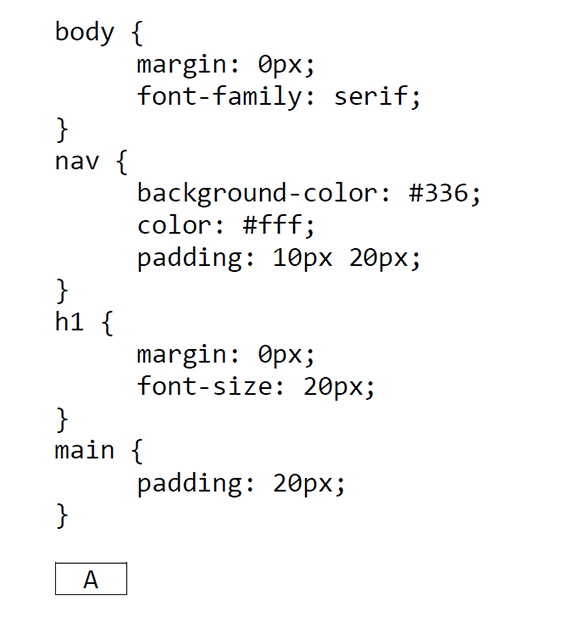
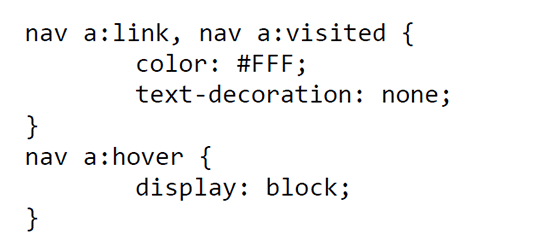
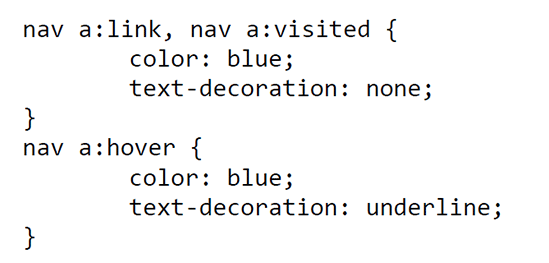
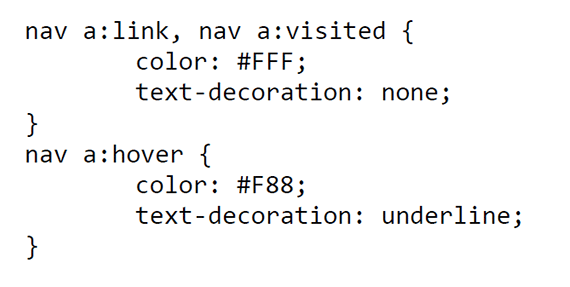
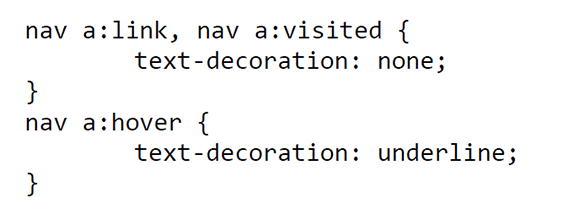
第15問 次のように記述されたCSSがある。a要素が含まれているnav要素の可読性と使用性を高めるため、Aに追記するコードとして最も適切なものはどれか。以下より1つ選択しなさい。
CSS
 1
1
 2
2
 3
3
 4
4

答え=3
cssには色々と書かれていますが、問題にはnav要素の可読性と使用性を高めるためとなっていますので、注目するのはnav {~}で良いです。
書かれている設定を読み解くと、背景色が濃い青で、文字色が白で、上下の余白は10pxで、左右の余白が20pxとなります。これを親設定として可読性と使用性を高めるためにはと考えると、まず2番はリンクの色がブルーなので、紺色の背景にブルーの文字がのっても見にくいので、他を読む必要もなく一目で除外できます。
次に残りの候補のhoverに注目すると、1番は「display: block;」となっていて、これはただブロック要素にしただけで、横並びのnavならレイアウト崩れ、縦並びのnavなら変化なしなので、可読性と使用性を考えてこちらも除外です。
答えは3番か4番に絞れてきましたが、4番はマウスをあてるとアンダーラインが表示されるだけ、3番はそれにプラス文字の色も変化することを踏まえると、よりアクセシビリティが良いのは3番といえます。
第16問 ワームの説明として正しいものはどれか。以下より1つ選択しなさい。
- 無害なファイルやプログラムに偽装した上で侵入した後に、悪意のある振る舞いをするマルウェア
- 自己増殖機能によって他のシステムに拡散する性質を持ったマルウェア
- コンピュータのファイルへのアクセスを制限するなどし、身代金を要求するマルウェア
- コンピュータの内部情報を外部に勝手に送信するマルウェア
答え=2 マルウェアにはいくつか種類があります。その中で2番はワームの説明となります。 ちなみに1番は「トロイの木馬」、3番は「ランサムウェア」、4番は「スパイウェア」を説明しています。
第17問 OSI参照モデルにおいて、第3層に該当するものはどれか。以下より1つ選択しなさい。
- 物理層
- ネットワーク層
- データリンク層
- トランスポート層
答え=2
OSI参照モデルとは、簡単に言うと「通信における工程を世界共通で統一した規格」のことです。この通信における工程は全部で7層あって、一層目が「物理層」、二層目が「データリンク層」、三層目が「ネットワーク層」、四層目が「トランスポート層」、五層目が「セッション層」、六層目が「プレゼンテーション層」、七層目が「アプリケーション層」で構成されています。これらそれぞれの機能を解説していくとすごく長くなるのでここでは割愛しますが、時間があれば調べてみると良いと思います。ただ、名前だけは試験によく出るので必ずおぼえておいてください。上から頭文字をとって「アプセトネデブ」とおぼえると良いかと思います。
もっと詳しく見る>>
第18問 IDやパスワードの不正取得・保管行為を禁止する法律はどれか。以下より1つ選択しなさい。
- 著作権法
- サイバーセキュリティ基本法
- 個人情報の保護に関する法律
- 不正アクセス行為の禁止等に関する法律
答え=4
IDやパスワードを不正に取得するのは、その後の不正アクセス行為のためであるので、不正取得をおこなった際は、4番の不正アクセス行為の禁止等に関する法律で罰せられます。
今回は不正アクセス禁止法でしたが、4択の他の法律も過去によく出題されていますので、それぞれざっくりで良いので、試験前にググって目をとおしておいてください。
第19問 ユニバーサルデザインについて説明している次の文章のうち、●●にあてはまる語句として最も適切なものを、以下より1つ選択しなさい。
●●が利用可能であるようにデザインすることをユニバーサルデザインという。
- 障害者
- 障害者および高齢者
- 最も平均的な人々
- できるだけ多くの人
答え=4
ユニバーサルデザインとは、全ての人の為に配慮されたデザインであって、「障害がある方」とか「高齢者の方」といった、対象を絞り込まずに設計されたもの、情報、サービスなどをいいます。 身近なものだと、スロープや多機能トイレなどがそれにあたります。WEBサイトだと音声読み上げ機能があるページなどがそうです。
誰が利用しても使いやすく設計されたものは、WEBサイトに限らずユニバーサルデザインの考えが配慮されたものと言えます。
第20問 無彩色ではないものを以下より1つ選択しなさい。
- 白
- 黒
- 灰
- 赤
答え=4 無彩色とはモノクロ(白黒)カラーのことです。4択の中でモノクロではない色は赤ですので、答えは4となります。
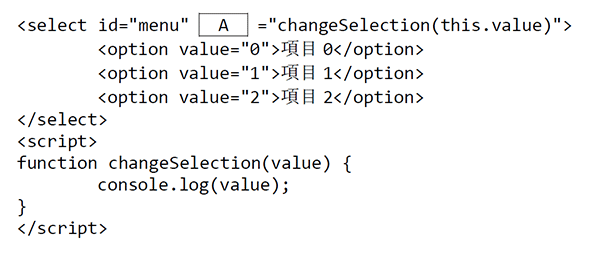
第21問 body要素には、次のようなHTMLコードでselect要素にoption要素を加えたドロップダウンメニューが作られている。このとき、option要素の選択が変わったら、JavaScriptコードでその値に応じた処理をしたい。select要素Aに定めるべきイベントハンドラ属性を、以下より1つ選択しなさい。
body要素

- onchange
- changed
- onselect
- selected
答え=1
こちらは3級の試験としては大変難易度が高いです。JavaScriptを語るととてもじゃないですがページが足りないので、ここでは概要だけをわかりやすく解説します。
まず、イベントハンドラ属性とは、イベントの発生をJavaScriptで処理するための仕組みです。いきなりイベントって?と思うかもしれませんが、要はユーザーやブラウザがおこすアクションと思ってください。
例えば、ユーザーがキーボードのキーを押した、選択した、マウスをクリックした。ブラウザがページを読み込んだ、読込が完了したなどがそうです。
この時に何をするかの関数(動作内容)をイベントハンドラといい、アクションを起こしたタイミングを察知するのがイベントリスナーといいます。
例えば、ショッピングサイトで買い物をしている田中さんが、フォームに情報を入力中に、やっぱり止めたとマウスをクリックして退出しようとしたら(イベントリスナー)、「キャンセルになりますが良いですか?」と確認のダイアログが出た(イベントハンドラ)ということになります。このイベントリスナーやイベントハンドラは英語の熟語と同じで、それぞれの動きでひとつずつ対応する文を暗記するしかありません。
問題ではoption要素の選択が変わったらとあるので、Aに入るのは「onchange」となります。
問題文のソースコードは、ドロップダウンメニューの項目0を選択すると、隣の空白テキストエリアに「項目0」が自動的に表示される、項目1を選択すると「項目1」が表示されるといった動きになります。
第22問 レスポンシブウェブデザインに関する説明として適切なものを、以下より1つ選択しなさい。
- ユーザの好みに合わせてデザインが変わるウェブデザイン手法
- ウェブデザイナーの意図通りにデザインを強制的に合わせる手法
- デバイスの環境に応じてレイアウトが自動的に変わるウェブデザイン手法
- ユーザのTPOに合わせてレイアウトが自動的に変わるウェブデザイン手法
答え=3
今はWEBページの制作といえば、レスポンシブウェブデザインが主流です。ひと昔前はPC用、タブレット用、スマホ用、モバイル(ガラケ―)用と、一つのページに最大4つのファイルを作成していましたが、これがめちゃくちゃ大変で、修正が入った時も同じ作業を4つのファイルにしないといけませんでした。今は一つのHTMLをCSSでPCだったらこのデザイン、スマホだったらこのデザインで表示するという出し分けが可能なので、コーディングの修正も一回で済み大変便利です。
このデザインの出し分け方法ですが、CSSのメディアクエリという設定を使って、画面の横幅別に出し分けをします。 例えばcssで@media screen and (max-width:767px){}と記述して、{~}の中にCSSを書いていけば、そこに記述した設定は横幅が最大767pxまではこの設定で表示とするという意味になります。なので、ものすごく画面の横幅が小さいパソコンの場合は、パソコンで見ていても、デザインはスマホでのデザインが表示されるといったこともあります。
見る人の環境はそれぞれですので、デバイスの環境(モニターの横幅)に応じてレイアウトが変化する手法を総称してレスポンシブウェブデザインといいます。
第23問 thead要素、tbody要素、tfoot要素の要素名の先頭に共通して含まれる「t」は何をあらわしているか。以下より1つ選択しなさい。
- tag
- track
- table
- template
答え=3 thead、tbody、tfootは「table」を作成する際の要素です。HTMLでtableを使うのはおもに表組の作成になります。エクセルを思い浮かべるとイメージしやすいかと思います。tableには他にも各セルを表すtd要素や、行を表すtr要素などがあります。
第24問 日常的に行うべきセキュリティ対策として不適切なものを、以下より1つ選択しなさい。
- クリアスクリーンポリシーに則り、第三者に見られたり、操作されたりしないようにするため、パソコンやスマートフォンなどは画面をロックしておく
- 電子メールを受信した際は、差出人欄を確認し、差出人がアドレス帳に登録されている者や著名な組織・企業であれば、不正なメールではないと判断できるため、ファイルが添付されていた場合は開くようにする
- パソコンやスマートフォンなどにセキュリティソフトを導入し、セキュリティソフトのパターンファイルを常に更新して、最新の状態となるよう定期的に確認をする
- パソコンやスマートフォンなどのOSやアプリケーションソフトにセキュリティパッチを適用し、最新のバージョンとなるように随時更新を行う
答え=2 PCがウイルスに感染する可能性が最も高いのが「メールの添付ファイルを安易に開く」行為です。これらは一般企業では、コンプライアンスとして、必ず目にする内容ではないかと思います。違反すると罰則がある企業も多いので、行動にはじゅうぶん注意してください。
第25問 CSSのhsl()関数に渡す3つの引数のうち、第1引数の色相の値について適切なものを、以下より1つ選択しなさい。
- 0から100のパーセンテージ
- 0から1の比率
- 0から255の階調
- 色相環の角度
答え=4 hsl()関数では色相、彩度、明度で色を決定します。そのうちの色相は角度、彩度と明度は%で色を表します。
WEBクリエイター転職情報はこちら 目次へ戻る





