【学習効率UP】ウェブデザイン技能検定3級試験の過去問題を徹底解説!!

ウェブデザインという分野で唯一のIT国家資格「ウェブデザイン技能検定」。これからこの資格を取ろうと思っている方にとって、どのように学習していくのが一番最短で合格できるのか? 情報がたくさんあるだけに迷ってしまいますよね。
試験は学科(25問)と実技(6問中5問を選択)とあって、その両方に合格してはれて「3級ウェブデザイン技能士」となれます。2級、1級は実務経験がある程度の年数必要になってきますので、実務未経験で技能士の資格をとろうと思ったら、まずはウェブデザイン技能検定の3級を取得しましょう。
この試験は公式サイトから過去問と解答をダウンロードして勉強できますが、配布されているものは問題と解答のみなので、これだけ見ても今一つピンとこない方も多いのではと思います。結果ひとつずつ問題に出てくる用語やその解答の用語の意味をググって調べることになるのですが、これが結構時間もかかって大変です。今この資格を取ろうと思って勉強している方も、問題と解答は手に入るので、あとは解説があればな~と思っている方も多いんじゃないでしょうか?
この試験は過去の問題がそのまま出てくる、またはちょっとひねって出てくることが多いので、対策としてはむやみに勉強するよりも、とにかく過去問を解きまくって専門用語をおぼえるのと、答えがなぜそうなるのかを理解していくのみです。
ちなみに筆者は3級、2級と持っていますが、試験の時は過去問3年分を1ヵ月間とにかく繰り返し解きまくりました。分からないところはググりながらだったので、それなりに大変でしたが。
だからこそこのサイトの出番です。こちらにわたくしの言葉で恐縮ですが、過去問に対しての解説をまとめてみましたので、ぜひ試験勉強のお役にたててくださいね。

ウェブデザイン技能検定
3級学科
令和4年度 第4回
答え=×
Webページの先頭にある<!DOCTYPE html>はDOCTYPE宣言といって、そのページがHTMLで書かれたファイルであることを宣言するためのものです。実際はこれがなくても一応の表示はされるのですが、その場合ブラウザの「互換モード」で表示されてしまうため、省略不可でおぼえておいて間違いありません。
パソコンでWEBページを見ている際に、ページの上で右クリック→ページのソースを表示を選択すると、どのサイトでも1行目にグレーでこの記述が確認できますので、一度見てみてください。
近年はHTML5で作成するのが主流なので、1行目は<!DOCTYPE html>とだけ記述しているものがほとんどですが、たまにひと昔前に主流であったHTML4.01やXHTML1.0のページも見かけます、その場合はちょっと記述が複雑なDOCTYPE宣言になっていますが、気にしないでDOCTYPE宣言=<!DOCTYPE html>と記述するとおぼえて大丈夫です。
ブラウザの互換モードとは?
Webブラウザは常に最新の技術(cssやHTML)に対応するべく、アップデートを繰り返しています。
通常Webブラウザは、使用者が特に意識せずとも自動で最新の技術に対応した「標準モード」でWebサイトを表示するのですが、そのことであまりに古いバージョンのCSSやHTMLで記述されたサイトは、最新のブラウザではきちんと表示されなかったり、動作しなかったりということが起こります。
これを補完するために「互換モード」が用意されているのですが、互換モードでは古いWebサイトをきちんと表示するかわりに、最新の技術には対応していないため、通常は互換モードで表示されることはよろしくありません。
互換モードを使用する機会は、例えば企業が10年前に社内で使う独自の管理システムを作成したとして、それをブラウザから操作するといった際、互換モードで表示しないときちんと動かないといった、特殊なケースで使用されます。
通常は自ら進んで互換モードで表示するということはほとんどありません。
第2問 CSSは英語圏で作られたスタイルシート言語なので、テキストの縦書きはサポートされていない。
答え=×
CSSでは縦書きの日本語レイアウトも対応可能です。writing-modeで指定できます。以前は縦書き=画像化するしか方法がなかったのですが、現在は縦書きも細かく設定できて、大変便利になりました。
もっと詳しく見る»
第3問 通信機能を7つの階層に分けて定義しているOSI参照モデルは、W3Cによって策定されている。
答え=×
OSI参照モデルとは、コンピュータネットワークに求められる機能(通信機能)を、7階層の構造に分割し定義したものです。国際標準化機構(ISO)によって策定されました。
OSI参照モデル関連の過去問題では、1~7階層のレイヤー構成の名称を聞いてくることも多いため、策定主にプラス、それぞれのレイヤー名までおぼえておいたほうが安心です。
以下がそのレイヤー名です。
7層. アプリケーション層
6層. プレゼンテーション層
5層. セッション層
4層. トランスポート層
3層. ネットワーク層
2層. データリンク層
1層. 物理層
私は「アプセトネデブ」と語呂でおぼえました。
それぞれのレイヤー層の役割については、下記のサイトで詳しく解説されていましたので、興味のある方は参照ください。
もっと詳しく見る»
第4問 PNG形式の画像はJPEG形式に比べると画質の劣化がおこりやすい。
答え=×
画質の劣化がおこりやすいのはJPEG形式のほうです、逆にPNGは劣化しにくい保存形式です。
ではなぜJPEGのほうが劣化するのかというと、JPEGは人の目では認識できないようなレベルで、こっそり画像のデータ情報を間引くことで容量を軽くしています。ですのでおもに色数が多い写真データの圧縮保存に威力を発揮します。写真と比べて色数が少ないイラスト画像だと、間引いたらすぐに変化がバレてしまいますからね。
JPEGで気をつけないといけないのは、データ情報を間引いて容量を軽くするという特性から、上書きでJPEG保存を繰り返していくと、だんだんと人の目で見ても分かるくらい画質が悪くなっていくことです。JPEG画像の上書き保存は2回くらいまでにしておきましょう。
クリエイターの仕事現場で、写真の編集といえばPhotoshopを使用するのですが、元画像はたいていJPEG画像で支給されるので、頂いた画像を一旦PSD(Photoshopのデフォルト保存)形式に変換して、それに編集を加えてJPEGで書き出したものをWEBサイトに使用します。修正があれば再度PSDに変更を加えて、改めてJPEGで書き出します。
こうすればJPEGでの書き出しは常に1回で済みますし、修正も容易におこなえるので効率的です。
第5問 ワイヤーフレームを作成することで、ウェブサイト全体のコンテンツが一覧できるようになる。
答え=×
ワイヤーフレームとは、webページのレイアウトを定める設計図(ラフデザイン)のことです。手書きのこともあれば、パワーポイントなどで簡単に仕上げることもあります。デザイナーはそのワイヤーフレームを見て、伝えたい内容をくみ取り、ユーザーに分かりやすく、効果的に印象に残る見せ方を考えてwebページをデザイン、作成していきます。webデザインの現場では単に「ワイヤー」ということも多いです。
問題文の「ウェブサイト全体のコンテンツが一覧できる」というのは、サイトマップのことです。
たいていはこの2つをセットで作成し、クライアントと打合せを繰り返し、これを設計図としてWebサイトの制作を進めていきます。
第6問 img要素のalt属性の値には、画像が利用できない場合にその代わりとして使用するテキストを指定する。
答え=○
webページでは、仮に画像が表示されなかった際、代わりに文字を表示させるのですが、その場合img要素のalt属性にあらかじめ入力した文字が表示されます。
閲覧ユーザーの中には、画像が表示できない環境で訪問してくることもないとはいえない為、制作者はそういう人が単に×表示とならず、その際は代わりに文字を表示させて、誰が見ても分かりやすいページとしての設計に配慮することが大切です。
とはいっても、何でもかんでもalt属性に文字を入れる必要はありません。例えば単に見た目の装飾のためだけに入れた花のイラストに説明文を入れても邪魔なだけです。この場合はalt属性は空白でかまいません。コーディングの際に気を付けないといけないのは、説明文が不要だからといって、alt属性そのものをソースコードから消すのはNGです。この場合は「alt=""」とし、何もない状態で記述します。
また、alt属性は検索ロボットに対しても有効なので、きちんと入力することで、人にも機械にも親切なサイトになります。
第7問 近年の個人のインターネット利用機器の使用率は、パソコンよりもスマートフォンが上回っているが、この作業においても「情報機器作業における労働衛生管理のためのガイドライン(厚生労働省)」に準ずることが望ましい。
答え=○
情報機器作業における労働衛生管理のためのガイドラインとは、パソコンなどの情報機器で作業する労働者の負担を軽減するため、適切な環境の整備や作業管理についてまとめたガイドラインです。近年ではテレワークにおける労働者への配慮などが追加されています。
第8問 RGBカラーモデルとは、赤、青、黄の3つの原色を混ぜて様々な色を再現する色の表現法である。
答え=×
RGBとはR(レッド)、G(グリーン)、B(ブルー)の頭文字をとってアールジービーといいます。この3つの光の掛け合わせによって、約1670万色もの色を再現することが可能です。
RGBは「加法混色」といい、3つの光が混ざりあって最高点に達した時に白になります。例えば、暗闇で光を強くあてると、その部分は眩しくて白っぽくなりますよね。
RGBは0から255の階調があって、0で黒に、255は白になるとおぼえておくと良いです。
おもにテレビやパソコン、スマホなど、モニター画面で色を再現する際に使われます。
第9問 トロイの木馬とは、コンピュータの内部に潜伏して、システムの破壊や、外部からの不正侵入口の作成や、そのコンピュータの情報を外部に発信したりするマルウェアの一種である。
答え=○
トロイの木馬とは、問題文のとおりコンピュータの内部に潜伏して、無害なプログラム、あるいはデータファイルのように偽装しつつ、その中にマルウェアとして機能する部分を隠し持っていて、何らかのアクションをきっかけ(ファイルを開くなど)として、それが活動するように仕組まれているファイルです。よく会社などで怪しいメールの添付ファイルを安易に開かないようにといわれるのはこれのせいです。
マルウエアの種類は複数あります。今回はトロイの木馬ですが、前回はワームについてでした。試験の回によって聞いてくるマルウエアを変えてきますので、できるだけ多くの種類を覚えるのが得策です。
以下によく試験で問われるマルウエアを記載しています。最低でも以下は必ずおぼえて、試験で何が問われても答えられるようにしておきましょう。
更に余裕がある方は、詳しく解説されたサイトのリンクを貼っておきますのでご覧ください。
マルウェアの名称と特性
ワーム独立したプログラムであり、自己を複製して拡散する性質を持つ
スパイウェア
ユーザーに関する情報をユーザーが意図しない形で収集し、それを情報収集者である特定の企業・団体・個人等に自動的に送信するマルウェア
トロイの木馬
無害なプログラム、あるいはデータファイルのように偽装しつつ、その中にマルウェアとして機能する部分を隠し持っていて、何らかのトリガーによりそれが活動するように仕組まれているファイル等。よく怪しいメールの添付ファイルを安易に開かないようにといわれるのはこれのせい。
バックドア
トロイの木馬の一種で、ネットワークを介して他人のコンピュータを自由に操ったり、パスワードなど重要な情報を盗んだりするウイルス。
ボット
バックドアと同じで、他人のコンピュータを外部から遠隔操作するためのコンピュータウイルス。
ランサムウェア
感染させた端末内のデータを暗号化などによって、利用できない状態にした上で、そのデータを利用できる状態に戻すことと引き換えに金銭を要求するマルウェア。
もっと詳しく見る»
第10問 JavaScriptは、クロスプラットフォームで動作するスクリプト言語である。
答え=○
クロスプラットフォームとは、Windows、macOS、iOS、Androidなど、異なるプラットフォーム上で、同じ仕様のアプリケーションを動作させるプログラムのことです。
例えばみなさんもよく知っていると思われるMicrosoft Excelですが、Windows版をMACやスマホにインストールできないですよね。これがクロスプラットフォームだと、1つのアプリをWindows、macOS、iOS、Androidなどにインストールして動かすことができます。
JavaScriptはクロスプラットフォームで動作する言語です。
第11問 文字色が白にならないCSSの表示指定はどれか。以下より1つ選択しなさい。
- color: #fff;
- color: #ffffff;
- color: "white";
- color: rgb(255,255,255);
答え=3
問題のカラーコードやネームは一見どれも白になりそうですが、よく見ると3番はダブルクオーテーション""でカラーネームを囲っているため、この場合は無視されます。
逆にHTMLでIDやクラス名を入力する際は、ダブルクオーテーションで囲ってあげないといけませんが、cssを記述する際は不要です。
単にひっかけ問題ですので、どう見ても全て〇、または×なんだけど…?という際は、つづりをよく見ると簡単に解けることも多いです。
単にひっかけ問題ですので、どう見ても全て〇、または×なんだけど…?という際は、つづりをよく見ると簡単に解けることも多いです。
国家試験では、分かっているのに間違えさせられることもあるので注意しましょう。
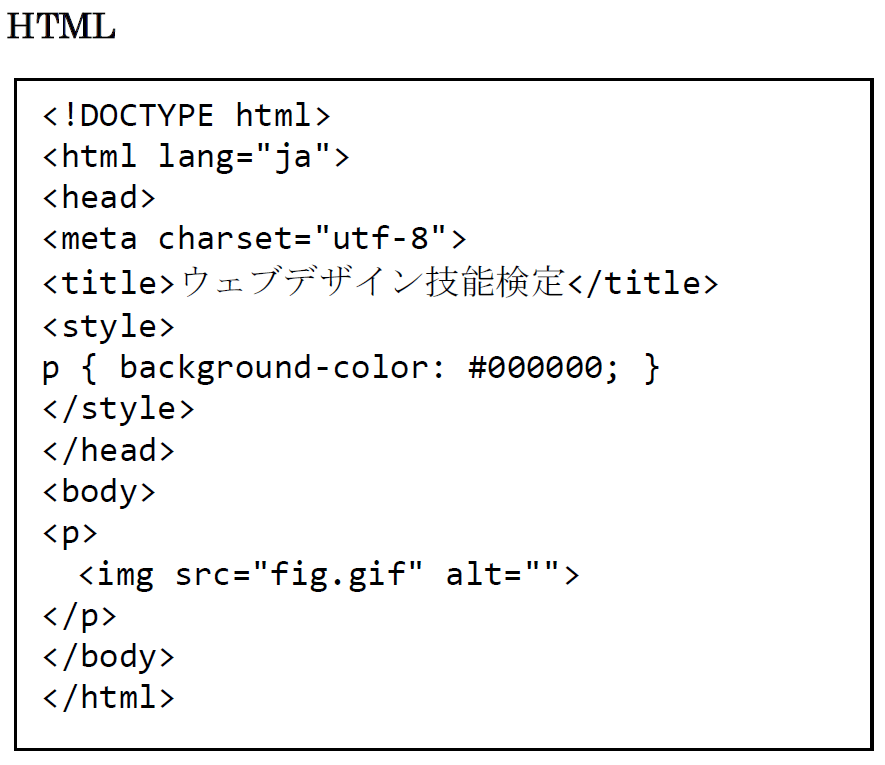
第12問 次のHTML文書をブラウザで表示させたところ、画像fig.gifの下に隙間ができ、p要素の黒い背景が表示され た。
この隙間をなくすためにimg要素に対して指定すべきCSSプロパティはどれか。適切なものを以下より1つ選択しなさい。

- margin
- padding
- line-height
- vertical-align
答え=4
画像の下に空白ができる原因は、img要素のvertical-alignがデフォルトでbaselineに設定されているためです。これを回避するには、CSSで初期値のbaselineをtop、middle、bottomのいずれかに上書きで書き変えると解決します。
画像の下の空白は、例えば画像にキャプション(簡単な説明文)を入れる際、特に何も気にしなくても文字と画像がくっつかなくて、それはそれで便利なのですが、この初期設定を知らないと謎の空白に悩まされますので、「画像下に空白が必要ない際はbaselineを変更する」と覚えておくと、さくっと解決します。
第13問 ul要素に加えた各リスト項目li要素の頭に添える記号を、「例」のような白抜きの丸(◯)にしたい。このときCSSに指定すべき適切なプロパティと値の組み合わせを、以下より1つ選択しなさい。
- list-style: circle;
- list-style-type: disc;
- list-style-image: circle;
- list-style: open-circle;
答え=1
リストのスタイルは種類が豊富にありますので、全てを覚えるのは大変です。試験では使用頻度が高いものだけに絞っておぼえるほうが良いでしょう。
まずリストでは親要素をulで囲むパターンとolで囲むパターンがあります。
先頭を記号にしたい時は「ul」、数字にしたい時は「ol」です。ちなみに今回の例は先頭が記号なので、ulで囲むタイプとわかります。
よく使う書き方はlist-style:~、list-style-type:~の2つです。list-style-image:の後は画像のパスになるので、問題のように「circle」と書くことはありません。
記号の種類は○がcircle、●がdisc、■がsquare、何もないようにしたい時はnone、この4つはおぼえてください。
ulで囲んだ際の初期値はdiscなので、cssで特に何も設定しなければ、勝手に先頭に●が付きます。
リストの種類については下記のサイトで解説されているので、もっと詳しく知りたいという方はアクセスしてみてください。
もっと詳しく見る»
第14問 「blog.example.co.jp」において、トップレベルドメインはどれか。以下より1つ選択しなさい。
- blog
- example
- co
- jp
答え=4
みなさんはWebサイトを見る際、https://~などのURLがあることに気づくと思いますが、トップレベルドメインとは、 Webサイトのドメインの最後にある「 .com 」や「 .jp 」などのことをいいます。
ドメインは「ルート」という頂点から階層構造になっていて、トップレベルドメインの次はセカンドレベルドメイン、その次はサードレベルドメインという構成になっています。
日本のサイトで多いのは.jpまたは.comですね。他にも.biz、.net、.infoなどもあります。
.jpはjapanの略で日本という意味です。
第15問 次に示したのは、ウェブコンテンツJIS(JISX8341-3)の達成基準2.4.4である。Aにあてはまる語句として、最も適切なものを以下より1つ選択しなさい。
2.4.4 Aの目的(コンテキスト内)の達成基準
それぞれのAの目的が、Aのテキスト単独で判断できるか、又はAのテキストとプログラムによる解釈が可能なAのコンテキストとから判断できる。ただし、Aの目的がほとんどの利用者にとって曖昧な場合は除く(レベルA)。- 引用
- リンク
- ラベル
- メタデータ
答え=2
こちらはJIS(日本工業規格)が提唱する、Webサイトのアクセシビリティのガイドラインです。
サイトの制作者は、高齢者や障害のある人を含む全ての利用者が、使用している端末、ウェブブラウザ、支援技術などに関係なく、ウェブコンテンツを利用することができるように、ここで提唱している規格に沿って、サイトを制作してくださいと謳っています。
これは規格なので丸暗記しかないです。やっかいなのが、過去問をみると、試験回によってたまに聞く内容を変えてきています。ガイドラインの全てを暗記するのは不可能ですので、とり急ぎはこのサイトで解説している過去問の回数ぶんは丸暗記してください。
第16問 文字色と背景色の組み合わせのうち、コントラスト比が最も高くなるのはどれか。以下より1 つ選択しなさい。
- 文字色:black 背景色:red
- 文字色:black 背景色:white
- 文字色:#333333 背景色:red
- 文字色:#333333 背景色:white
答え=2
コントラスト比が高いというのは、対象のものがよりはっきりと見える状態のことです。たとえば文字色が黒であれば、背景色はそれと真逆の白が一番はっきりと見えます。あたり前ですが文字色も黒、背景色も黒だと同化して見えないですよね。
問題の#333333は黒に近いグレーですので、この場合は2番の組み合わせが一番コントラストが高い!となります。
第17問 HTML5以降におけるa要素の説明として正しいものを以下より1つ選択しなさい。
- p要素を子要素として持つことはできない。
- h1要素を子要素として持つことはできない。
- section要素を子要素として持つことはできない。
- a要素を子要素として持つことはできない。
答え=4
HTML5からはa要素(リンク)で囲んでも良いもの、ダメなものの縛りがなくなったので、基本何でも囲むことができます。
ただし、a要素の中にa要素を入れると、一つの要素に複数のリンク先が指定されて、どこに飛ばして良いのかブラウザが判断できないので、a要素を子要素として持つことはできません。
第18問 ユニバーサルデザインの説明として最も適切なものを以下より1つ選択しなさい。
- 世界中で共通して利用できるように、主にピクトグラムを使用してデザインする手法
- すべての人が利用できるように、あらかじめ複数の異なる製品を用意するデザイン手法
- できるだけ多くの人が利用できるように、最初から設計するデザイン手法
- 障害者や高齢者でも利用できるように、障壁となっているものを取り除くデザイン手法
答え=3
ユニバーサルデザインとは、年齢や障害の有無、性別、国籍、その人の現況などにかかわらず、できるだけ多くの人にわかりやすく、かつ利用可能であるようにデザインすることをいいます。
身近なものだと「自動ドア」「階段の横にあるスロープ」などは、ユニバーサルデザインの代表格です。例えば自動ドアは高齢者や子供はもちろん、赤ちゃんを抱っこしているお母さん、両手に荷物を抱えた買い物帰りの人など、さりげなくみんなにとって親切ですよね!
このように特定の人に限定せず、みんなにとって使い勝手が良く親切な設計になっているものをユニバーサルデザインといいます。
第19問 HTTPステータスコードのうち、「404 Not Found」が表しているものはどれか。以下より1つ選択しなさい。
- リクエストが成功した。
- リソースが見つからなかった。
- 不正なゲートウェイ。
- サービス利用不可。
答え=2
404エラーは「リクエストしたページがない」際に表示されるエラーです。
皆さんもWebサイトを見ていて、リンクをクリックした際に、ページが表示されずにこのエラー表示を見たことがあるかと思います。そのページが何らかの理由でなくなっている、またはそもそも制作者がリンクURLの記述を間違えていた際に発生します。いわゆる「リンク切れ」ですね。
他にもHTTPステータスコードはいくつもパターンがあって、全部で60パターンほどあります。
全部覚えるのは大変ですので、最低限でよくあるエラー(試験によく出るエラー)を4つ記載しますので、以下は必ず覚えましょう。
第20問 一般的なブラウザにおいて、特に何も指定しなくてもCSSの「display:list-item;」の状態になっている要素はどれか。以下より1つ選択しなさい。
- ul要素
- ol要素
- dl要素
- li要素
答え=4
li要素は文字列を<li></li>で囲むとリストで表示できます。デフォルトでは頭に・が付いた状態で、CSSを編集して他にも色々なパターンに変更も可能です。
li要素は単独では使用できず、必ずulまたはol要素で囲む必要があります。ulで囲めば通常のリスト表示に、olで囲めば番号リストで表示されます。
dl要素は説明リストで、まず大枠をdlで囲み、次に説明したい文字列をdtで囲み、最後に説明の文章をddで囲む!という使い方をします。
第21問 個人情報保護法の説明として正しいものはどれか。以下より1つ選択しなさい。
- 個人情報とは、生存する個人に関する情報である。
- メールアドレスは個人情報に含まれない。
- 取り扱う個人情報の数が少ない小規模事業者は対象外である。
- 漏えいが発生した場合には、個人情報保護委員会に報告するが、本人への通知は不要である。
答え=1
個人情報保護法において、「個人情報」とは生存する個人に関する情報で、氏名、生年月日、住所、顔写真などにより特定の個人を識別できる情報をいいます。他にもメールアドレス、電話番号、マイナンバーなど多々あります。
皆さんも例えば銀行口座を開設したり、ネット通販でクレジットカード情報を入力したりなど、生活の中で自分の個人情報を提供する場面が多々あると思います。これらの情報を取得した企業、団体は第三者に不正に利用されないよう、漏洩には細心の注意を払って取り扱うことが必須です。一人の情報だろうが100万人の情報だろうが、規模は関係ありません。
第22問 HTMLで表のキャプションをあらわす要素はどれか。以下より1つ選択しなさい。
- tc 要素
- caption 要素
- tcaption 要素
- figcaption 要素
答え=2
表(table要素)でタイトルやキャプションを付ける際は、その部分を<caption></caption>で囲みます。
使用の際は開始タグの<table>の直下に入れる!一つのtable要素に一つだけなどルールがあります。
またデフォルトではセンタリングで配置されます。
第23問 ウェブサイトのアクセスログにおけるPVとは何の略か。以下より1つ選択しなさい。
- パーソナルビュー
- ページビュー
- パーフェクトビジュアル
- ページビジュアル
答え=2
ページビューを略してPV(ピーブイ)と言います。
マーケティングではよく使う言葉で、サイト内のページをどれだけ見られたかの数字になります。
訪問者数とセットにして見ることが多く、例えば全100ページのサイトで訪問者が100人、一人あたり1ページずつ閲覧した際は100PVとなり、訪問者数が一人で100ページ全てを閲覧した場合も100PVとなります。
Webサイトは人に見てもらえてなんぼですので、マーケティングではこのPVの数値は一番重要です。
100人来て一人1ページしか見ていないということは、それだけサイトの内容に魅力がないと解釈でき、リニューアルの検討ありと判断できますし、逆に一人が100ページ全部を見た際は、サイトの内容は良いのだけれど、そもそもの訪問者数が少ないので広告を打って訪問者を増やそうなど、その後の施策がうてます。
「アクセスログを取ってユーザーの動向を調査し、その数字を元にサイトの問題点を予測して改善する!」マーケティングの分野では、PDCAを回す上で大変重要な情報となります。
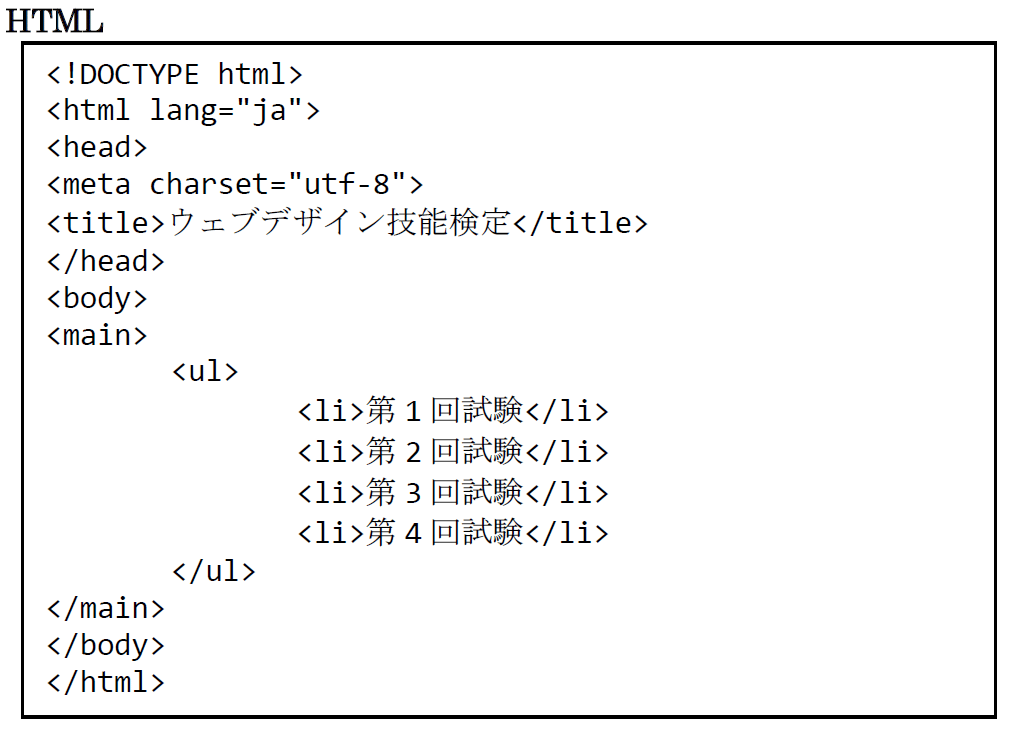
第24問 次のHTML文書内の箇条書きとなっている部分で、「第1回試験」と「第3回試験」のみ文字色を赤くしたい。
このとき指定すべきCSSとして適切なものを以下より1つ選択しなさい。

- ul li:nth-child(1,3) { color: red }
- ul li:nth-child(odd) { color: red }
- ul li:nth-child(even) { color: red }
- ul li:nth-child(2n + 2) { color: red }
答え=2
nth-childは疑似クラスといいます。サイト制作の現場でも本当によく使うコードのひとつです。
今回はli要素の1番目と3番目の文字列に対して文字色を赤くするので、この場合はli要素の奇数行に対してスタイルと充てると考えます。
奇数行のみ選択するのはoddです。逆に偶数行のみ選択する際はevenとなります。
他にも最初の行だけ、最初から数えて3番目の行だけ、最後から3番目以降全部など、色々な指定ができます。
数がいっぱいなので覚えるのは正直大変です。試験では奇数偶数だけは最低覚えるとして、もっと深堀りしたい方は以下のサイトで色々なパターンが紹介されていますので見てみてください。
もっと詳しく見る»
第25問 HTMLで動画を再生可能な要素はどれか。以下より1つ選択しなさい。
- film 要素
- movie 要素
- video 要素
- footage 要素
答え=3
HTMLで動画をページに埋め込むには、その部分をvideo要素で囲みます。
また属性を追加することで、ユーザーが動画の再生を操作できる、できないなど、操作性を追加することも可能です。
例えばソースコードにcontrolsと追記すると、動画に再生、音量、シーク、ポーズの各機能を制御するコントロールバーを表示できます。
WEBクリエイター転職情報はこちら 目次へ戻る





