【学習効率UP】ウェブデザイン技能検定3級試験(平成29年度第2回)の過去問題を徹底解説!!
過去問題の解説(平成29年度第2回学科試験)
 ※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
いかなる環境においても、インターネットにおける通信速度に差異はない。
※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
いかなる環境においても、インターネットにおける通信速度に差異はない。
答え=✖ インターネットにおける通信速度の差異には様々な要因がありますが、そのひとつに「回線の混雑」があります。例えば社内ネットワークの回線スピードが100Mbpsとして、同時にインターネットにアクセスしている社員が100人いれば、一人あたりに割り当てられるのは単純計算で1Mbpsとなります。回線が本来もっている性能の1/100です(実際はここまで単純計算ではありませんが)。逆に誰も使っていなければ回線を独り占めできるので、本来回線が持つスピードを最大限体感できます。
第2問 動画ファイルであっても、拡張子がjpegであれば静止画として表示できる。
答え=✖ 動画ファイルの拡張子をjpegにしても、静止画として表示はできません。
第3問 CSSの仕様上、ボックスのマージン領域は常に透明であり、背景を表示させることはできない。
答え=○ ボックスのマージン領域とは、ボックスからみて外側の余白のことです。この余白は必ず透明になるので、当然背景を表示させることはできません。
第4問 著作権法において、ウェブサイト内にコピーライトの記載を行わなかった場合、そのウェブサイトの著作権を放棄したことになる。
答え=✖ コピーライトの記載がなくても、それで著作権を放棄したことにはなりません。
第5問 ユーザエージェント(UserAgent)は、HTTPヘッダに含まれている。
答え=○ ユーザエージェントとは、簡単に言うと自身が使っている「ブラウザ」のことです。通常ホームページを見る際は、リンクをクリックする、またはブラウザに直接アドレスを入力することでWEBページが表示されますが、これをHTTPリクエストといって、自分から「このページを見せておくれ~」とWebサーバーに要求(リクエスト)しているということです。
Webサーバーはこの要求にこたえてデータを送信してくれるので、この送信してきたデータをブラウザで見ているのが、いつもやっているホームページを見るという行為になります。この際のHTTPリクエストの2行目以降に含まれている情報がHTTPヘッダです。HTTPヘッダにはユーザエージェント情報、リファラ情報など、いくつかの情報が含まれています。
もっと詳しく見る>>
第6問 ディスプレイ画面との視距離はおおむね40cm以上が適正とされているのは、眼に負担をかけないで画面を明視することができ、かつ、眼とキーボードや書類との距離の間に極端な差が生じないようにするためである。
答え=○ これはそのまんまですね。ディスプレイからの距離が近くても遠くてもきついですからね。この問題はおおむね40cm以上というところをおぼえておきましょう。
第7問 HTML5では、タグの省略は一切認められていない。
答え=✖ HTML5ではタグの省略ができます。以前は書くのがあたりまえだったhtml、 head、bodyタグも実は省略可能です。
第8問 アクセシビリティに配慮するのであれば、テキストとその背景のコントラスト比は可能な限り低くした方がよい。
答え=✖ コントラストが低いというのは、例えば黒い背景に黒っぽい文字、白い背景に白っぽい文字をのせてる状態です。こんなことしたら見にくいことこの上ないですね。テキストと背景のコントラスト比は、できるだけ高くしましょう。
第9問 FTPサーバは、匿名ユーザからのアクセスを許可する設定ができる。
答え=○ FTPサーバはアクセス許可もですが、そもそも認証の際のID、パスワードは暗号化されていないので、第三者からの盗聴や不正にアクセスされる危険性があります。ちなみにこれがFTPSだと暗号化されているので、セキュリティの面で飛躍的に安全性は高まります。
第10問 自分のマイナンバー(個人番号)や、不正に取得した第三者のマイナンバーをウェブ上で公開することは、マイナンバー法において処罰の対象となる。
答え=○ 他人のマイナンバーを不正に入手して公開するというのは、当然のことながらNGですよ。
※以下の設問に答えよ。 第11問 アンシャープマスクの説明として最も適切なものを、以下より1つ選択しなさい。
- ピクセル間の色の差を強調するフィルタ
- 画像全体をぼかすフィルタ
- 隣接するピクセルの色を同じにするフィルタ
- 画像全体を暗くするフィルタ
答え=1 アンシャープマスクとは、写真のピクセル間の色の差を強調することで、輪郭をよりはっきりとシャープにする効果があります。Photoshopにあるフィルタです。
第12問 ウェブページの内容に関する問い合わせ先として電話番号を掲載する場合、どの要素としてマークアップすべきか。最も適切なものを以下より1つ選択しなさい。
- b
- span
- strong
- address
答え=4
ウェブページで問い合わせ先(電話、メールアドレス、住所)などを掲載する際は、addressタグでマークアップします。
もっと詳しく見る>>
第13問 CSS2.1の仕様に含まれていないdisplayプロパティの値はどれか。以下より1つ選択しなさい。
- none
- flex
- block
- inline
答え=2 この中ではflexです。CSS3から追加されたプロパティで、ブロック要素に対してdisplay:flexと指定してやれば、Flexboxコンテナーとして定義することができます。ちょっと難しいですが、レスポンシブデザインなどで重宝するプロパティです。
ちなみにその他のプロパティでの効果は、noneが非表示、blockがブロック要素に変更、inlineが、例えばリストタグで定義したナビゲーションリンクを想像するとわかり易いですが、通常はそのままだと縦に並んでいきますが、それを横並びにするプロパティです。
もっと詳しく見る>>
第14問 マルウェア(不正プログラム)への対策として不適切なものを、以下より1つ選択しなさい。
- 信頼性の低いウェブサイトから、安易にプログラムをダウンロードしないこと。
- 見知らぬ相手から届いた電子メールにファイルが添付されていた場合は、安易にそのファイルを開かないこと。
- マルウェア感染の被害に備えるため、ファイルのバックアップを定期的に行い、それを一定期間保存すること。
- ソフトウェアのベンダーから、ウェブブラウザやセキュリティ対策ソフトなどのアップデートの通知が届いても、修正プログラムはすぐに適用せず、できる限り現状を保ち続けること。
答え=4
マルウェアとは悪意のあるソフトウェアのことです。よく聞くコンピュータウイルスもそのひとつです。これらに感染しないためにも、アップデートの通知がソフトウェアのベンダーから届いた際は、速やかにアップデートを行いましょう。
もっと詳しく見る>>
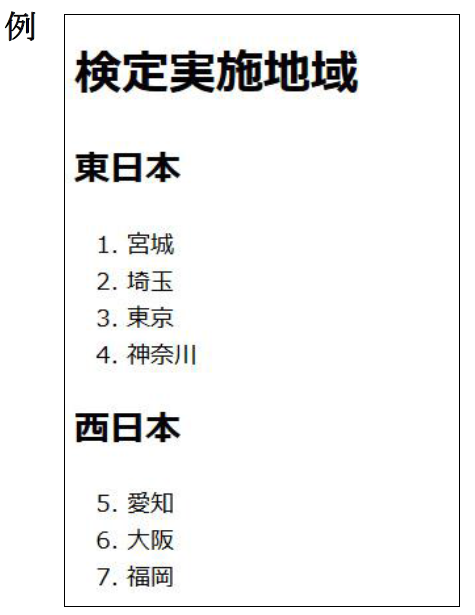
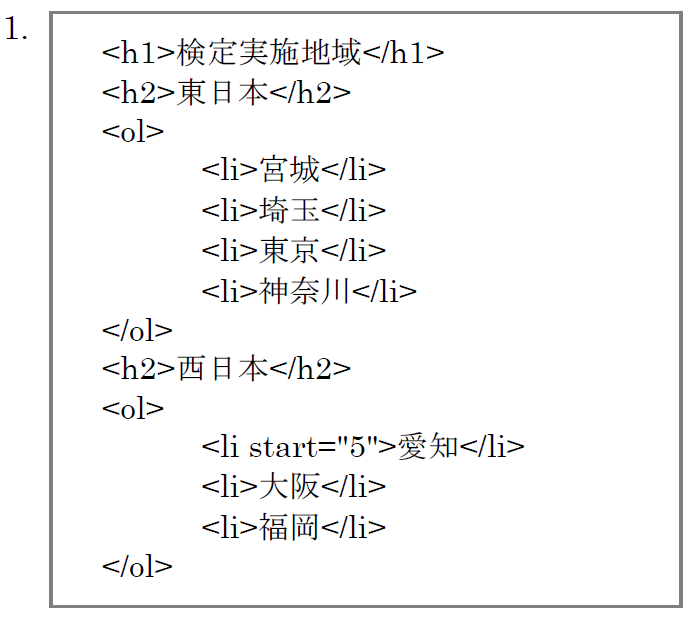
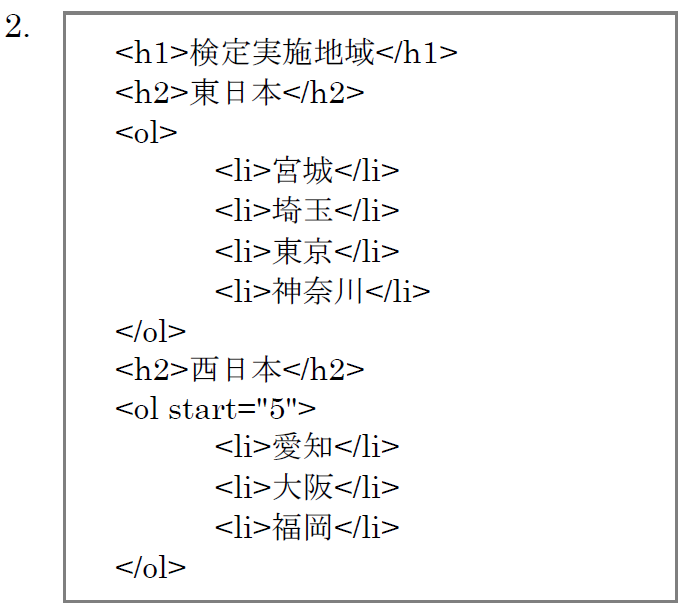
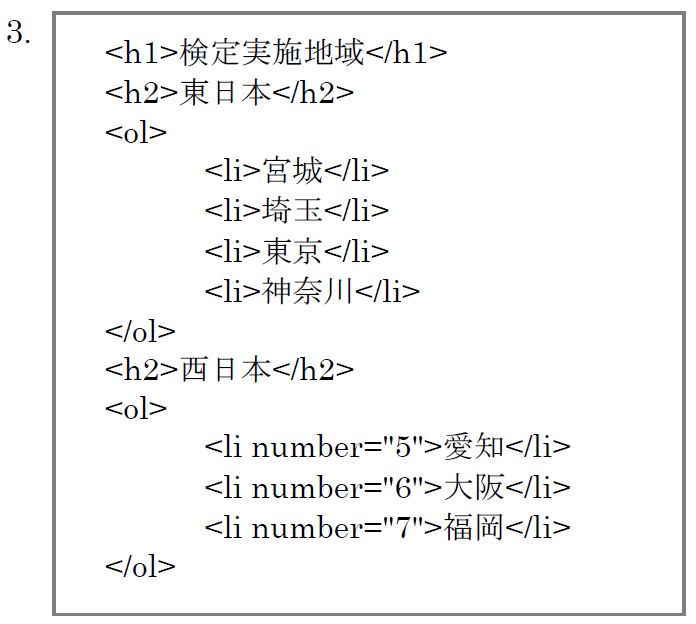
第15問 ウェブブラウザ上で番号付きリストが次の例のように表示されるHTMLはどれか。以下より1つ選択しなさい。





答え=2
olで囲ったリストは番号付きリストになります。一度閉じたolリストを続きから再開したい際は、<ol start="任意の番号">~</ol>と記述します。
もっと詳しく見る>>
第16問 1つのウェブサイトにおいて、ウェブページの表示や挙動がユーザにとって予測しやすいものはどれか。適切なものを以下から1つ選択しなさい。
- ナビゲーションがウェブページごとに違う順序で表示される。
- 同じ機能を提供するコンテンツブロックは、どのウェブページでも同じように表示される。
- 入力画面でラベルが「確認」であるボタンをクリックすると、入力情報がシステムに登録される。
- 複製や検索などを目的に文字を選択したとき、選択した文字が消えたように見える。
答え=2 この4択の中だと2になります。ページのヘッダーやフッター、グローバルナビゲーションをイメージするとわかり易いです。
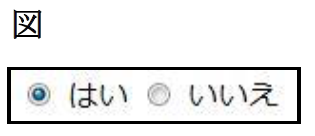
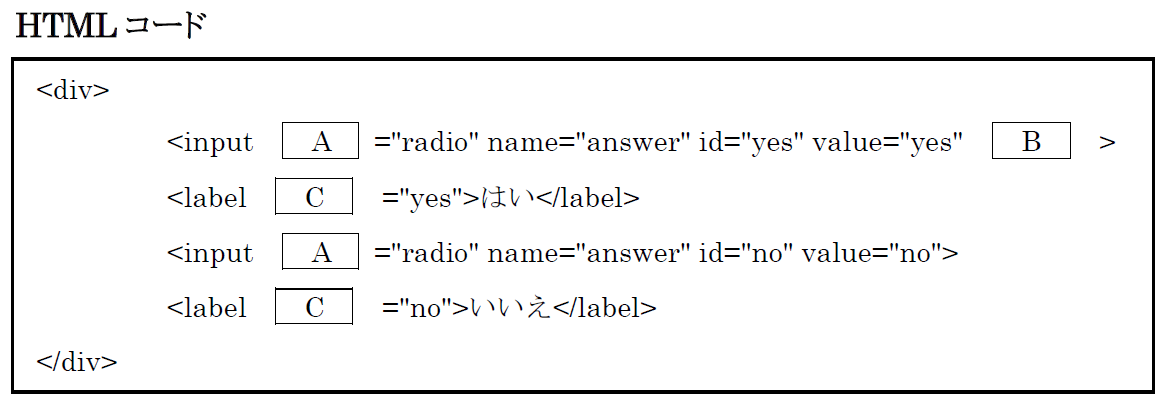
第17問 図のようにラジオボタンとラベルのテキストを配置するため、次のHTMLコードを書いた。ドキュメントが読み込まれたときには、id属性に"yes"を与えたinput要素のラジオボタンがあらかじめ選ばれているようにしたい。このとき、ABCのいずれにも使わない属性はどれか。以下より1つ選択しなさい。


- on
- checked
- type
- for
答え=1 フォームを作る際のHTMLです。Aには「type」、Bには「checked」、Cには「for」が入りますので、答えは1の「on」となります。
第18問 「個人情報の保護に関する法律(個人情報保護法)」において、個人情報取扱事業者は、あらかじめ本人の同意を得ないで、特定された利用目的の達成に必要な範囲を超えて、個人情報を取り扱ってはならないとしている。ここでの「本人の同意」の事例に該当しないものを、以下より1つ選択しなさい。
- ウェブページに表示されている「同意します」の確認欄のボタンを、本人がクリックすること。
- 同意することが書かれた書面を本人から受け取ること。
- 同意することが書かれた本人からの電子メールを受信すること。
- 同意するための手続きをウェブサイトで公開し、それを読むように本人に電子メールで知らせること。
答え=4 個人情報保護法においての本人の同意とは、本人に何らかのアクションをしてもらわないといけませんので、電子メールで知らせるだけでは不十分です。よって答えは4となります。
第19問 次の文章は、不正ログインに関するものである。●●にあてはまる語句として適切なものを、以下より1つ選択しなさい。
- セッションハイジャック
- DDoS攻撃
- パスワードリスト攻撃
- ドライブバイダウンロード攻撃
答え=3
同じユーザID・パスワードの組合せを使い回していると、パスワードリスト攻撃にあいやすくなります。パスワードリスト攻撃というのは、攻撃者が別のサービスやシステムから、何らかの理由で流出したIDとパスワード情報を入手した際、それらのリストを手あたり次第に入力してログインを試みる手法です。この攻撃の回避策としては、同じIDとパスワードは使いまわさないようにすることです。
もっと詳しく見る>>
第20問 音声ファイルの拡張子であるものはどれか。以下より1つ選択しなさい。
- bmp
- tiff
- wav
- gif
答え=3 wav(ウェーブ)はWindowsの音声ファイルフォーマットです。他にも主だったものをいくつか上げると
AIFF…Macintoshの音声ファイルフォーマット
MP3…圧縮率が高く、かつ良音質のファイルフォーマット
AAC…MP3の後継ファイルフォーマット。おもにガラ携で使われています。
などがあります。今回はwavでしたが、これらも併せて音声ファイルとおぼえておきましょう。ちなみに他のbmp、tiff、gifはすべて画像のファイルフォーマットです。
第21問 XHTML1.0とHTML5では、あらわす意味が異なる要素はどれか。以下より1つ選択しなさい。
- p
- strong
- q
- blockquote
答え=2 strongはHTML5からこれまでと使い方が変わっています。これまではテキストを強調する際に使っていましたが、HTML5からは「強い重要性を表す」となっています。他にもHTML5から意味が変わったもの、廃止になったもの等ありますので、今回はstrongでしたが、何がきてもいいように準備をしておきましょう。
第22問 CSS2.1において、clearプロパティの適用対象として定義されている要素はどれか。以下より1つ選択しなさい。
- インライン要素
- ブロックレベル要素
- floatプロパティが指定されている要素
- すべての要素
答え=2 これは完全に引っ掛け問題ですね。文章をよく読まないと、迷わず3を選びそうです(笑)。
clearプロパティは、floatプロパティによる回り込みを解除したい場合に使用しますが、ここでは「適用対象として定義されている要素」と書かれているので、答えはブロックレベル要素となります。
第23問 画像を表示できないとき、画像の代わりに使用するテキストを指定する属性はどれか。以下より1つ選択しなさい。
- alt属性
- title属性
- readonly属性
- placeholder属性
答え=1 画像の代わりに使用するテキスト=代替えテキスト=alt属性とおぼえます。4択の答えが「alt属性」の時もあれば「代替えテキスト」の時もあるので、両方をおぼえておきましょう。
第24問 次の文章のAにあてはまる語句として最も適切なものを、以下より1つ選択しなさい。
- インタラクションデザイン
- コミュニケーションデザイン
- ユーザインタフェース
- ユーザエクスペリエンス
答え=4
過去門をいくつかやっていると、この手の問題は似たようなものがいくつも出てきますので、答えに迷ってしまうことが多々あります。人々の知覚と反応ときたら「ユーザエクスペリエンス」とおぼえると良いです。
もっと詳しく見る>>
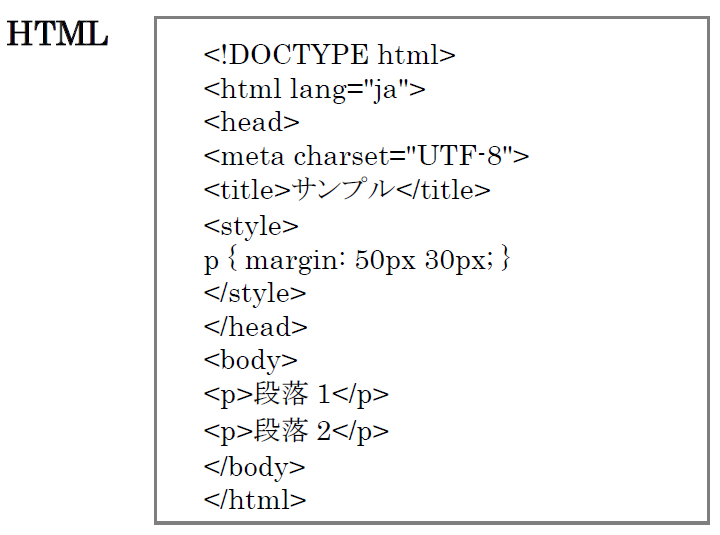
第25問 次のHTML文書をブラウザで表示させると、段落1と段落2の間のマージンによる間隔は何ピクセルになるか。以下より1つ選択しなさい。
 HTML
HTML
- 30px
- 50px
- 60px
- 100px
答え=2 CSSにはp { margin: 50px 30px; }と書かれていますが、この問題を解くにはマージンの値が何個書いてあるかに注目します。マージンの値の個数で適用箇所が変わってきますので、まずはそれらをしっかりと理解しましょう。
{margin: 50px; }と値が一つの場合は、余白は上下左右の4方向に50pxの余白という意味になります。
{margin: 50px 30px; }と値が二つの場合は、余白50pxが上下、30pxが左右となります。
{margin: 50px 30px 20px; }と値が三つの場合は、余白50pxが上、30pxが左右、20pxが下となります。
{margin: 50px 30px 20px 100px; }と値が四つの場合は、余白50pxが上、30pxが右、20pxが下、100pxが左となります。時計回りとおぼえると良いです。
これら4パターンを覚えたところで問題を見てみましょう。問題では段落1と2のマージン間隔と書いています。<p>段落1</p>と<p>段落2</p>は縦に並ぶので、この場合考えないといけないのは、上下の余白50pxです。
単純に段落1の余白下50pxと段落2の余白上50pxを足して100pxと考えがちですが、この場合余白の足し算はしません。HTML上では、この余白は重なり合いますので、段落1と2のマージン間隔は50pxとなります。
WEBクリエイター転職情報はこちら 目次へ戻る





