【学習効率UP】ウェブデザイン技能検定3級試験(平成28年度第1回)の過去問題を徹底解説!!
過去問題の解説(平成28年度第1回学科試験)
 ※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
HTML5では、タグの省略は一切認められていない。
※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
HTML5では、タグの省略は一切認められていない。
答え=✖ HTML5ではタグの省略が可能です。
第2問 インターネット上のすべてのコンピュータは、イーサネットで繋がっている。
答え=✖ イーサネットとは、LANで繋がった複数のコンピュータが、主となる通信回線を効率よく利用してインターネットにアクセスしたり、ファイル共有をおこなう技術のことで、おもに会社や家庭内でのネットワークで広く利用されています。インターネットは世界中とつながっていますが、イーサネットは限られた範囲で閉鎖的につながっているネットワークです。
第3問 新規にウェブサイトを公開する際は、HTMLドキュメントをアップロードした後に、そのHTMLドキュメントに関連する画像やCSSをアップロードすることが望ましい。
答え=✖ ファイルをサーバーにアップロードする際は、先に画像やCSSなど必要なパーツをアップしてから、最後にHTMLドキュメントをアップするほうが望ましいです。
第4問 労働安全衛生法では、職場の安全衛生を確保するにあたり、最も中心的な責任を負うのは事業者であることから、実際に作業に従事する労働者自身の自覚と協力は必要ないとしている。そのため、労働者に対しては、労働災害防止に必要な事項の遵守や関係者の実施する労災防止措置への協力を義務化していない。
答え=✖ 労働安全衛生法では、職場の安全衛生に関する責任はたしかに事業者にありますが、労働者もそれに対する自覚と協力は義務付けられています。
第5問 W3Cとは、WorldWideWebConsortiumの略称である。
答え=○ W3CはWorld Wide Web Consortiumの略で、ワールド・ワイド・ウェブ・コンソーシアムと読みます。
第6問 クロスブラウザチェックとは、複数の異なるウェブブラウザで仕様どおりにウェブページが表示され機能するかを検証することである。
答え=○ クロスブラウザチェックとは、問題に書いてある通り複数のブラウザを使った表示チェックのことです。ブラウザの種類によって微妙に表示が崩れたりはよくあることなので、Webサイトやページを公開、更新した際は、必ずクロスブラウザチェックをおこないましょう。
第7問 PNGは、ラスターグラフィックスの代表的なファイルフォーマットの一つである。
答え=○ PNGはJPEGなどと同様に、ラスターグラフィックスのファイルフォーマットです。グラフィックデータのフォーマットは、もうひとつ「ベクターグラフィックス」というものがあります。こちらは拡大しても粗くならないという特徴があって、Adobe Illustratorで作成したデータやSVGなどが有名です。
第8問 一般的に、ウェブデザイナ−の仕事にはスクリプト作成やスタイルシート指定などは含まれず、それらはプログラマの仕事とみなされている。
答え=✖ ウェブデザイナーの仕事にCSSの知識は不可欠です。簡単なスクリプトであれば、そのままデザイナーが作成することもよくあります。
第9問 SNSを利用して、特定の個人の名誉を傷つける投稿をした場合、その内容が事実と異なるものであり、軽い気持ちで投稿したのであれば、法律によって罰せられることはない。
答え=✖ 罰せられます。他人への誹謗中傷はしないようにしましょう。
第10問 スマートフォンはパソコンとは異なり、コンピュータウイルスなどの不正プログラムの侵入・感染、フィッシングなどの詐欺に遭うことがないため、セキュリティソフトをスマートフォンに導入する必要はない。
答え=✖ スマホもウイルスに感染しますのでご注意を。セキュリティソフトは有料だけでなく、無料で高機能のものも多々ありますので、必ずインストールしておきましょう。
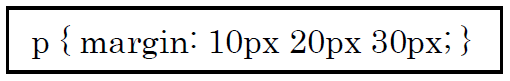
※以下の設問に答えよ。 第11問 CSSで次のように指定したとき、p要素の左のマージンは何ピクセルになるか。適切なものを以下より1つ選択しなさい。

- 10px
- 20px
- 30px
- 0px
答え=2 マージン設定の数値が三つありますので、この場合それぞれが充てられる箇所は10px=上、20px=左右、30px=下となります。
第12問 他から引用してきた文章をマークアップするために使用する要素はどれか。以下より1つ選択しなさい。
- i
- bdo
- ins
- blockquote
答え=4 blockquoteで囲まれた部分は引用や転載であることを示します。引用する文章が長い際は<blockquote>、改行を必要としないほどの短い文章の場合は<q>を使います。
第13問 次の文章の●●にあてはまる語句として適切なものを、以下より1つ選択しなさい。 家庭などで用いられるブロードバンドルータでは、●●を使うことでプライベートIPアドレスとグローバルIPアドレスの変換を行っている。
- PBX
- NAT/NAPT
- INS64
- NKF
答え=2 NAT/NAPTとは、プライベートIPアドレスをグローバルIPアドレスに変換する技術のことです。
プライベートIPアドレスとは、会社や家庭でLANを使ってネットワーク環境を構築している際、そこにはPCが複数あるので、それら個々のPCをルーターが識別するために割り当てられた番号のことです。これがあることで複数のPCが重複せずに、ローカルネットワークが正常に稼働する仕組みとなっています。
通常このプライベートIPアドレスではインターネットに接続できないので、ルーターがこのプライベートIPアドレスをグローバルIPアドレスに変換します。それによってインターネットにつながるという仕組みです。
もっと詳しく見る>>
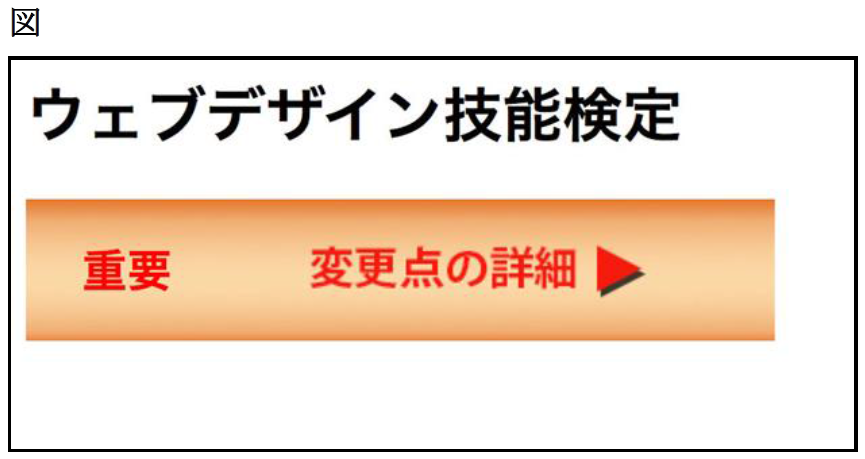
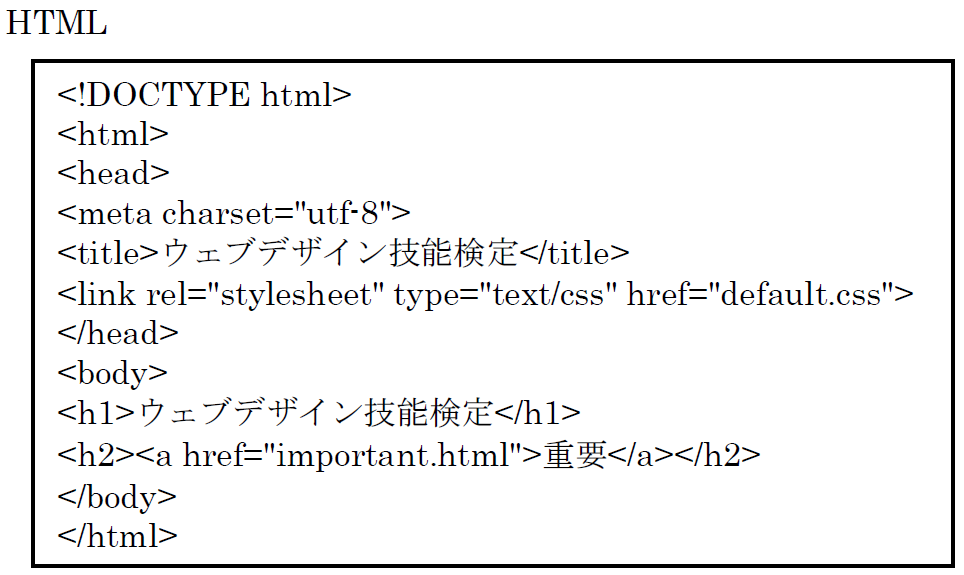
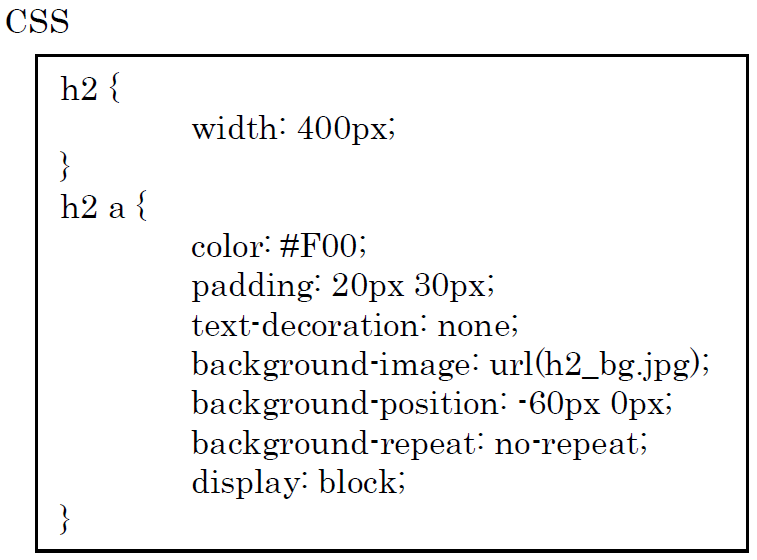
第14問 次のHTML文書は、スタイルシートを利用して下図のように表示されている。このHTML文書のh2要素内のリンク部分に関する説明として適切なものを、以下より1つ選択しなさい。



- リンクに対する背景画像の指定は不正である。
- 重要な説明に対して不適切なalt属性が指定されている。
- 重要な説明を背景画像で表示しているため、利用者が十分な情報提供を受けられない可能性がある。
- リンク部分に背景画像の指定を行うとクリックできない。
答え=3 この作り方の問題点は「変更点の詳細」リンクが背景画像となっている点です。ユーザビリティの観点からも、リンクはテキストであるほうが好ましいです。
第15問 ページビューとは何か。最も適切なものを、以下より1つ選択しなさい。
- ウェブサイトの総ページ数
- アクセスログのすべての記録
- ウェブサイトの利用者の数
- ウェブページが閲覧された回数
答え=4 ページビューとはサイトのアクセス解析に出てくる用語で、見られたページの数を表します。アクセス解析においてとても重要なポイントです。
第16問 主に、レイアウトの確認、メニュー構成の確認、要素の強弱の確認などを目的に作成する、ウェブページの大まかなコンテンツやレイアウトを示した構成図のことを何というか。適切なものを以下より1つ選択しなさい。
- サイトマップ
- カラーチャート
- ワイヤーフレーム
- ヒートマップ
答え=3 Webサイトを作成する際、このワイヤーフレームの制作から始まります。ビジュアル面はまだ後の話で、サイトの目的を踏まえた上で、コンテンツやレイアウトをどうしていくか、大まかな構成をここで考えます。
第17問 W3Cにおいて標準化されていないものはどれか。以下より1つ選択しなさい。
- HTML
- XHTML
- CSS
- JavaScript
答え=4
JavaScriptは元々は1995年にNetScape社が開発したプログラム言語です。当時はブラウザによって動作が変わったり、それぞれのプラウザ独自のJavaScriptがあったりと、互換性がない言語でした。現在はECMA Internationalによって標準化されています(ECMAScript/エクマスクリプト)。
もっと詳しく見る>>
第18問 パスワードには8文字以上用いるというルールがあった場合、その設定例として最も適切なものを、以下より1つ選択しなさい。
- 忘れにくいよう、自分の生年月日と氏名の組合せにする。
- 入力ミスがないよう、キーボードのキーの並びである「qwertyui」や「asdfghjk」を用いる。
- 一般的な単語や英数字を用いずに、すべて空白文字(スペース)を用いる。
- 大文字と小文字を混在した英字に加え、数字と記号も含め、意味をもたない文字列で構成する。
答え=4 パスワードを設定する際は、可能な限り英数字を混在させて意味不明にし、他人に予測されないようにしましょう。
第19問 色階調の説明として適切なものを、以下より1つ選択しなさい。
- 画像の圧縮率の段階数
- 色の濃淡の段階数
- 背景色との彩度の差
- 背景色との明度の差
答え=2 色階調とは明るさや濃淡の段階数のことです。この階調(段階数)が多いと表現がなめらかとなって、結果画質が良くなります。2階調、16階調、256階調というように数で表現します。
第20問 ユニバーサルデザインの説明として最も適切なものを、以下より1つ選択しなさい。
- 障害者や高齢者などの障壁となるものを取り除くこと
- 障害者だけを対象として、その障壁となるものを取り除くこと
- できるだけ多くの人が利用可能であるように障壁を取り除くこと
- できるだけ多くの人が利用可能であるようにデザインすること
答え=4 ユニバーサルデザインとは、老若男女、障害、能力の如何を問わずに利用することができる施設・製品・情報の設計のことを言います。できるだけ多くの人が利用可能であるようにというのがこのデザインの考え方です。
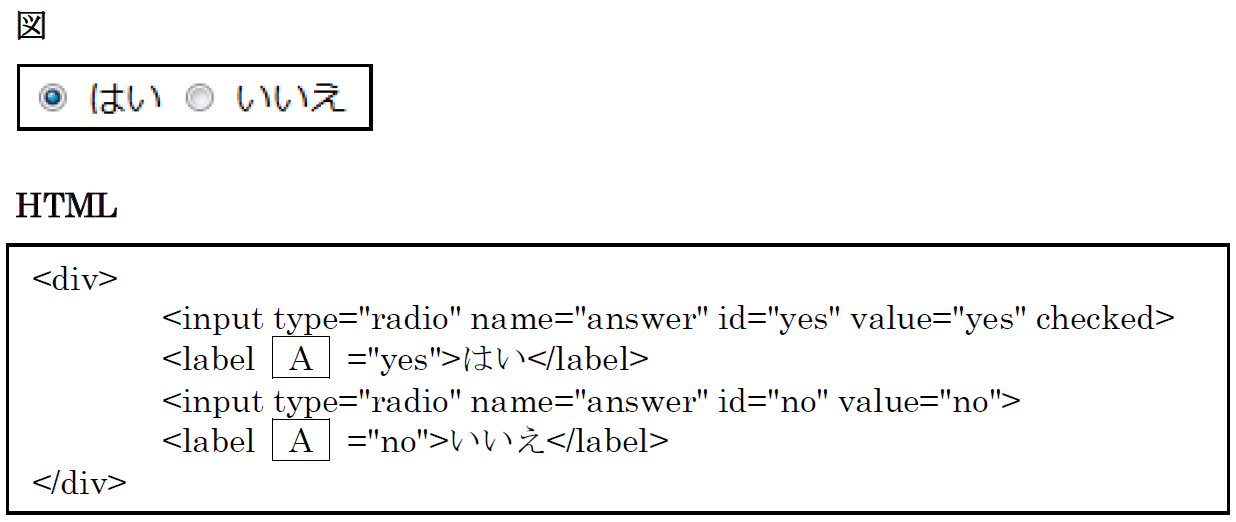
第21問 下図のようにラジオボタンとラベルのテキストを配置するため、次のHTMLコードを書いた。ラジオボタン(type属性"radio")のinput要素だけでなく、添えられたlabel要素のテキストをクリックしてもラジオボタンが切り替えられるようにしたい。このときlabel要素のAに加えるべき属性として適切なものを、以下より1つ選択しなさい。

- name
- target
- control
- for
答え=4 フォームでラジオボタンを設置する際のソースの書き方は、<label for = 〇〇>と書きます。ここは丸暗記で大丈夫です。
第22問 色キーワード「yellow」と同じ色のカラーコードを、以下より1つ選択しなさい。
- #FFFF00
- #00FFFF
- #FF00FF
- #FFCC00
答え=1 黄色を表す際は、赤と緑の掛け合わせで表現できます。ともにマックスのFF(255)で黄色となります。
第23問 CSSのMIMEタイプはどれか。適切なものを以下より1つ選択しなさい。
- text/css
- text/plain
- css/stylesheet
- application/css
答え=1 MIMEタイプとはドキュメントの種類を伝える機能です。CSSの種類はテキストなので、text/cssとなります。
第24問 ウェブサーバとして利用できるソフトウェアを、以下より1つ選択しなさい。
- Nginx
- Opera
- GoogleChrome
- MozillaFirefox
答え=1 Nginxと書いてエンジンエックスと言います。フリーでオープンソースのWebサーバーです。他の選択肢のOpera、Chrome、Firefoxはすべてブラウザです。
第25問 HTML5において、要素の持つ役割が大きく変更されたものはどれか。以下より1つ選択しなさい。
- div
- span
- small
- title
答え=3
small要素は以前は文字を小さくするためのものでしたが、HTML5からは免責、警告、著作権などの注釈や細目を表すと変更されました。他にも意味が変わったものがありますので、合わせて憶えておきましょう。
もっと詳しく見る>>
WEBクリエイター転職情報はこちら 目次へ戻る





