【学習効率UP】ウェブデザイン技能検定3級試験(令和元年度第2回)の過去問題を徹底解説!!
過去問題の解説(令和元年度第2回学科試験)
 ※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
HTML5のvideo要素は、動画の再生は可能だが、再生しても映像が見られるだけで音声は出ない。
※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
HTML5のvideo要素は、動画の再生は可能だが、再生しても映像が見られるだけで音声は出ない。
答え=× 再生元の動画に音声がない場合以外は、再生するともちろん音声も出ます。
第2問 次のSVGコードは、図のようなxy座標(50px,50px)が中心となる半径40pxのグレーの円を描く。
SVGコード

答え=○ SVGで円を描くにはcircleを使用します。cxの値はx座標を、cyはy座標を指し、rは半径の値です。
第3問 著作権侵害のコンテンツをウェブサイトにアップロードしても、一定数のアクセスが無い限りは違法にはならない。
答え=× 著作権を侵害する行為は、たとえそれが人の目に触れないからといっても、許可なく扱うのは違法です。
第4問 HTML5.2では、a要素の終了タグは条件によっては省略できる。
答え=×
HTML5からは終了タグを省略できるものもありますが。a要素は対象外です。コーディングの際はしっかり閉じましょう。以下は終了タグが省略できるものです。
</html> </head> </body> </li> </dt> </dd> </p> </rt> </rp> </optgroup> </option> </colgroup> </caption> </thead> </tbody> </tr> </td> </th>
第5問 em要素もstrong要素も、そのテキストを強調するための要素であり、違いは強調の度合いだけである。
答え=×
HTML4.01まではemが強調、strongがより強い強調という意味でしたが、HTML5からは意味が少し変更されていて、emが強勢(アクセント)、strongが強い重要性という意味に変わっています。
それってわざわざ変えなくてもいいじゃないと思ってしまうのですが、W3Cいわく変更とのことです。コーディングの際も以前と使いどころは大きく変わらないので、私も含めてユーザー側は、意味が変更になったんだぁと認識しておけば良いのかなと思います。
第6問 CMS(コンテンツマネジメントシステム)はPHPで作られているので、HTMLやCSSを使用することはない。
答え=×
PHPはプログラム言語のひとつです。プログラム言語と聞くと難しく感じてしまいますが、簡単にいうと動くHTMLを開発する際の言語で、他のC、C++、JAVAなどがシステムやOS、アプリ開発に特化した言語という中で、PHPはWEBサイトの作成に特化した言語という位置づけになります。
HTMLだとまったく動きがないため、ユーザーは情報を見て読んでだけなのですが、PHPを使用することで、そこに動的な機能を追加したりすることが可能となり、サイトの使い勝手が格段に向上するといったことが可能です。
PHPはHTMLの発展形なので、当然HTMLやCSSも普通に使用できます。代表的なCMSだとワードプレスなどがそうです。
第7問 VDT作業者は日常的に、採光、グレアの防止、換気等の点検や、ディスプレイ、キ―ボード、マウス、椅子、机等の点検を行うことが望ましい。
答え=○
VDT作業者とは、パソコンを使って仕事に従事する人のことで、WEBデザインやコーディング、システムエンジニアもVDT作業者の枠組みにあたります。
こういった作業は、長時間机に座ってモニターを見ながら作業をしますので、労働者が健康を維持するために、厚生労働省から「VDT作業におけるガイドライン」が定められています。
企業によっては、ちょこちょこと休憩をとっていると注意される事業所もあるようですが、それも場合によっては違法行為になってしまいますので、とくに事業主や管理職の方は、厚生労働省が定めたガイドラインは、一度目を通しておいたほうが良いかと思います。
もっと詳しく見る>>
第8問 非可逆圧縮では、圧縮データを復号しても、圧縮前のデータを完全に復元することはできない。
答え=○
復号とは元に戻すという意味で、問題を分かりやすくいうと、PSD(PhotoShopのデフォルト保存形式)データなど、非圧縮のデータを一度JPEGに変換して保存した際、それを再度PSDに変換しても、データは元通りには戻らないということです。
では、データのどこが元に戻らないかですが、非可逆圧縮とはデータを圧縮する際、人の目では判別できないくらいのデータ情報を省略することでデータを軽くします。たとえば写真をJPEGで保存すると、見た目はほとんど変わらないのにデータは圧縮前と比べてものすごく軽くなるのはこのためです。
ただ、一度省いたデータは元には戻らないので、画像をJPEGで保存する際は、編集が終わった段階で保存する、元のPSDデータは必ずとっておくようにしましょう。
第9問 ウェブサーバ内の不要になったファイルは、削除して残さないようすることもセキュリティ対策の1つである。
答え=○ WEBページに掲載していないページや画像でも、サーバーにデータが残っていると、直接URLを入力すればアクセスはできるので、不要になったファイルは必ずウェブサーバーからは削除するようにしましょう。
第10問 img要素のalt属性はツールチップを表示させるためにある。
答え=×
ツールチップとは、マウスを重ねると吹き出しで文字が出る機能です。コードにtitle属性を追加することで実現できます。
img要素のalt属性はその画像の説明文で、画像を表示できない環境でアクセスしてきた人のために入れる情報で、通常は表には出てきません。当然ツールチップを表示させるためのものではありません。
WEBクリエイター転職情報はこちら ※以下の設問に答えよ。 第11問 HTMLのような言語は一般に何言語と呼ばれているか。最も適切なものを以下より1つ選択しなさい。
- スタイル言語
- マークアップ言語
- プログラミング言語
- オブジェクト指向言語
答え=2 HTML(エイチティーエムエル)は「Hyper Text Markup Language(ハイパーテキスト・ マークアップ・ランゲージ)」の略で、ウェブページを作成するために開発されたマークアップ言語です。
第12問 文字実体参照について誤っているものを、以下より1つ選択しなさい。
- &lt;は<を表示する
- &gt;は>を表示する
- &amp;は&を表示する
- &space;は半角スペースを表示する
答え=4
HTMLで半角スペースを表示させるには&nbsp;と記述します(半角で記述)。これらを特殊文字と言って、文字化けしないために、HTMLでは記号類に関してはこういった特殊な記述の仕方をします。
というのも、WEBサイトは色んな人が色んな環境で閲覧しますので、単にキーボードの記号で入力すると、ある人はちゃんと表示されるけど、ある人は文字化けして表示されるといった不都合が生じるからです。これを回避するために、記号を文字列として表示する際に限っては、記述のルールが定められています
特殊文字はすごく数が多いので、全てをおぼえるのは現実的ではないと思います。私もおぼえてないです(笑)。ただ上記の4つは試験に出る可能性が高いので、最低限でおぼえておいたほうが良いかと思います。
コーディングを仕事にしている人でも、特殊文字の入力はコピペでおこなっているので、実務では支障はないです。
第13問 次のような単純な箇条書きの作成について正しいものを、以下より1つ選択しなさい。
- 1級学科試験概要
- 2級学科試験概要
- 3級学科試験概要
- li要素内にul要素を記述する
- ul要素内にol要素を記述する
- ol要素内にli要素を記述する
- ul要素内にli要素を記述する
答え=4 上記の用な箇条書きをHTMLで記述する際は「リスト」タグを使用します。先頭を黒丸にしたいならul、数字にしたいならolでliを囲むといった書き方をします。問題では先頭が黒丸なので、ulとliで記述します。
第14問 次の文章は、不正ログインに関するものである。●●にあてはまる語句として適切なものを、以下より1つ選択しなさい。
複数のインターネットサービスで、同じユーザID・パスワードの組み合わせを使い回していると、●●の被害にあいやすくなる。
- セッションハイジャック
- DDoS攻撃
- パスワードリスト攻撃
- ドライブバイダウンロード攻撃
答え=3
パスワードリスト攻撃とは、悪い人がなんらかの方法で入手したID、パスワードを、手あたり次第にためし入力して、それがどこのインターネットサービスのパスワードかを探す行為です。同じID、パスワードを使いまわしていると、それだけヒット率が上がって被害にあいやすくなります。以下にそれぞれを解説をしているページのアドレスを貼っていますので、試験対策として他の手法も目をとおしておくと良いでしょう。
DDoS攻撃とは?
パスワードリスト攻撃とは?
セッションハイジャックとは?
ドライブバイダウンロード攻撃とは?
第15問 光の三原色である色を、以下より1つ選択しなさい。
- 黄
- 橙
- 青
- 白
答え=3
光の三原色とはR(レッド)G(グリーン)B(ブルー)の三色の掛け合わせで様々な色を再現する手法で、モニターなどで色を再現する際に、こちらの手法が採用されています。
私たちに身近なものではパソコンやスマホ、テレビなどもこちらのRGB(アールジービーと読みます)で色を再現しています。
第16問 tr要素、th要素、td要素の要素名に共通して含まれる「t」は何をあらわしているか。以下より1つ選択しなさい。
- type
- text
- title
- table
答え=4 tr要素、th要素、td要素はtable(テーブル)を記述する際のタグで、おもにHTMLで表組を作成する際に使用します。
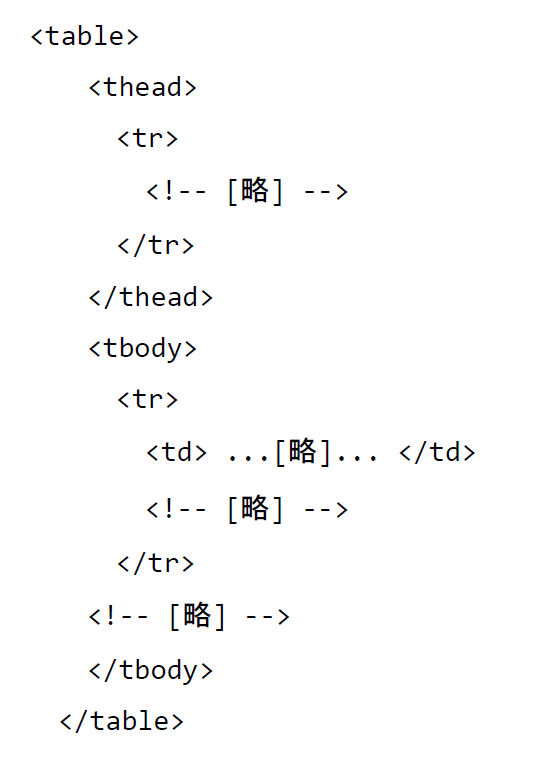
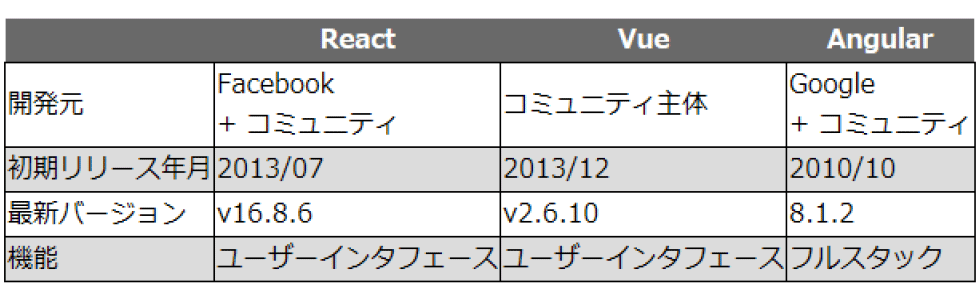
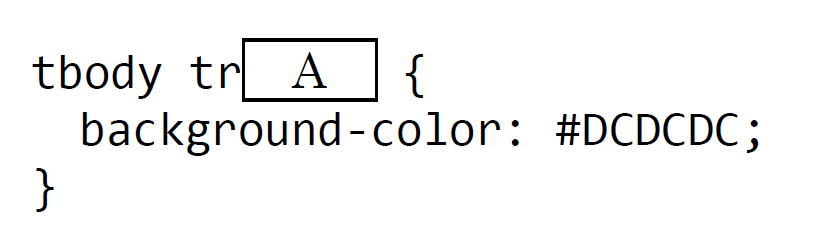
第17問 body要素には、図表のように表示されるtable要素がある。そのtbody要素内の行(tr)を図のように1行おきにグレーで塗り分けたい。この場合、style要素にあるCSSコードのAに入るキーワードとして適切なものを、以下より1つ選択しなさい。
body要素
 図表
図表
 Style要素
Style要素

- :nth-child(odd)
- :nth-child(even)
- :only-child(odd)
- :only-child(even)
答え=2 nth-childは、子要素の何番目にスタイルを適用するかを指定するためのCSSです(条件定義)。図では各項目のタイトル以降2行目と4行目の塗りがグレーになっていますので、偶数行にしてすると条件定義できます。偶数指定の際は(even)と記述するので、答えは2となります。ちなみにこれが奇数行だと(odd)となります。
第18問 次に示したのは、ユニバーサルデザインの基本コンセプトである。●●にあてはまる語句として最も適切なものを、以下より1つ選択しなさい。
●●が利用可能であるようにデザインすること
- 社会的弱者
- 全体の80%の人々
- 障害者や高齢者
- できるだけ多くの人
答え=4 ユニバーサルデザインに関する問題も出現率が非常に高いので、こちらは文を丸暗記しましょう。 ちなみにユニバーサルデザインとは、障害者や高齢者といった条件なく、全ての人を対象に使いやすい、見やすいといったデザインされたものの総称です。
第19問 HTMLやCSSのコーディング規約を作る際の命名規則として、「lowercamelcase」を採用する場合、そのルールに合致している文字列はどれか。以下より1つ選択しなさい。
- webserver
- subColumn
- Detail-3
- MainNavigation
答え=2
突然lowercamelcase(ローワーキャメルケース)と言われても何?となるかと思いますので、分かりやすく解説します。
これは単語単位で文を区切って、二単語目以降の先頭文字を大文字にするという命名ルールです。正解のsubColumnを単語で区切ると「sub」と「Column」とに分解できます。二単語目の「Column」の先頭文字が大文字なので、subColumnの書き方はローワーキャメルケースとなります。
4択のうち1と3はそういったルールに沿ってないのでそもそも除外なのですが、4番はちょっと怪しいですね。こちらは「Main」と「Navigation」で区切ってどちらも先頭が大文字です。
subColumnとの違いは一単語目の先頭文字も大文字というところなのですが、こういう書き方を「アッパーキャメルケース」と言います。
二単語目以降の表記ルールは同じなのですが、一単語目の先頭文字が大文字か小文字かで名称が変わりますのでご注意ください。
第20問 ウェブサイトにアクセスしたユーザのウェブブラウザに、一時的にデータを書き込んで保存させる仕組みはどれか。以下より1つ選択しなさい。
- キャンディ
- キーロガー
- クッキー
- マクロ
答え=3 クッキーは非常に便利な機能です。例えば通販サイトで買い物した際、クッキー機能がないと、毎回名前や住所など、都度入力しないといけないので大変です。一度買い物したサイトで再度買い物した際、ほとんどの人が2回目以降はあらためて情報を入力することはないと思いますが、それはこのクッキーのおかげなのです。
第21問 SSLを使用しているウェブサイトにおいて、そのURLはどのような文字列で始まるか。適切なものを以下より1つ選択しなさい。
- https://
- http://
- file://
- ftp://
答え=1
SSLとは、サイト閲覧の際に皆さんのブラウザとウェブサーバー間でのやり取りを暗号化し、もしも第三者にハッキングされても大丈夫なようにした通信の仕組みのことです。
例えばクレジット情報を入力して送信した際、そのままの情報をハッキングされたら大変ですよね。SSLを使用すれば、入力した文字を暗号化できるので、仮に情報を盗まれても何が書かれているのか第三者は判別できません。
このSSLを採用したサイトは、URLの頭のhttp://にsが加わってhttps://となっています。
第22問 音声ファイルの拡張子ではないものを、以下より1つ選択しなさい。
- .wav
- .bat
- .aac
- .mp3
答え=2
4択の中では2番の.bat以外は全て音声ファイルです。では.batって何だろうと思った方もいるのではないかと思いますので簡単に説明します。
.batの拡張子は「バッチファイル」のことで、中身はただのテキストデータです。コマンドプロンプトで実行命令を記述したファイルにこの拡張子がつきます。上級者でない限りは、コマンドプロンプトはあまり使うことはないかと思いますので、.bat=バッチファイルとだけおぼえておけば、3級の試験対策としては良いかなと思います。
第23問 SEO対策のSEOとはなんの略称か。正しいものを以下より1つ選択しなさい。
- SearchEngineOrganic
- SearchEngineOptimization
- SearchEngineOrganization
- SearchEngineOutsourcing
答え=2
SEOはよく目にしますが、総称はあまり知らないという方が多いかと思います。サーチ・エンジン・オプティマイゼーションといいます。
SEO対策とは、検索エンジンに対してWEBページを最適化することで、少しでも高い評価をいただいて上位表示させるといった作業です。SEO対策はWEBに携わる仕事では非常に大事な工程のひとつなので、職業とされている方、これからされる方はしっかりと知識を身につけてください。
第24問 HTML5の要素ではないものはどれか。以下より1つ選択しなさい。
- area
- aside
- address
- animation
答え=4 上記4択の中で、4番のanimationはHTMLではなくCSSの要素です。こういうひっかけ問題も多いので、HTMLとCSSとで、各要素はしっかりとおさえておいたほうが良さそうです。
第25問 商標権について適切な説明はどれか。以下より1つ選択しなさい。
- 知的財産権の一つである
- 登録の有無にかかわらず、先に使用した時点で権利が発生する
- 登録された日から10年間法的に保護されるが、更新はできない
- 出願および登録は法人のみ可能である
答え=1
商標権は知的財産権の中の一つです。他にも意匠権、著作権、特許権などがあります。各権利については後々トラブルをおこさないためにも、一度ガイドラインに目を通しておくのも良いかと思います。
もっと詳しく見る>>
WEBクリエイター転職情報はこちら 目次へ戻る





