【学習効率UP】ウェブデザイン技能検定3級試験(平成29年度第3回)の過去問題を徹底解説!!
過去問題の解説(平成29年度第3回学科試験)
 ※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
2017年現在、HTML5.1はW3C勧告として公開されている。
※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
2017年現在、HTML5.1はW3C勧告として公開されている。
答え=○ HTML5.1は2016年11月1日にW3Cによって勧告されています。
第2問 プライベートネットワーク内のDMZには外部ネットワークから侵入することができない。
答え=✖ DMZ(デミリタライズド・ゾーン)とは、外部に公開するために隔離した、内部ネットワーク内の一部の領域のことです。
たとえば社内ネットワーク内にWebサーバーを設置して、ここにコーポレートサイトを置いて、世界に向けて情報を発信するとします。このサーバーは社内ネットワーク内にあるので、社内の人はもちろんアクセスすることができますが、外部の人でもここにはインターネット経由で自由にアクセスができます。一部公開しているとはいえ、社内のネットワークにまったく関係がない人でも自由にアクセスできるのは、セキュリティの面で非常に危険です。そこでこのサーバーを隔離して、もしもの時はこのサーバーだけの被害で済むようにしたものをDMZといいます。DMZに設置したサーバーは、内部や外部の人すべてがアクセスできるサーバーで、それ以外のPCは外部の人からはアクセスできないというしくみです。
第3問 コンピュータの内部情報を外部に勝手に送信するマルウェアを特にランサムウェアと呼ぶ。
答え=✖ ランサムウェアとは、たとえば外部からの侵入者が勝手にファイルにアクセス制限をかけて、そのファイルを作成した本人でも開くことができなくなるため、作業の続きができなくなって非常に困るというマルウェアです。これに感染すると、ファイルを開くためにはパスワードが必要となり、これを教える代わりに金銭を要求されることもあるようなので、ユーザーは日ごろからマルウェアに感染しないよう、危ないサイトへはアクセスしない、怪しいメールは開かないといった注意が必要です。
ちなみにこの問題にある、コンピュータの内部情報を外に勝手送信するマルウェアは「スパイウェア」といいます。
第4問 ウェブサイト上で使用する静止画の解像度は、必ず72dpi以下にしなければならない。
答え=✖ ウェブサイト上で使用する静止画の適正解像度は72dpiです。解像度がそれ以下になると、画像が鮮明でなくなり粗く見えてしまいます。逆にそれ以上になると無駄に重くなって、表示に時間がかかってしまい、ユーザビリティの点からもよろしくありません。ただ、その辺りを完全に無視して、技術的にできるできないだけで考えると、解像度はいくつあっても表示はされます。
第5問 VDT作業に適した作業環境管理の一つに、室内はできるだけ明暗の対照が著しくなく、かつ、まぶしさを生じさせないようにすることがあげられる。
答え=○ これはガイドラインでもそう言われているので、そのまま暗記しましょう。
第6問 銀行などからのお知らせを装った「情報確認のために」のようなメールをユーザに送りつけ、リンクをクリックさせることで偽サイトに誘導し、個人情報などを不正に取得する行為をフィッシングと呼ぶ。
答え=○ フィッシング詐欺とかニュースで聞きますよね。みなさんも悪い人に釣られないように、安易に知らないメールは開かないようにしましょう。
第7問 PNGは、ラスターグラフィックスの代表的なファイルフォーマットの一つである。
答え=○ ラスターグラフィックスとは画像データのことです。写真のファイル形式でよく使われる「JPEG」はみなさんも身近じゃないでしょうか。
グラフィックデータのフォーマットは、もうひとつ「ベクターグラフィックス」というのがあります。こちらは拡大しても粗くならないという特徴があって、Adobe Illustratorで作成したデータやSVGなどが有名です。
第8問 HTMLのセクションの内部には、見出しを必ず1つ以上配置する必要がある。
答え=✖ HTML5からはこれまでのH1やH2などの見出しは、そのページの見出しではなく、セクションの見出しと定義されています。セクションの中に見出しを設定するので、これまでの常識だった1ページ内にH1はひとつだけという概念はなくなり、いくつもH1が存在しても良いように変わっています。
ただこの問題にある、必ず見出しを1つ以上と強制はされていません。
第9問 TCP/IPのTCPとIPはOSI参照モデルの7つの階層の内、どちらもデータリンク層に定義されている。
答え=✖ OSI参照モデルについては下記のリンク先で詳しく説明されているので、こちらを参考にしてください。
問題にあるTCP/IPですが、TCPはOSI参照モデルでは「トランスポート層」に属し、IPは「ネットワーク層」に属しています。
もっと詳しく見る>>
第10問 自動的な改行を防ぎたいスペースには「 」を使用する。
答え=○
HTMLでは は空白スペースを入れるために記述します。ブラウザがそれはタグなのか、それとも文字なのかを判別するための書き方です。他にもこういったものがいくつかありますので、どれが問題になってもいいように、知識として身につけておきましょう。
もっと詳しく見る>>
※以下の設問に答えよ。 第11問 次の文章は、「個人情報の保護に関する法律」(個人情報保護法)における個人情報取扱事業者の義務規定に関するものである。Aにあてはまる語句として適切なものを、以下より1つ選択しなさい。なお、それぞれの●●には、同じ語句が入るものとする。
- 使用期間
- 利用目的
- 収集件数
- 保管手順
答え=2 これは法律でこのように言われているので、そのまま暗記しましょう。
第12問 Ajaxの説明として適切でないものを、以下より1つ選択しなさい。
- ページを再読み込みすることなく、サーバに非同期でリクエストを送る。
- サーバとXMLなどのデータをやり取りし、それらを解析して扱う。
- 開発元から無償公開されているコンポーネントをダウンロードして使う。
- HTMLやXML文書はDOMで操作する。
答え=3 Ajax(エージャックス)とは、ブラウザがJavascriptの機能を使って、再読み込みをせずともページの一部を動的に書き換えたり、操作する技術のことです。代表的なもので、皆さんも馴染みが深いものではグーグルマップなどがそうです。
第13問 HTMLにおいて、「お問い合わせ」のページに掲載するフリーダイヤルの電話番号をマークアップする際に使用すべき要素はどれか。最も適切なものを以下より1つ選択しなさい。
- p
- div
- span
- address
答え=4 電話番号をマークアップするにはaddressを用います。ちなみに他に選択肢として上げられている「pは段落」、「divは任意でidやclass名を定義するブロック要素」、「spanは任意でclass名を定義するインライン要素」です。
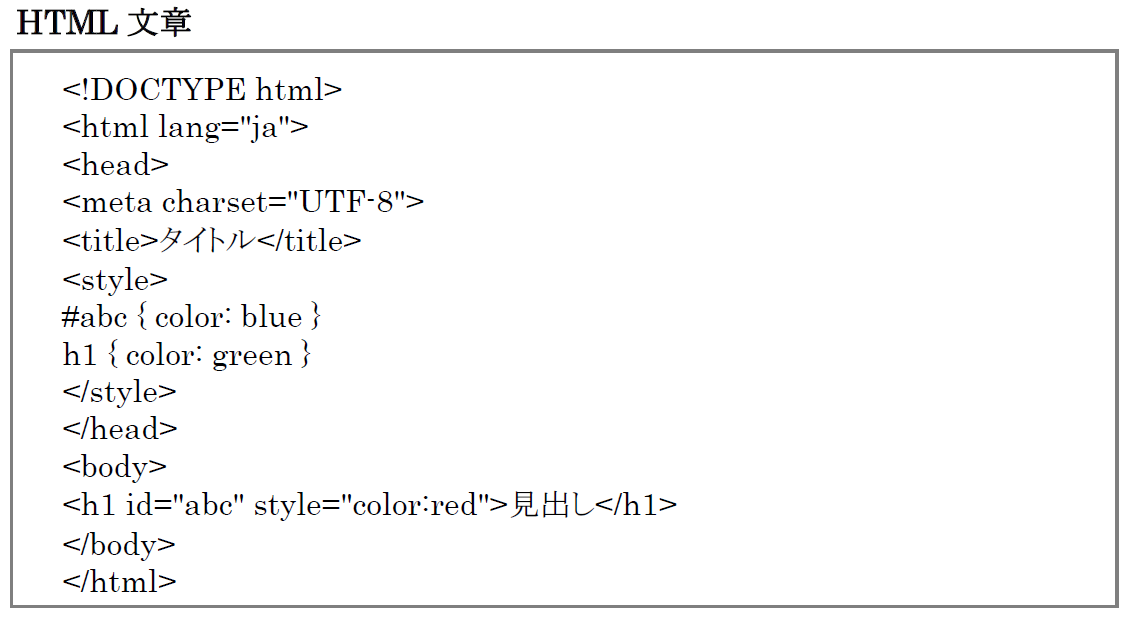
第14問 次のHTML文書をブラウザで表示させると、h1要素の文字色は何色で表示されるか。以下より1つ選択しなさい。

- 黒
- 青
- 緑
- 赤
答え=4
問題ではまずスタイルでh1の色は緑、#abcは青に設定されていますがstyle="color:red"とインラインで直書きされていますので、スタイルの詳細度(適用の優先度)から、h1の色は赤になります。
もっと詳しく見る>>
第15問 「できるだけ多くの人が利用可能であること」をコンセプトとするデザインとして最も適切なものを、以下より1つ選択しなさい。
- バリアフリー
- グリッドデザイン
- ワールドデザイン
- ユニバーサルデザイン
答え=4
これは丸暗記しましょう。ユニバーサルデザインについての詳しい解説は下記を参照ください。
もっと詳しく見る>>
第16問 CSSの表示指定のあとに続けて記述することによって、たとえ競合する指定があったとしても、その指定を優先させて適用できる命令はどれか。以下より1つ選択しなさい。
- !import
- @import
- !important
- @important
答え=3 スタイルシートで「!important」と記述した設定は、詳細度に関係なく最優先で適用されます。
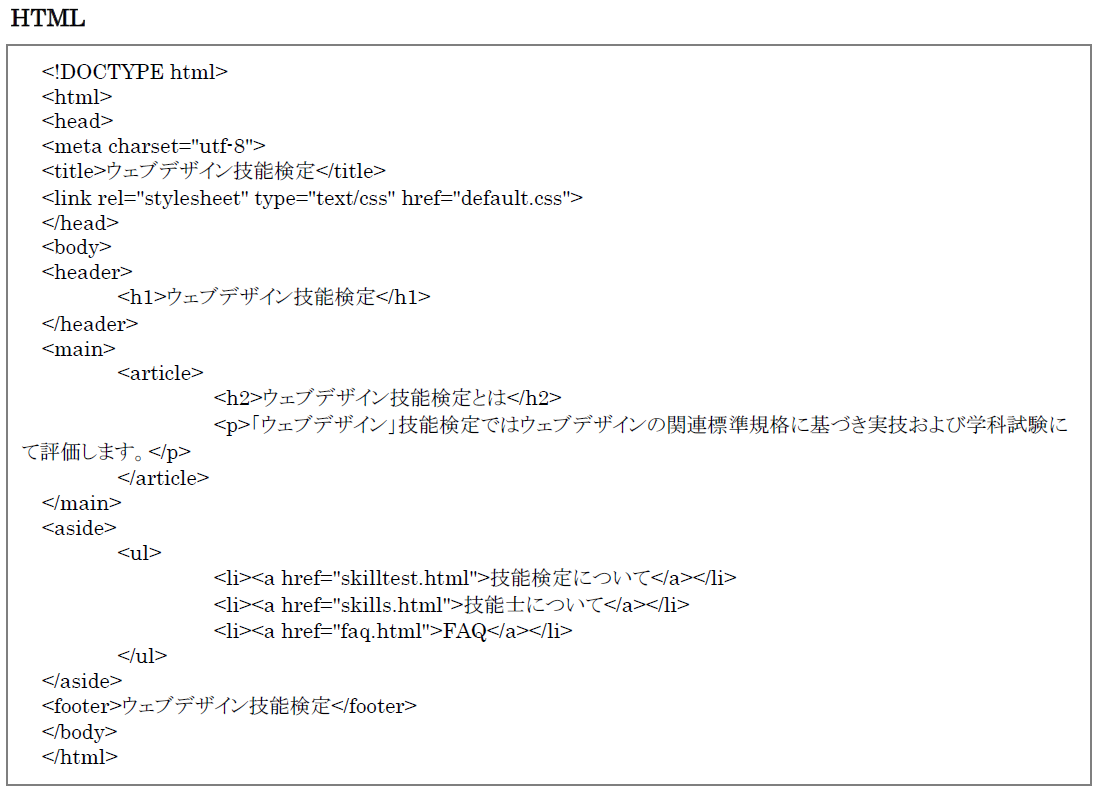
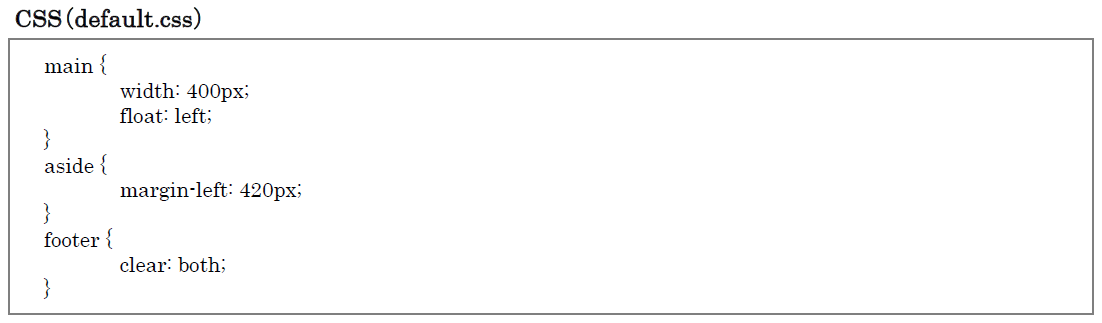
第17問 次のHTMLコード及び適用されるCSSに関して適切な説明を、以下より1つ選択しなさい。


- aside要素内に箇条書き要素を配置することはできない。
- article要素の内容はaside要素の右に配置される。
- article要素の内容はaside要素の左に配置される。
- footer要素はmain要素およびaside要素に対して回り込んで表示される。
答え=3 CSSでarticleの親にあたるmainに「float: left;」と記述してあるので、article要素の内容はaside要素の左に配置されます。
その他はすべて×です。aside要素内に箇条書き要素は配置できます。footer要素はCSSで「clear: both;」と記述してあるので、main要素とaside要素の回り込みを解除しています。
第18問 HTML5に関する記述として、適切なものを以下より1つ選択しなさい。
- nav要素はナビゲーションのリンクを含むセクションを表す。
- リンク要素のすべてのグループがnav要素の中にある必要がある。
- nav要素をfooter要素内にも配置することが推奨されている。
- footer要素内にmain要素を配置することができる。
答え=1 nav要素はナビゲーションのリンクを含むセクションです。ここでセクションって何?と思う方もいるでしょう。セクションとは章や節や項のように、見出しとそれに関する内容というように、階層構造になる範囲を定義する領域のことです。
こういう専門的な言い方をすると???となる人もいるでしょう。簡単に言うとWebページの構造は、それぞれ例えばナビゲーション、新着情報、メイン記事、問い合わせなど、意味を持った情報ブロックの集合体なのですが、そのブロックの事と考えると分かりやすいかと思います。
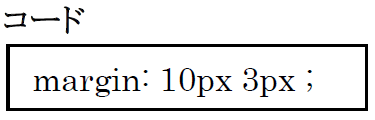
第19問 CSSで次のようにmarginプロパティに2つの数値を与えた。このとき定められる余白の値について、誤っているものはどれか。以下より1つ選択しなさい。

- 右余白3ピクセル
- 左余白10ピクセル
- 上余白10ピクセル
- 下余白10ピクセル
答え=2 margin設定の考え方としては、マックスで4つの数値があてられますが、この際時計回り(上、右、下、左)の順に設定されると憶えておきます。
次に数値が3つのパターンでは、上、左右、下と設定され、2つパターンでは上下、左右となります。
この場合、margin: 10px 3px ; と数値が2つありますので、10pxが上下のマージン幅、3pxが左右のマージン幅となります。
第20問 次の記述の●●にあてはまる語句として適切なものを、以下より1つ選択しなさい。
- id
- alt
- src
- class
答え=1 一つのページ内に重複してはいけないものは「id属性」です。この属性は、同じ名前のものが一ページ内に必ず一つでないといけません。
第21問 HTML5において使用できない要素はどれか。以下より1つ選択しなさい。
- b
- hr
- font
- small
答え=3
fontはHTML5からは廃止されています。この手の問題はよく出る傾向のようですので、他にも廃止されたもの、逆に追加されたものはひと通り憶えておいたほうが良いです。
HTML5で廃止された要素・属性一覧>>
HTML5で追加された要素・属性一覧>>
第22問 DOM(DocumentObjectModel)の説明として適切なものを、以下より1つ選択しなさい。
- HTML要素のclassなどの属性は操作できない。
- HTMLやXML文書を表現・操作するAPIである。
- ISOで仕様を勧告されている。
- ブラウザで文書をノードのリニア構造として読み込む。
答え=2 DOM(Document Object Model)とは、HTMLやXML文書をプログラムで操作するための仕様です。簡単な操作例ですと、文字の挿入や差し換え、色を変えたりなどができます。
第23問 img要素に指定するalt属性の用途の説明として最も適切なものはどれか。以下より1つ選択しなさい。
- ツールチップで表示させたいテキストを指定する。
- 画像に対する補足の情報を付加する。
- 画像が利用できない場合に、代わりとして使用するテキストを指定する。
- 視覚障害者に対して、どのように見える画像なのかを説明する。
答え=3 img要素に指定するalt属性を代替えテキストと言います。その名の通り、画像が表示できない時に代わりに表示されるテキストのことです。アクセシビリティの観点からも、この代替えテキストは例外を除いて、基本入れるようにとなっています。
第24問 HTMLのtable要素に関する以下の説明のうち、適切なものを1つ選択しなさい。
- HTML4.01ではテーブルレイアウト専用の要素である。
- HTML5ではグリッドレイアウト専用の要素である。
- レイアウトのために使用すべきではない。
- レイアウトのために使用してもなんら問題はない。
答え=3 2000年初期では、Webページはテーブルでのレイアウトが主流でしたが、現在は禁止されています。技術的に出来なくはないですが、こういう使い方はW3Cもやめるようにと言っています。
ちなみに、現在でテーブル要素を使う場面が出てきた際は、それがレイアウト目的ではなく表組での使用であることを証明する意味でも、必ずボーダー(罫線)を入れるようにとなっています。
第25問 CSSの赤を示す値として誤っているものはどれか。以下より1つ選択しなさい。
- #f00
- #ff0000
- rgba(ff,0,0,1)
- red
答え=3 rgbaで色を表現する際の()の中は0から255の数値で指定します。最後のaは色ではなく透明度の設定で、1で完全な不透明、0.5で半透明、0で完全な透明となります。
WEBクリエイター転職情報はこちら 目次へ戻る





