【学習効率UP】ウェブデザイン技能検定3級試験(令和元年度第1回)の過去問題を徹底解説!!
過去問題の解説(令和元年度第1回学科試験)
 ※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
いかなる環境においても、インターネットにおける通信速度に差異はない。
※各設問において、正しものは○を、間違っているものは✖を選択してください。
第1問
いかなる環境においても、インターネットにおける通信速度に差異はない。
答え=×
インターネットの通信速度は、それを使用している環境によって左右されます。例えばマンションでは、住民みんなで共用の回線が使用されるケースが多いですが、この場合住民が一斉にインターネットに繋げたり、誰かがものすごく重いYouTubeを見ていたりすると、回線が圧迫されるので、そのタイミングでは通信速度が遅くなります。会社も回線を従業員のみんなで共用ですので同じです。
また回線以外でも、個々がPCやスマホに入れているセキュリティソフトによっては、人によっては通信が遅く感じることもありますし、ユーザーひとり一人の環境で、計測数値では同じ100Mbpsの回線でも、その時の状況や端末環境で通信速度(体感速度)に違いがでてきます。
第2問 どの要素のタグで囲えばいいかわからないときは、とりあえずdiv要素としてマークアップしておくことが推奨されている。
答え=× HTMLの各要素は、それぞれ役割や意味がありますので、とりあえずdivとかspanとか、そういった使い方はしません。
第3問 著作権は知的財産権のひとつであり、審査を経て登録されなければ権利は発生しない。
答え=×
知的財産権には特許権、実用新案権、意匠権、商標権などの産業財産権から、著作権、著作隣接権など複数ありますが、その中の著作権は審査や登録がなければならないというものではありません。
WEBサイトだと、よくフッターにコピーライトの表記がありますが、この表記があってもなくても基本的には著作権は発生します。身近なところではフリー素材を配布しているサイトでは、フリーと書かれていても著作権は放棄していないものも多々あるので、使用する際はどこまでがフリーなのか、使用上の注意をよく読むなどとくに注意が必要です。
もっと詳しく見る>>
第4問 VDT作業をする場合には、1時間を超えないようにした一連続作業時間内においても、1回~2回程度の小休止を設けることが望ましい。
答え=○
まずVDT作業って?という方もいるかと思いますので説明しますと、パソコンを使ってモニターを見ながら作業をするもの全般をいいます。入力業務もそうですし、WEBデザインもそうです。
VDT作業では、おもに以下のようなガイドラインが厚生労働省から定められています。
①連続して行う作業時間は1回につき1時間を超えない。
②連続作業と連続作業の間には10~15分の休止時間を設ける。
③1回の連続作業時間内においても1~2回の小休止を設ける。
第5問 CSSの仕様上、ボックスのマージン領域は常に透明であり、背景を表示させることはできない。
答え=○
マージンとはそのボックスからみて外側の余白のことをいいます。ちなみに内側の余白だったらパディングといいます。
例えば写真があってその下にテキストがあってといったレイアウトでは、写真とテキストの間に余白を入れないとくっついてしまって見にくいので、そういった際に写真ボックス、またはテキストボックスのどちらかにマージンを使って余白を設定します。
マージンは常に透明であり、そこに背景などを設定することはできません。
第6問 テキストを太字で表示させたい場合は、strongタグで囲めばよい。
答え=× strongタグは「その語句を強調させたい」ときに使用するタグで、見た目は太字になりますが、太字にするための要素ではありません。単に文字を太字にしたい時は、CSSのfont-weightプロパティで設定します。
第7問 HTMLには、なんらかの理由で画像が利用できない場合に、その画像の代わりとして使用できるテキストを用意しておくための仕組みがある。
答え=○
これをalt属性といいます。HTMLで写真などを配置した際は、同時にこのalt属性にその写真の説明を入れるようにとなっています。
ただ例外もあって、たとえば電話番号(リンク)に電話のイラストアイコンを入れている場合、このアイコンにも説明を入れるの?というと、これは必須情報ではなくデザイン的なものなので入れなくて良いです。というか入れないほうが良いです。説明を入れる必要のない画像にまで説明を入れると、グーグルから過剰なaltとみられてマイナス評価を受けることもありますので、あくまで閲覧者が写真や画像が表示されない状態でサイトを見た際に、情報がうまく伝わらずに分かりづらくなりそうな画像に対しては入れるという解釈で大丈夫です。
第8問 ワームとは独立したプログラムであり、自己を複製して拡散する性質を持つマルウェアのことである。
答え=○
ワームとはマルウェアの一つです。マルウェアを大きく分類すると、以下の3つの種類に大別できます。
①ワーム⇒「単体(独立したプログラム)で存在可能。自己増殖する」
②ウイルス⇒「他のファイルに寄生。自己増殖する」
③トロイの木馬⇒「無害ファイルになりすます。自己増殖しない」
どれも同じように、感染すると被害をもたらす悪意のあるプログラムというところは同じですが、特長で分類されていますので、上記3つの分別パターンはおぼえておいてください。
第9問 動画ファイルであっても、拡張子がjpegであれば静止画として表示できる。
答え=× 拡張子を変えても動画ファイルは動画ファイルです。静止画として表示されないのは当然ですが、任意で不適切な拡張子に打ち変えてもエラーになります。
第10問 オーバーレイ表示とは、複数の画像やテキストを重ねて表示する手法である。
答え=○ オーバーレイは合成の手法のひとつです。実務ではイラストレーターやPhotoshopで、複数のレイヤーを重ね合わせて(合成)して画像を作成します。他にも乗算、スクリーンなど、合成の際の表示方法は複数あります。
WEBクリエイター転職情報はこちら ※以下の設問に答えよ。 第11問 SVGを用いて、例のようなグレーの正方形を描きたい。その際、記述するコードとして適切なものを、以下より1つ選択しなさい。

- <rectx="20"y="20"cx="50"cy="50"stroke="gray"/>
- <rectcx="20"cy="20"cx="50"cy="50"fill="gray"/>
- <rectx="20"y="20"width="50"height="50"fill="gray"/>
- <rectrx="20"ry="20"width="50"height="50"fill="gray"/>
答え=3
この問題を解くにあたり「rect」「rectrx」「fill」「stroke」の意味を説明します。
まず「rect」は座標のことで、rectx="20"で横位置が20px、y="20"で縦位置が20pxとなります。これが図形の開始点です。そこから正方形ということなのでwidthとheightに同じ値が入ります。「fill」は塗りのことで「stroke」は線を意味します。以上を踏まえて例の図形を作成するコードは3番となります。
ちなみにこれが角丸正方形だと、rectxが「rectrx」、yが「ry」となります。
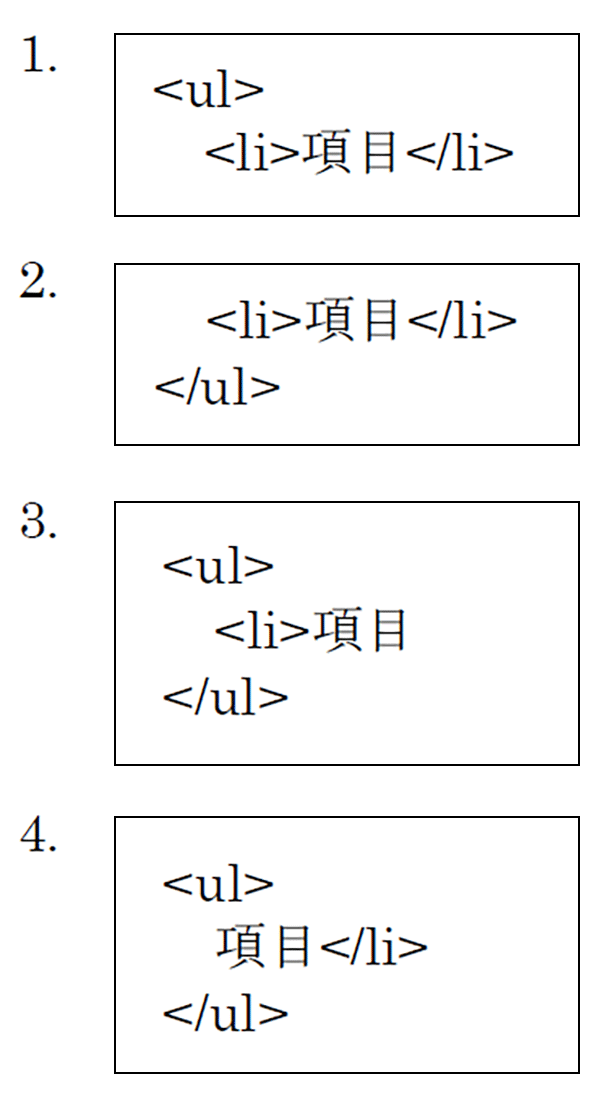
第12問 HTML5の文法的に正しいul要素、li要素のマークアップ方法はどれか。以下より1つ選択しなさい。

答え=3
HTML5では条件によって閉じタグが省略できるものがいくつかあります。以前からWEBページの作成に携わっている方は、気持ち悪いので正解のようなコーディングはやらない方も多いと思いますが、文法的には間違いではありません。
以下にその他省略できるタグを記載しておきますので、どのパターンで出題されてもいいように、おぼえておくとよいでしょう。
省略できる閉じタグ
</html>
</head>
</body>
</li>
</dt>
</dd>
</p>
</rt>
</rp>
</optgroup>
</option>
</colgroup>
</caption>
</thead>
</tbody>
</tr>
</td>
</th>
第13問 1つのウェブサイトにおいて、ウェブページの表示や挙動がユーザにとって予測しやすいものはどれか。適切なものを以下から1つ選択しなさい。
- ナビゲーションがウェブページごとに違う順序で表示される。
- 同じ機能を提供するコンテンツブロックは、どのウェブページでも同じように表示される。
- 入力画面でラベルが「確認」であるボタンをクリックすると、入力情報がシステムに登録される。
- 複製や検索などを目的に文字を選択したとき、選択した文字が消えたように見える。
答え=2 同じ機能を提供するコンテンツブロックを具体的にあげると、グローバルナビゲーションやサイドバーなどがそうです。どこのWEBサイトでも、これらはページ移動に関係なく共通されているのが確認できると思います。
第14問 HTML5におけるtable要素に関する説明として適切なものはどれか。以下より1つ選択しなさい。
- table要素は廃止された。
- table要素はレイアウト目的でのみ使用できるようになった。
- table要素のborder属性は廃止された。
- table要素のボーダー関連の装飾はCSSで指定することが望ましい。
答え=4 以前ではHTMLのtable要素に直接設定を書き込んでいましたが、今は設定はCSSに書くなどして、HTMLと分離させるよう推奨されています。
第15問 ユニバーサルデザインについて説明している次の文章のうち、●●にあてはまる語句として最も適切なものを以下より1つ選択しなさい。
- デザイン
- ユニット化
- エレベーターを設置
- 障壁となるものを除去
答え=1 ユニバーサルデザインについては毎回出題されていますので、上記の文言はそのまま丸暗記してください。
第16問 ウェブページが表示されると同時にJavaScirptを実行させる方法として、適切なものはどれか。以下より1つ選択しなさい。
- html要素のonload属性に処理を指定する。
- head要素のonload属性に処理を指定する。
- body要素のonload属性に処理を指定する。
- CSSのdisplay属性に処理を指定する。
答え=3 HTMLで記述されたコードのうち、実際にブラウザに表示されるのは<body>~</body>の中の記述になります。ウェブページが表示されると同時にとのことなので、body要素のonload属性に処理を指定するのが正解です。
第17問 HTML文書の先頭にある次の部分の名称は何か。以下より1つ選択しなさい。
- HTML要素
- 空要素
- 開始タグ
- 文書型宣言
答え=4
<!DOCTYPEhtml>は文書型宣言といって、HTMLの最初の一行目に記述することで、このページはHTMLで書かれた文書ですとブラウザに知らせる役割を担っています。
この宣言文書は古いバージョンのHTMLやXHTMLなど、これまでに複数の書き方がありましたが、現在のバージョン5ではシンプルに一行で書くようになりました。
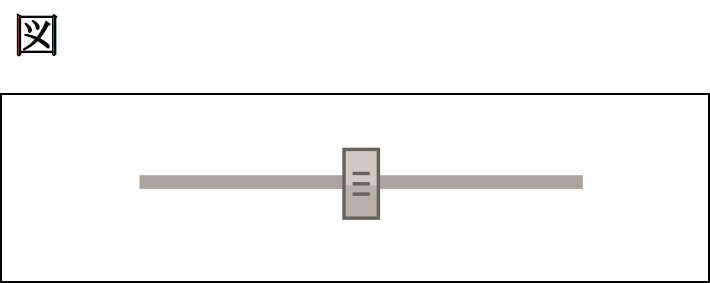
第18問 次のHTMLコードのinput要素で、図のようなスライダーのコントロールを表示したい。Aに与えるtype属性値として正しいものはどれか。以下より1つ選択しなさい。

<inputtype="A">
- slider
- slide-control
- variable-control
- range
答え=4
input要素はフォームを作成する際に使用するタグで、他にもtext、tel、emailなど多数のtype属性値が用意されています。
図の場合、type属性値には「range」と記述します(レンジと読みます)。こちらはアンケートフォームなどでよく使う場面があるのかなと思います。スライダーを左に動かせば小となり、右に動かせば大となります。
アンケートの収集で、ざっくりとした回答で良い際は「range」を使うとユーザーも入力の手間が省けて便利です。
第19問 ul要素、ol要素、li要素の要素名に共通して含まれる「l」は何をあらわしているか。以下より1つ選択しなさい。
- link
- lead
- list
- label
答え=3 ul要素、ol要素、li要素はHTMLでリストを作成する際に使用するタグです。なので各タグにはlistの「l」が入っています。
第20問 次の文章の●●にあてはまる語句として最も適切なものはどれか。以下より1つ選択しなさい。
- ユーザエクスペリエンス
- インタラクションデザイン
- ユーザインタフェース
- コミュニケーションデザイン
答え=1
こちらのユーザエクスペリエンスも出題の頻度が高いので「人々の知覚と反応」と来たらユーザエクスペリエンスとおぼえましょう。
ちなみにユーザーエクスペリエンスとは、製品やサービスを使用することで得られるユーザー体験の総称をいいます。ユーザビリティという言葉はよく目にすることがあるかと思いますが、こちらはユーザーエクスペリエンスの結果、「使いやすさ」をあらわす言葉です。
第21問 ボックスにおけるwidthプロパティとheightプロパティの適用対象範囲を変更するプロパティはどれか。以下より1つ選択しなさい。
- margin-sizing
- box-sizing
- border-box
- content-box
答え=2
例えばあるボックス要素(div)のwidthを1000pxとした際、デフォルトではそこにはボーダーやパディング(内側の余白)は含まれません。cssでボックスの横幅を1000pxとしても、そこにボーダーやパディングでの設定が加われば、どんどん横に広がっていきます。
これをそれらの設定がある際は、含めてトータルで1000pxとしたい時にbox-sizingプロパティを使います。横幅や縦幅を絶対単位で指定する際は、このbox-sizingプロパティは面倒な計算をしなくて良いので凄く便利です。
第22問 インターネットにおけるフィッシング行為を規制している法律はどれか。以下より1つ選択しなさい。
- 特定電子メールの送信の適正化等に関する法律
- 個人情報の保護に関する法律
- 不正アクセス行為の禁止等に関する法律
- 高度情報通信ネットワーク社会形成基本法
答え=3 フィッシング行為とは、ターゲットからユーザー名、パスワード、クレジット情報を盗む行為です。これらの行為は、その後不正アクセスへとつながっていきますので、不正アクセス行為の禁止等に関する法律で規制されています。
第23問 次に示したのは、ウェブコンテンツJIS(JISX8341-3)のガイドライン2.1である。●●にあてはまる語句として最も適切なものを、以下より1つ選択しなさい。
●●をキーボードから利用できるようにする。
- スクロール
- 入力
- 一部の機能
- 全ての機能
答え=4 JISX8341-3は、WEBサイトにおけるアクセシビリティに関するガイドラインです。高齢者や障害のある人を含む全ての利用者が、特別なプラグインを使用せずとも、全ての機能をキーボードから利用できるように、制作者はサイトの設計から配慮するようにと定められています。
第24問 補色の説明として、最も適切なものはどれか。以下より1つ選択しなさい。
- 色相環において正反対に位置付けられる色の組み合わせ
- 彩度において正反対に位置付けられる色の組み合わせ
- 背景色と文字の色の組み合わせ
- 背景色と画像の縁取りの色の組み合わせ
答え=1
補色とはその色の正反対に位置付けられている色のことです。この補色の関係を実務で使う場面が多いのは、写真画像の色補正をする際、あとはサイトの配色を考える際でしょうか。とくに写真の色補正では、この補色の関係を知っているのと知らないのとでは、仕上がりのクオリティと作業工数に大きな差が出てきます。WEBサイト作成の現場でも、写真の色補正はよくある作業なので、試験対策のその先の実務レベルの知識としてしっかりと理解してください。
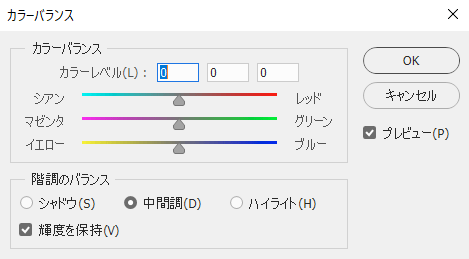
では、この補色の関係を知るには、PhotoShopのカラーバランスを見ると一目瞭然でわかります。バーが3つあるのですが、それぞれ対象の色が左右に設定されています。シアンの補色はレッド、マゼンタの補色はグリーン、イエローの補色はブルーとなります。
色補正をする際、例えば全体的に青味がかった写真の場合は、シアンの補色のレッド、またはブルーの補色のイエローを増やしてあげることで、自然な色合いになります。

第25問 画像のファイルフォーマットのうち、非可逆圧縮方式のものはどれか。以下より1つ選択しなさい。
- BMP
- JPEG
- GIF
- PNG
答え=2
画像の圧縮方式には「可逆圧縮方式」と「非可逆圧縮方式」とがあり、可逆圧縮方式は編集と保存を繰り返しても劣化しない、非可逆圧縮方式は編集と保存を繰り返せば繰り返すほど、画像が劣化していくという特長があります。
現在代表的なものでは、可逆圧縮方式の画像はPNG、非可逆圧縮方式の画像はJPEGとなります。もし時間があればJPEG画像を何回か上書き保存を繰り返してみてください。だんだんと画像がにじんでくるのが肉眼でもはっきりとわかりますよ。
WEBクリエイター転職情報はこちら 目次へ戻る





